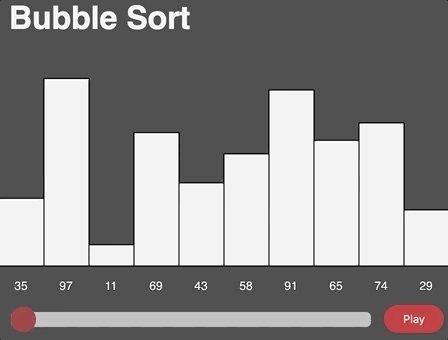
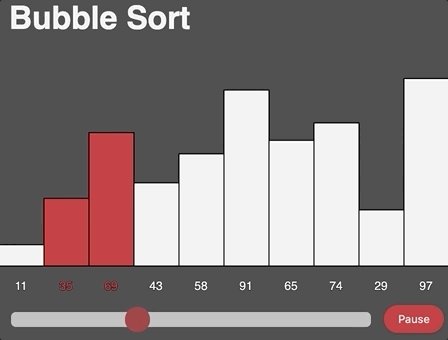
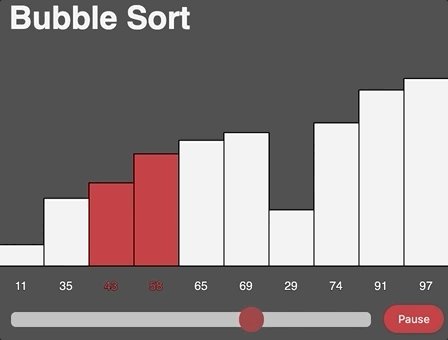
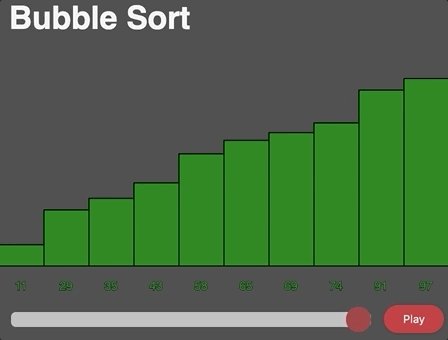
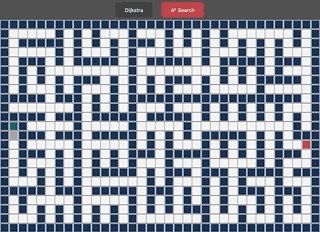
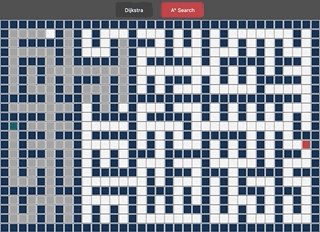
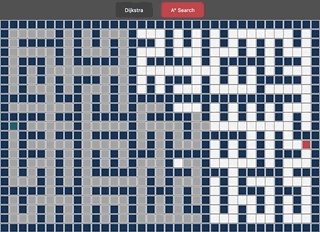
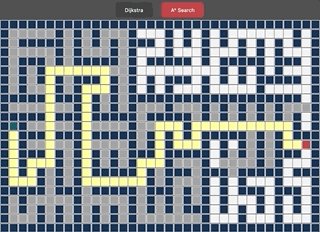
This is a website for visualizing sorting algorithms. live demo
This website was written using html, scss, and plain javascript. The visuals are creating using the p5js library.
Since these are just static files, there are a variety of ways to get a copy running on your computer.
The first step is to get the files. Copy and paste the following line into your favorite terminal.
git clone https://github.com/wjin17/VisuAl.git
This way is the most straight forward. Simply enter the path to the file as the url in any browser.
For example, after cloning the repo to a folder named "VisuAl" on your desktop, enter the following into your browser url.
~/Desktop/VisuAl/pages/bubblesort.html
It's important to note that the links on the webpage will not work since the locations they point to do not include the path for your specific case.
In my opinion, this is the best way since it mimics the way the pages would be served from a server.
Open the folder containing all of the files in Visual Studio Code. Find the file labeled "index.html" and right click it. Then click "Open with Live Server" and the website should appear in your default browser in all its glory.
If you want to play around with the way the website looks, edit the file "main.css". Changing any of the files with the .scss extention will not change anything unless you have sass running on your computer and are watching for changes.