The content module is a git files based headless CMS that provides powerful features when it comes to write blogs, documentation sites or just adding content to any regular website. In this post we will go through most of the benefits of this module and discover how we can create a blog with it.
For detailed explanation on how to create this blog, check out the tutorial.
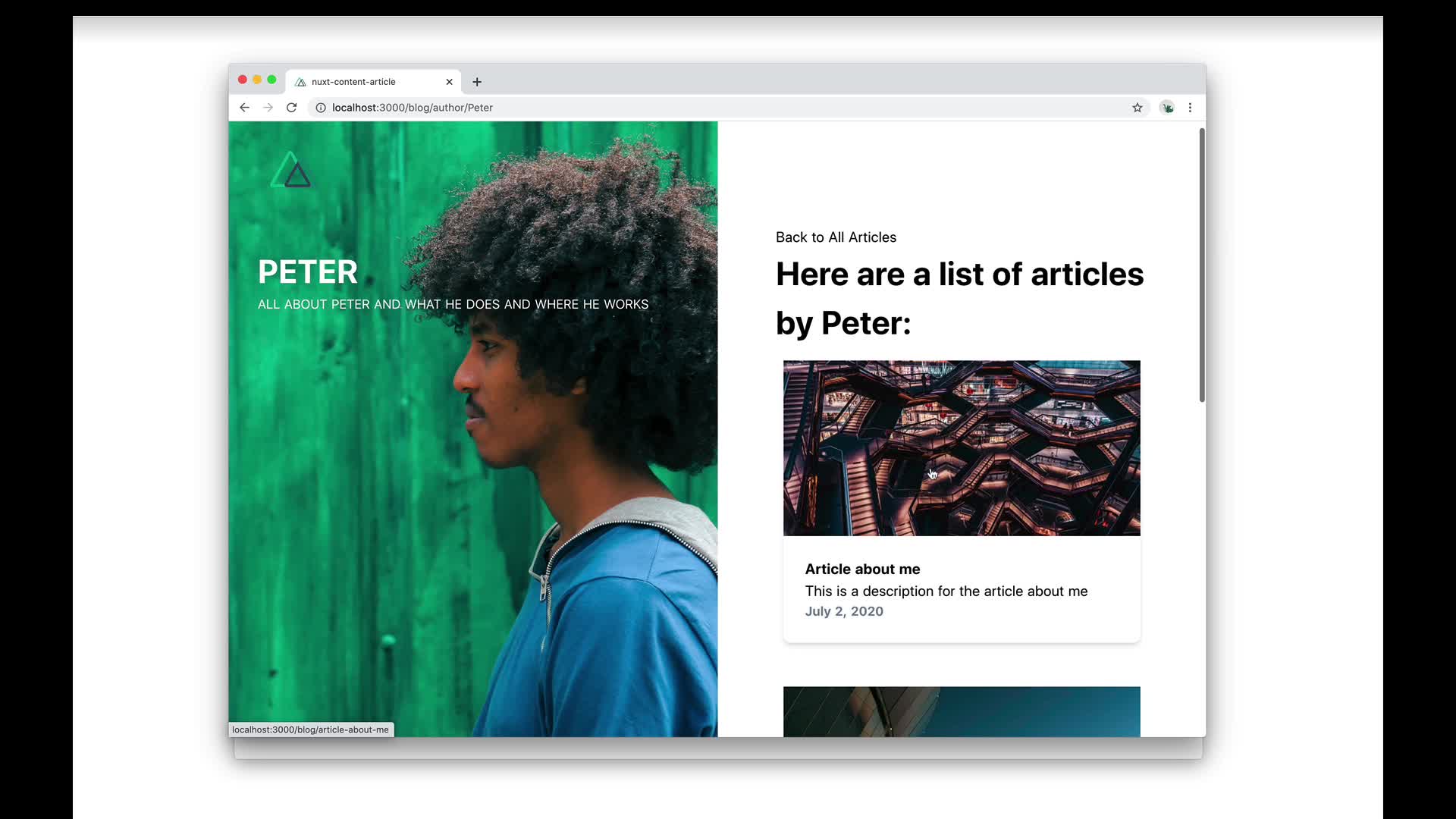
Click here to view the demo
# install dependencies
$ yarn
# serve with hot reload at localhost:3000
$ yarn dev
# generate static project
$ yarn generate
# view a production version of your app
$ yarn start