forked from DenchiSoft/VTubeStudio
-
Notifications
You must be signed in to change notification settings - Fork 0
Web Item ‐ Item UUID Listener
Mou Woo edited this page Jul 17, 2024
·
1 revision
Web 挂件 只是在浏览器中运行的网站,因此它们本身可以是 VTS 插件并直接与 VTube Studio 交互。若要与 VTS API(或至少与挂件相关的结点)进行交互,Web 挂件需要知道自己的挂件实例 UUID,用于在 VTS 中标识它。
有关Web 挂件的更多常规信息,请查看此页.
若要获取该 ID,可以使用以下 javascript 代码。需要用以下方法向 VTube Studio 发送 vts_web_item_request_item_id 消息:
window.vuplex.postMessage('vts_web_item_request_item_id');然后,VTube Studio 将向您传递挂件 UUID。您可以使用该 ID 来执行诸如移动挂件、固定/取消固定、删除它(从而关闭 API 连接,因为浏览器进程已关闭)等操作。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VTS Web Item ID Listener Example</title>
</head>
<body>
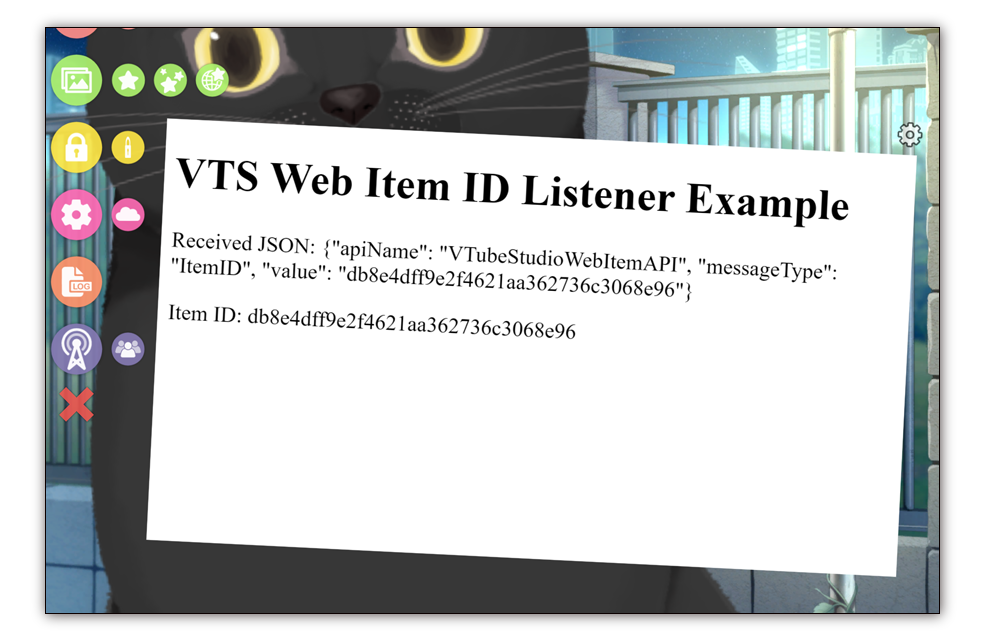
<h1>VTS Web Item ID Listener Example</h1>
<p id="messageDisplay">Waiting for message...</p>
<p id="itemID">Waiting for item ID...</p>
<script>
if (window.vuplex)
{
addMessageListener();
}
else
{
window.addEventListener('vuplexready', addMessageListener);
}
function addMessageListener()
{
window.vuplex.addEventListener('message', function(event)
{
let json = event.data;
let jsonParsed = JSON.parse(json);
// {"apiName": "VTubeStudioWebItemAPI", "messageType": "ItemID", "value": "129b5746777b4d5390ba8b36f4b4a515"}
document.getElementById('messageDisplay').textContent = 'Received JSON: ' + json;
document.getElementById('itemID').textContent = 'Item ID: ' + jsonParsed.value;
});
window.vuplex.postMessage('vts_web_item_request_item_id');
}
</script>
</body>
</html>![]() 如果你遇到了任何该手册中没有回答的问题,请到 VTube Studio Discord
如果你遇到了任何该手册中没有回答的问题,请到 VTube Studio Discord![]() !!
!!
- 使用单个网络摄像头或iPhone Android设备控制多个模型
- 在模型间复制配置
- 载入自定义背景
- 重新着色模型和挂件
- 录制动画
- 使用OBS录制/串流
- 将数据传输至VSeeFace
- 以管理员身份启动
- 不通过Steam启动应用
- 向Mac/PC推流
- 多人联机
- Steam创意工坊
- 截图与分享
- Live2D Cubism Editor 通信
- VTube Studio设置
- VTS模型设置
- VTS模型文件
- 视觉特效
- Twitch互动
- Twitch热键触发器
- Spout2背景
- 按键表情
- 动画
- 动画、表情、面部追踪、物理等之间的交互
- Google Mediapipe面部捕捉
- NVIDIA Broadcast面部捕捉
- Tobii 眼球捕捉
- 手部捕捉
- 音频口型同步
- 挂件系统
- Live2D挂件
- 层间挂件固定
- 挂件场景和挂件热键
- 添加特殊的ArtMesh功能
- 屏幕光源着色
- VNet网络安全
- 插件 (YouTube, Twitch等平台)
- Web挂件
- Web挂件插件

