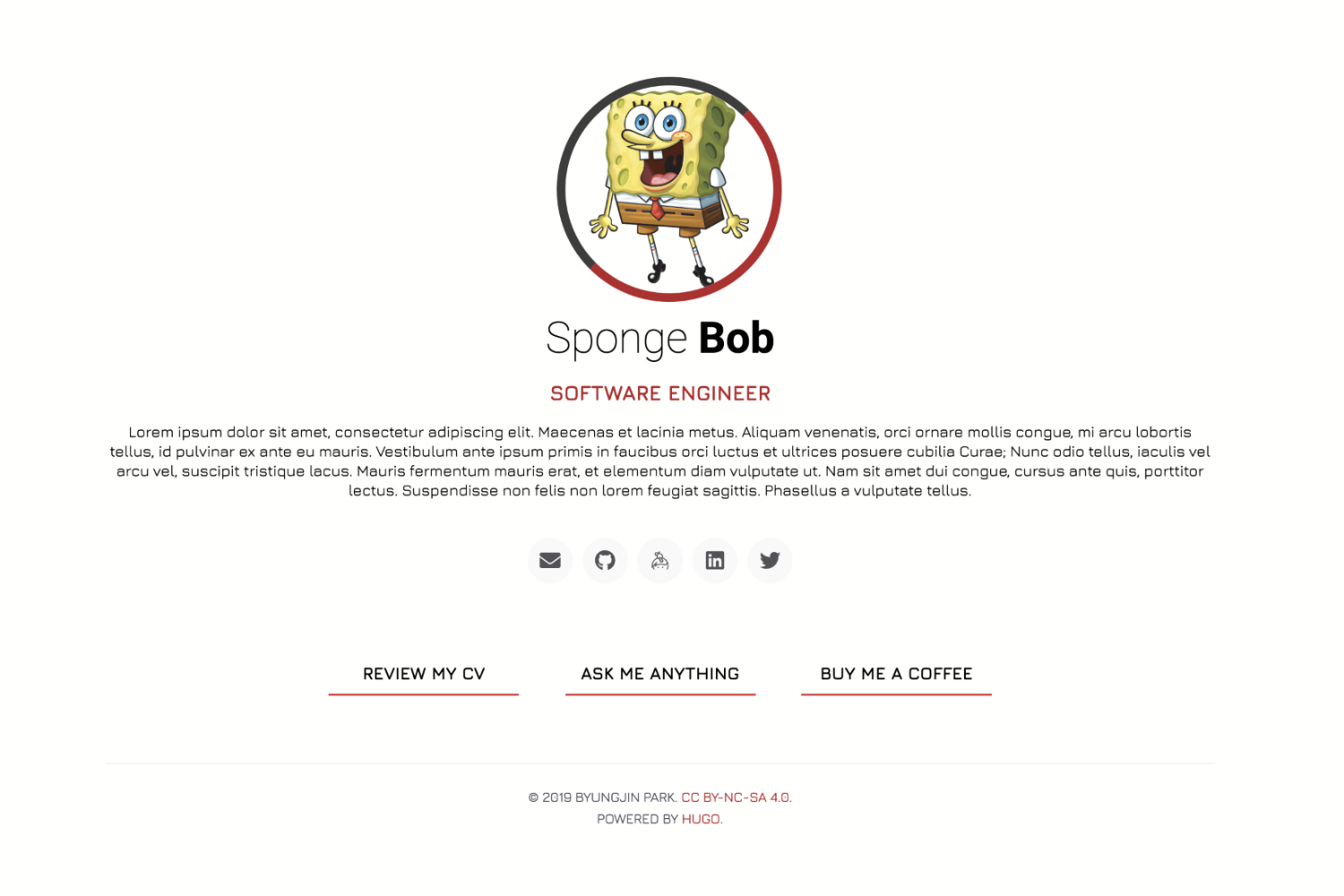
Awesome Identity is a single-page Hugo theme to introduce yourself. Add a portrait, an introduction, serveral links, and you're set.
- Extremely simple to use
- Responsive layout, supports any screen size
- Customizable theme colors
- Supports Google Analytics
- Live chat with Crisp integration
To use this theme you will need to have Hugo installed. If you don't have Hugo installed please follow Install Hugo.
$ hugo new site my-identityIf your site is under version control using git, the easiest way to install this theme is to add it as a submodule. Inside the directory of your Hugo site, run the following command.
$ git submodule add https://github.com/posquit0/hugo-awesome-identity themes/awesome-identityAlternatively, you can clone the theme into your project.
$ git clone https://github.com/posquit0/hugo-awesome-identity themes/awesome-identityAdd the following line to config.toml to tell Hugo to use the theme.
theme = "awesome-identity"Alternatively, you can tell Hugo to use the theme with the -t option.
$ hugo server -t awesome-identityAfter installing the theme for the first time, generate the Hugo site.
$ hugo serverNow enter localhost:1313 in the address bar of your browser.
Take a look in the exampleSite/ directory.
This directory contains an example config file and the content for the demo. It serves as an example setup for your documentation.
Copy the config.toml into the root directory of your website. Overwrite the existing config if necessary.
You can put your own contacts such as e-mail address, or social media accounts. The contacts will be linked using icons from Font Awesome.
Currently, Awesome Identity supports: Email, GitHub, Twitter, Facebook, LinkedIn, Instagram, StackOverflow, Keybase, and Medium. Feel free to create Pull Request if you need other contact type.
## Contacts Configurations
[params.contacts]
email = "[email protected]"
github = "john.smith"
gitlab = "john.smith"
twitter = "john.smith"
facebook = "john.smith"
linkedin = "john.smith"
instagram = "john.smith"
stackoverflow = "7919458"
keybase = "john.smith"
medium = "john.smith"
xing = "john.smith"## Footer Configurations
[params.footer]
copyright = "© 2019 John Smith. [CC BY-NC-SA 4.0](https://creativecommons.org/licenses/by-nc-sa/4.0/)."
poweredBy = trueIf you have installed the theme as a git submodule, you can update the theme by issuing the following command inside your project directory.
$ git submodule update --remote --rebaseIf you have cloned the theme, you can run git pull inside the theme directory.
This project follows the Contributor Covenant Code of Conduct.
Please use the issue tracker to report any bugs or ask feature requests.
Provided under the terms of the MIT License.
Copyright © 2019-2020, Byungjin Park.
- Awesome CV - LaTeX template for your outstanding job application.