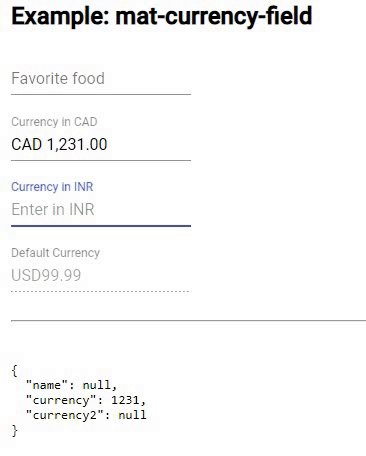
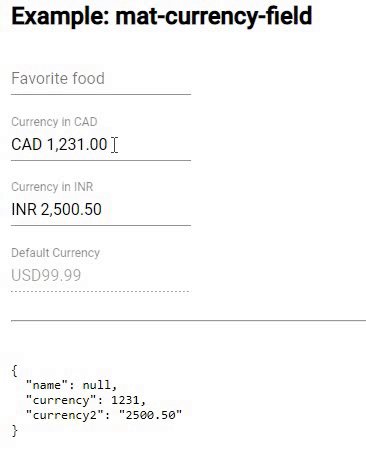
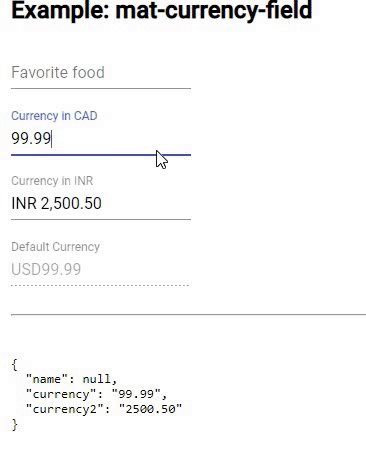
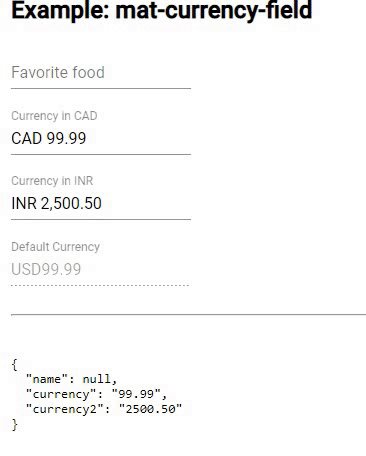
Angular Material based currency field. Works with material form field.
npm install @aiplee/mat-currency-field --save
import { MatCurrencyFieldModule } from '@aipeel/mat-currency-field';
....
@NgModule({
declarations: [...],
imports: [
...
MatCurrencyFieldModule
...
],
providers: [...],
})
export class AppModule { }
<mat-form-field>
<mat-label>Currency in CAD <\/mat-label>
<mat-currency-field formControlName="currency"
placeholder="Enter in CAD"
currencyCode="CAD">
</mat-currency-field>
<mat-error *ngIf="frm.controls.currency.hasError('pattern')">
Invalid Format
</mat-error>
</mat-form-field>