Prerequisite Tree is an app to plan and visualize complex goals and tasks. Tasks that have multiple sub tasks or prerequisites can seem overwhelming and make people put off big projects. It is a tool to organize and visualize the needed steps can help chart what needs to be done and what can be done next.
This is an end-to-end React app backed by an Express API server, persisting data to PostgreSQL database. The project fetches data from a single table in the database, and allows you to add rows to that table when a graph is saved.
See the app in action. [no longer hosted by heroku]
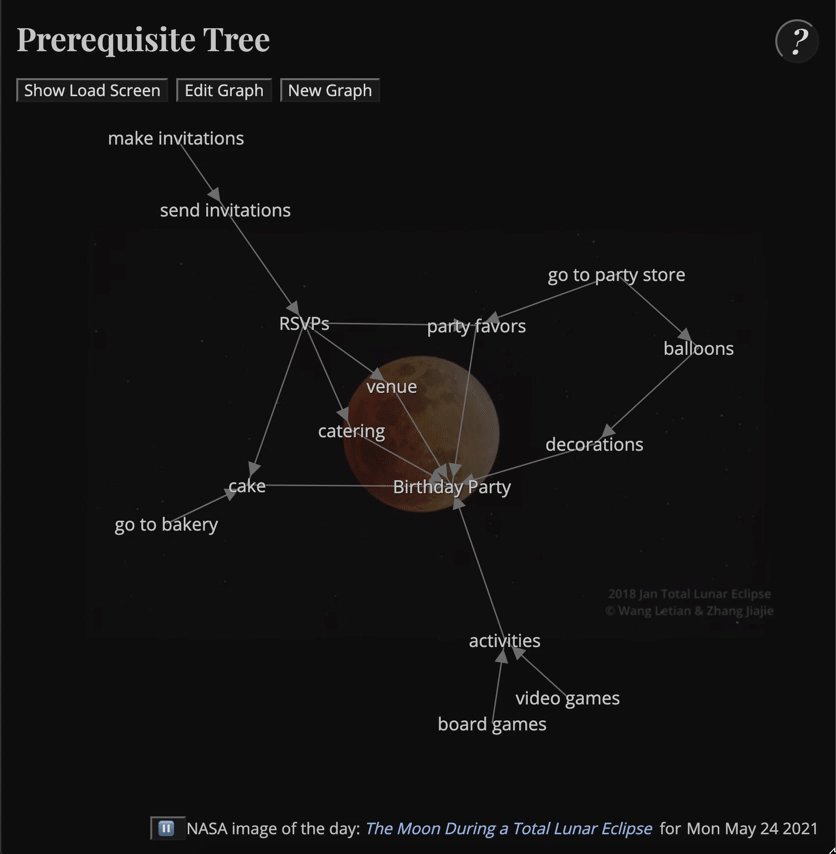
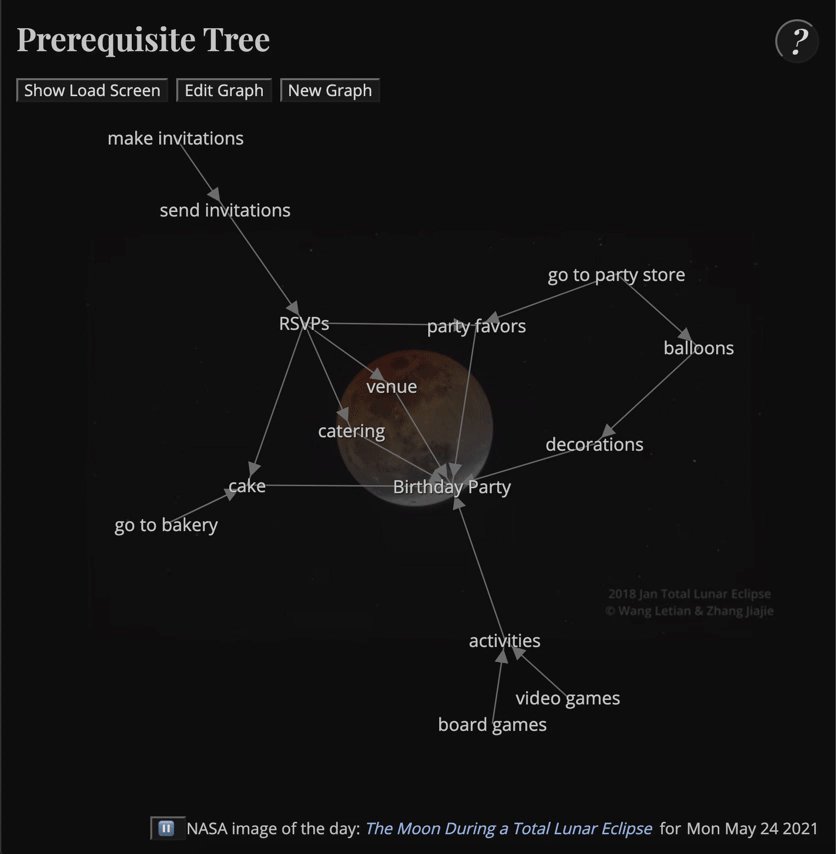
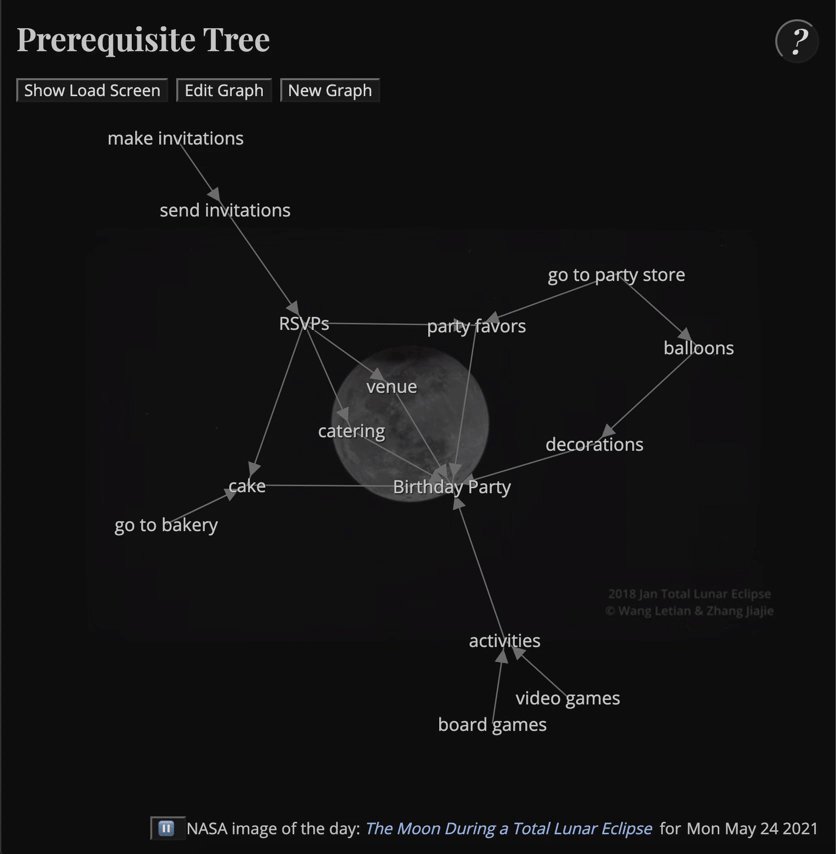
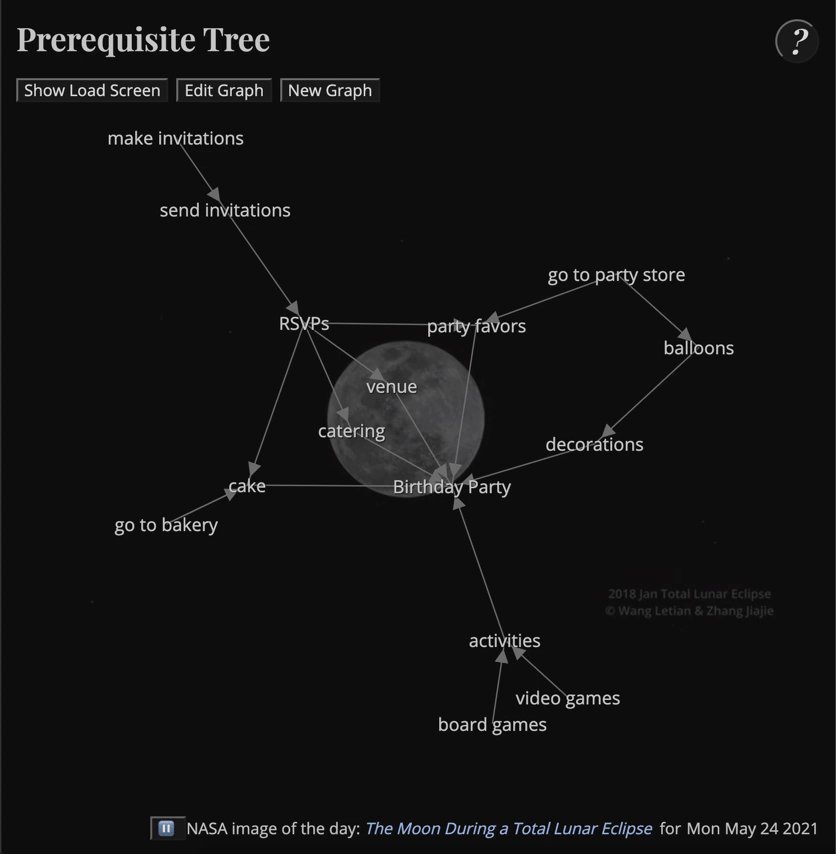
There are three main option buttons: [Show Load Screen], [Edit Graph], and [New Graph]. The persistent (?) button in the top right corner provides introductory information about the app as well as explicit instructions on how to build a graph, save it, and load it with the interface buttons. All buttons visible here toggle a component to render or hide.
The default graph displayed is “Birthday Party”. The Load Screen loads a list of all saved graphs from the database. Clicking any button will load the graph data into the client, and d3 will generate an SVG force-directed graph out of this data. If a graph is saved, it will show up on the Load Screen.
Editing an existing graph will display a form of options to allow linking existing tasks with an arrow with [Add Link] or adding new tasks with [Add Task] in order to link them to existing or new tasks.
The [New Graph] button opens the Edit Graph interface, only with a completely clear-ed out screen to start from scratch. A Task must be added before any linkages are made.
This app utilizes the NASA Astonomy Picture of the Day (APOD) API to load a new intriguing, inspiring imagery on a daily basis. Information about the imagery is persistently on the footer of the app alongside a link to the site of the current image of the day.
Media types are typically photographs, but on rare occasion, a video is loaded. When a video is loaded, a pause/play button will appear in the footer. Media is loaded as a background element.
Info on all NASA APIs, as well as how to use them, can be found here.
This project relies on Docker to run the PostgreSQL server. You must install Docker first before continuing.
Use one of these methods:
- Use Homebrew on macOS:
brew install --cask docker- Open Docker in Applications
- Skip tutorial
- Follow the instructions on the Docker website
You'll need to install Node v14 or above. nvm is highly recommended.
npm installnpm install d3 --saveWe need to set up couple pieces of information in order to start a new PostgreSQL server instance, as well as to connect to it later from the Express server.
-
Copy the example environment file
cp .env.example .env
-
You can choose to edit
.envor just use as-is.
See the PostgreSQL Docker image documentation for more information.
Let's set up the database server, create the application database, and seed it with some data. You only need to do this the first time you set up your development environment. The database will contain no rows, but you can save Birthday Party as your first entry!
npm run db:initℹ️ If you ever need to start over with the database, you can run this command again which will delete your existing data and start from scratch.
npm startVisit http://localhost:3000.
Ctrl-Cto stop the Express and React development servers.npm run db:stopto stop and destroy the PostgreSQL Docker container. Don't worry, your data is safe.
npm run psql