Injects CSS and JS snippets into your current browser tab.
Report Bug
·
Request Feature
·
View Demo
Table of Contents
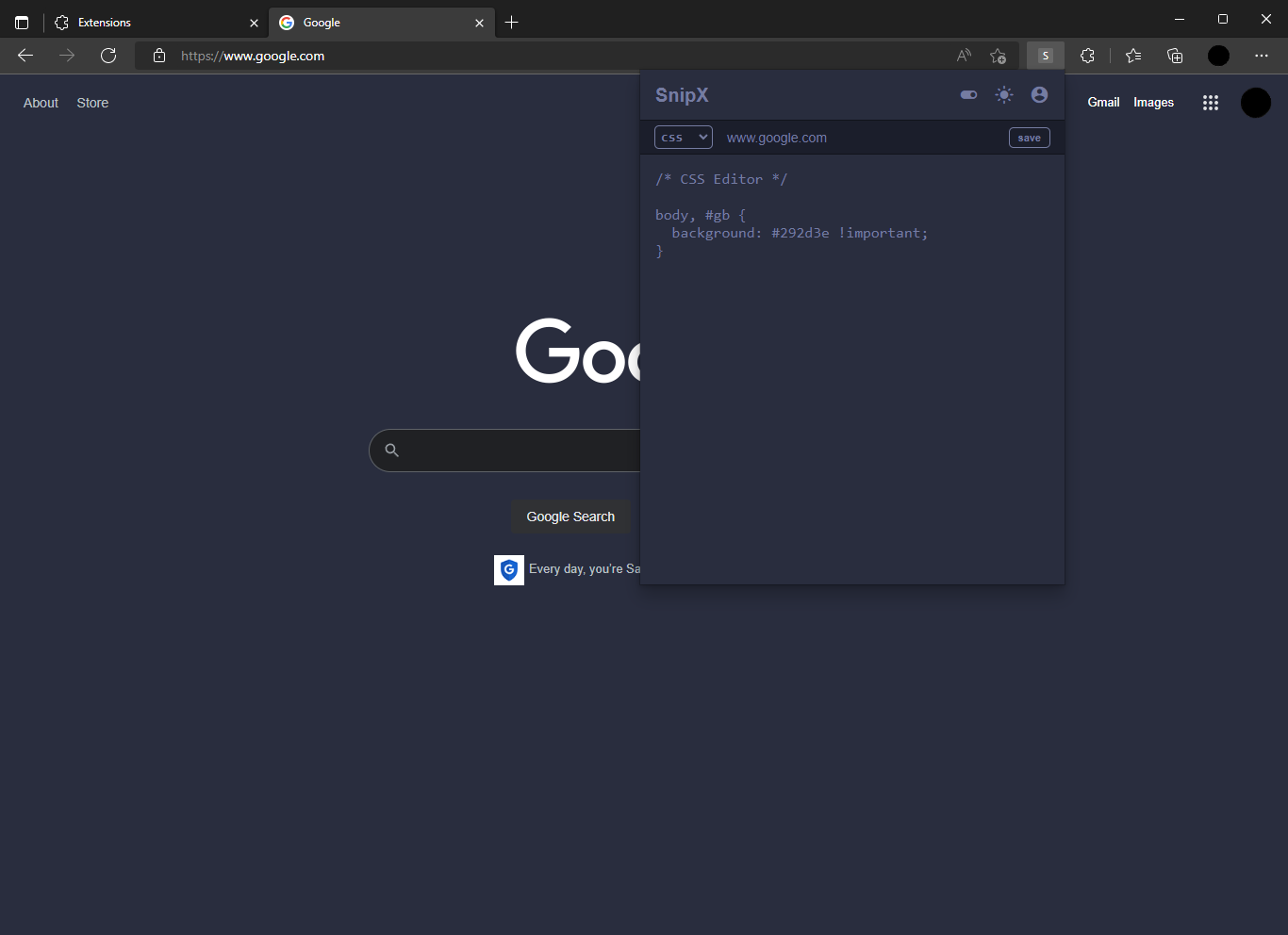
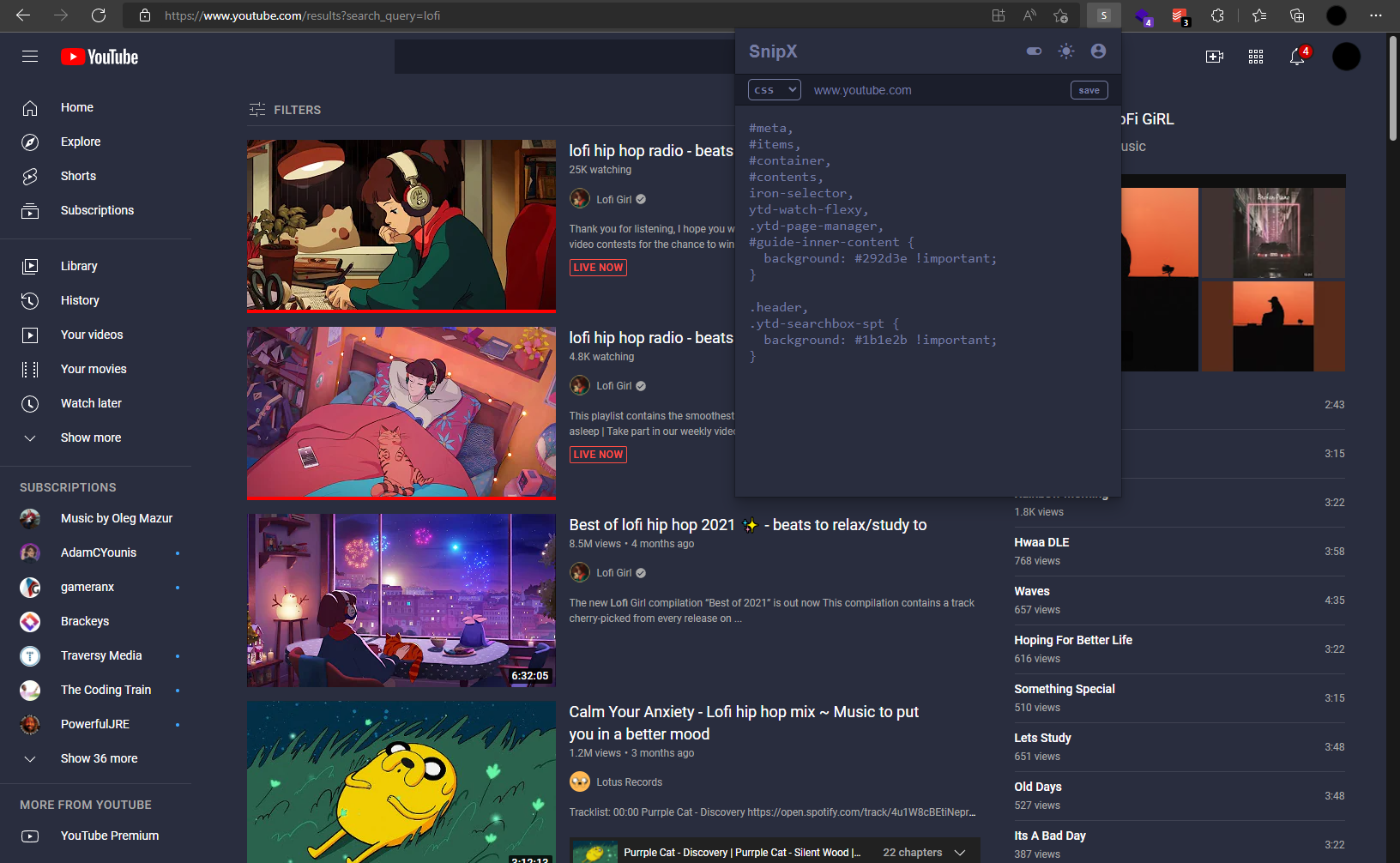
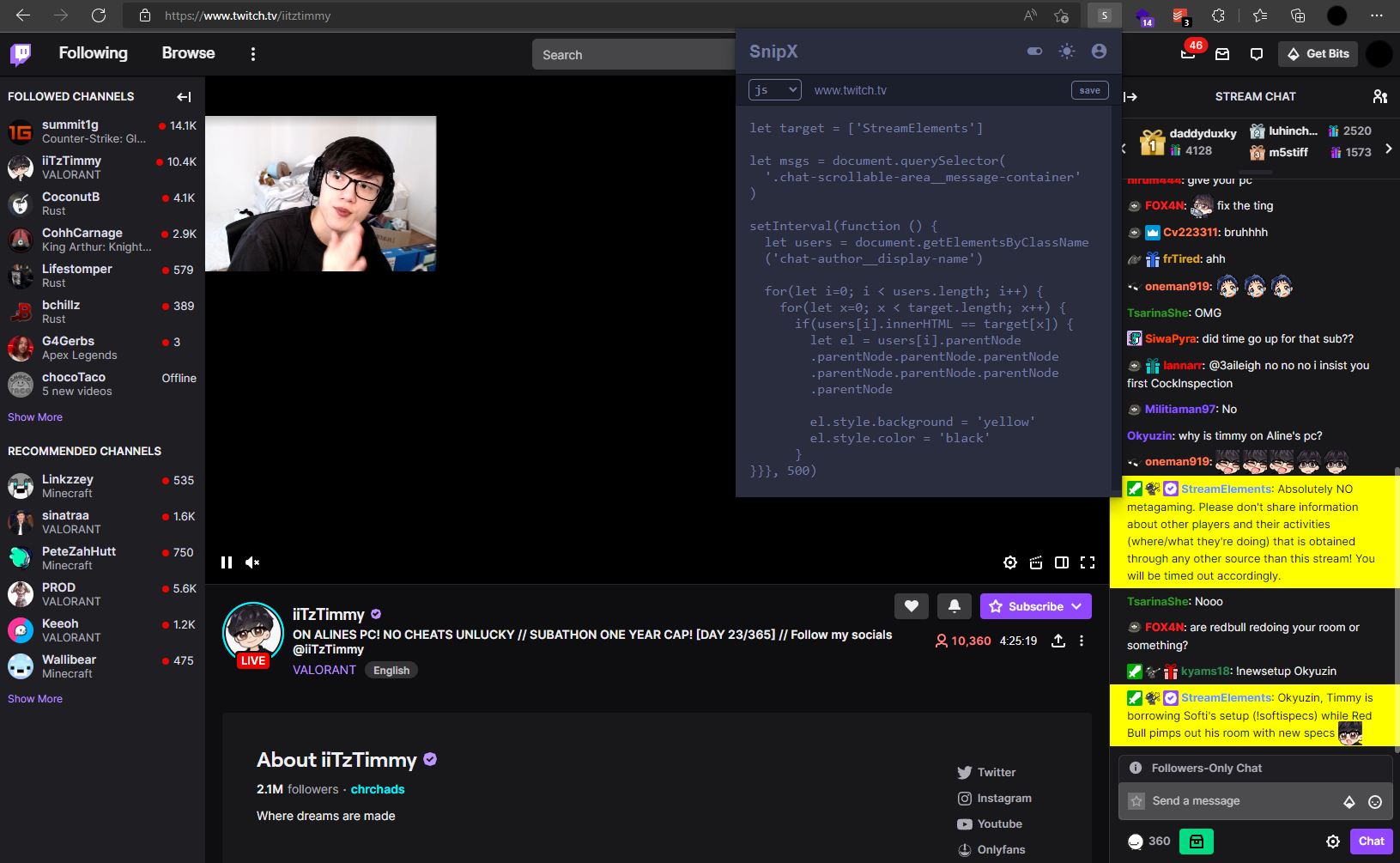
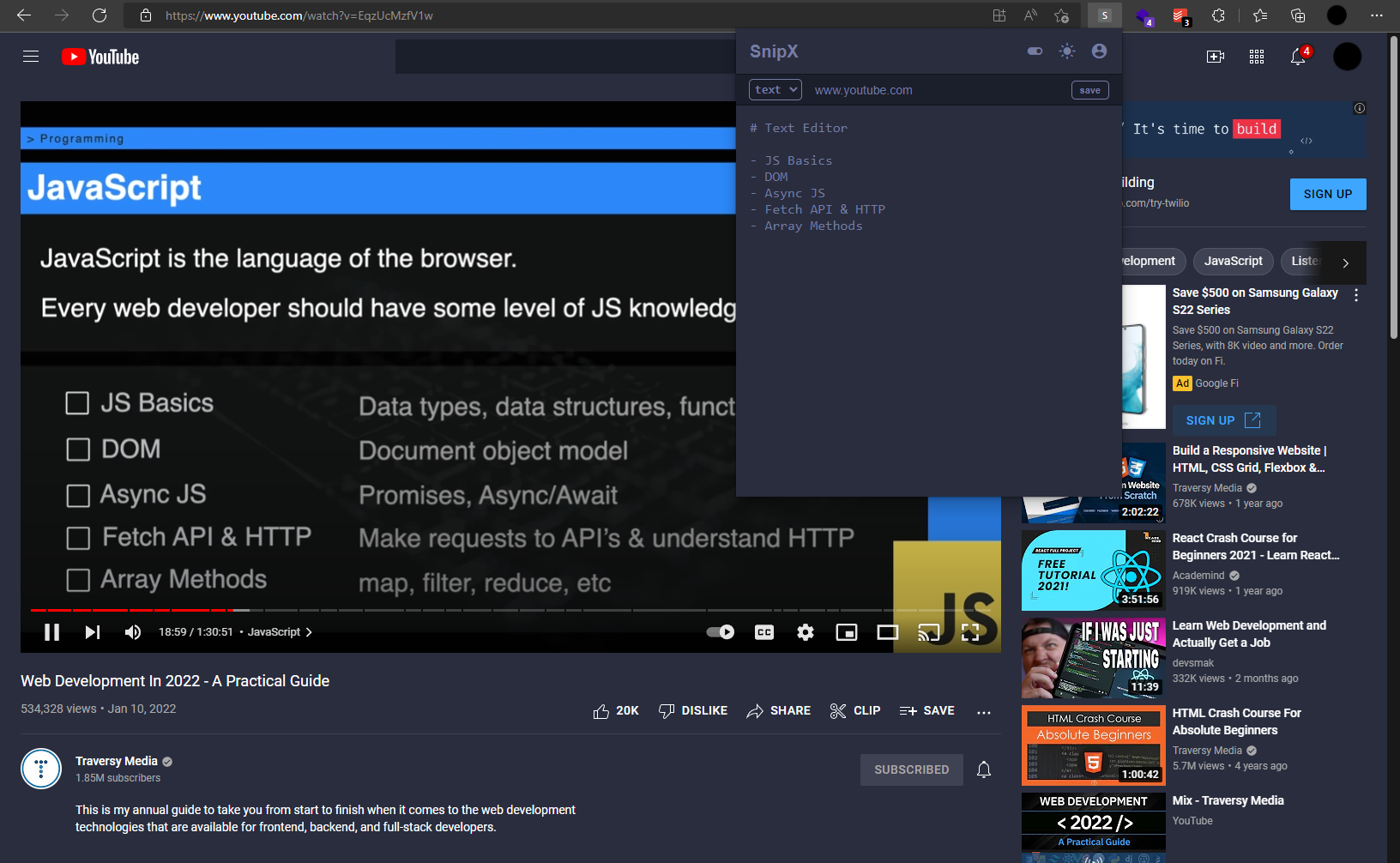
SnipX is short for Snippet Extension. A web extension that let's you inject CSS and JavaScript into your current browser tab. It will watch over your files and the moment you save a change, it will inform your browser to reload (inject) the new CSS / JS. The best part is, once you've saved your changes, that's your newly modified webpage. Everytime you go back to that page it will load your modifications! Currently, it should work on most browsers built on Chromium.
A few examples of Chromium based browsers would be:
- Google Chrome ( tested ✔️ )
- Microsoft Edge ( tested ✔️ )
- Brave ( not tested )
- Opera ( not tested )
- Vivaldi ( not tested )
There are so many great extensions out there; however, we didn't find one that really suited our needs so we created this open source one. We want to make it simple, easy too use, so amazing that it'll be the last one you ever need -- We think this is it.
Here's why:
- The ability to modify your browsing experience with code injection(css/js)
- Snippets are saved locally, right into the main repo and always active as long as your server is running
- Easily modify the user interface in
styles/theme/dark.cssandstyles/theme/light.css - Configure the local server port in
config.json - It's open source, do whatever you want with it 😄
Of course, no one tool will serve all since your needs may be different. So we'll be adding more in the near future. You may also suggest changes by forking this repo and creating a pull request or opening an issue. Thanks to all the people that have contributed to expanding this!
Have you ever found yourself writing CSS or JavaScript code in the developer tools, then refreshing the page only to lose all of your changes? With SnipX, you can write your code in the extension, and your changes will always be rendered.
Well, that's the goal 🤷 Just make sure your server is running!
Major frameworks/libraries used to bootstrap the project.
Instructions on setting up your project locally. To get a local copy up and running follow these simple steps.
Things you need to use the software and how to install them. You've installed the latest versions of Node.js and npm.
- npm
npm install npm@latest -g
Instructions on installing and setting up SnipX.
- Clone the repo
git clone https://github.com/startrev/SnipX.git
- Install NPM packages
npm install
- Start your server
npm start
Next we'll go ahead and install the SnipX Extension. Follow along the next few steps respective to your browser.
- Head over to either of the following links:
- chrome://extensions
- edge://extensions
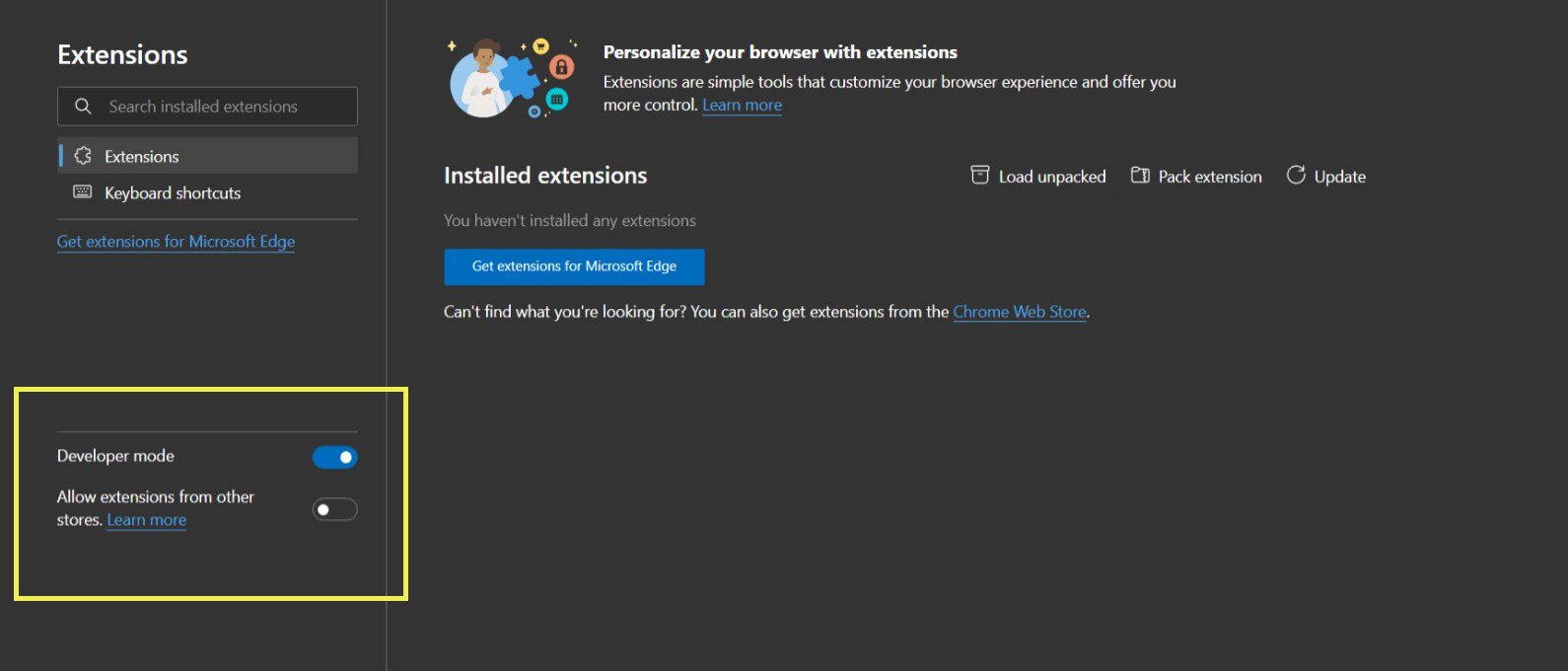
- If Developer Mode isn't active, activate it
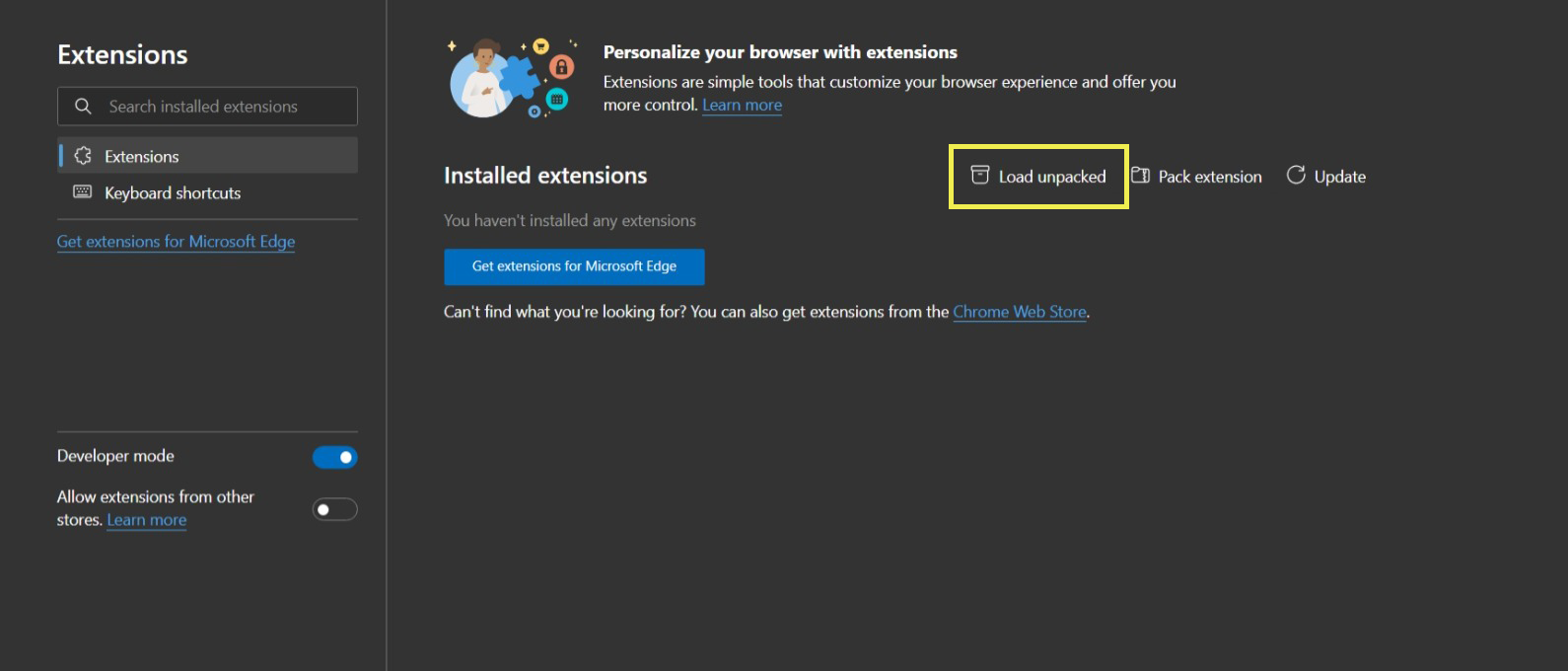
- Finally, load the extension you cloned in step
0.
Sometimes, you'll get stuck on the 'Server isn't running' page. This is because currently there is no ajax checking for server updates. To check if it is running, you can click the Profile icon in the extension.
Useful examples of how SnipX can be used.
- Chromium support
- Dark/light mode
- Firefox support
- Event Handling System
- HTML Injection
- Global CSS Config
- Syntax Highlighting
- Editor Keybinds
- Profile Page
- GitHub OAuth & API
- Documentation
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "feat". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/feature_name) - Commit your Changes (
git commit -m 'type(scope): add AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Email: [email protected]
Project Link: github.com/startrev/SnipX