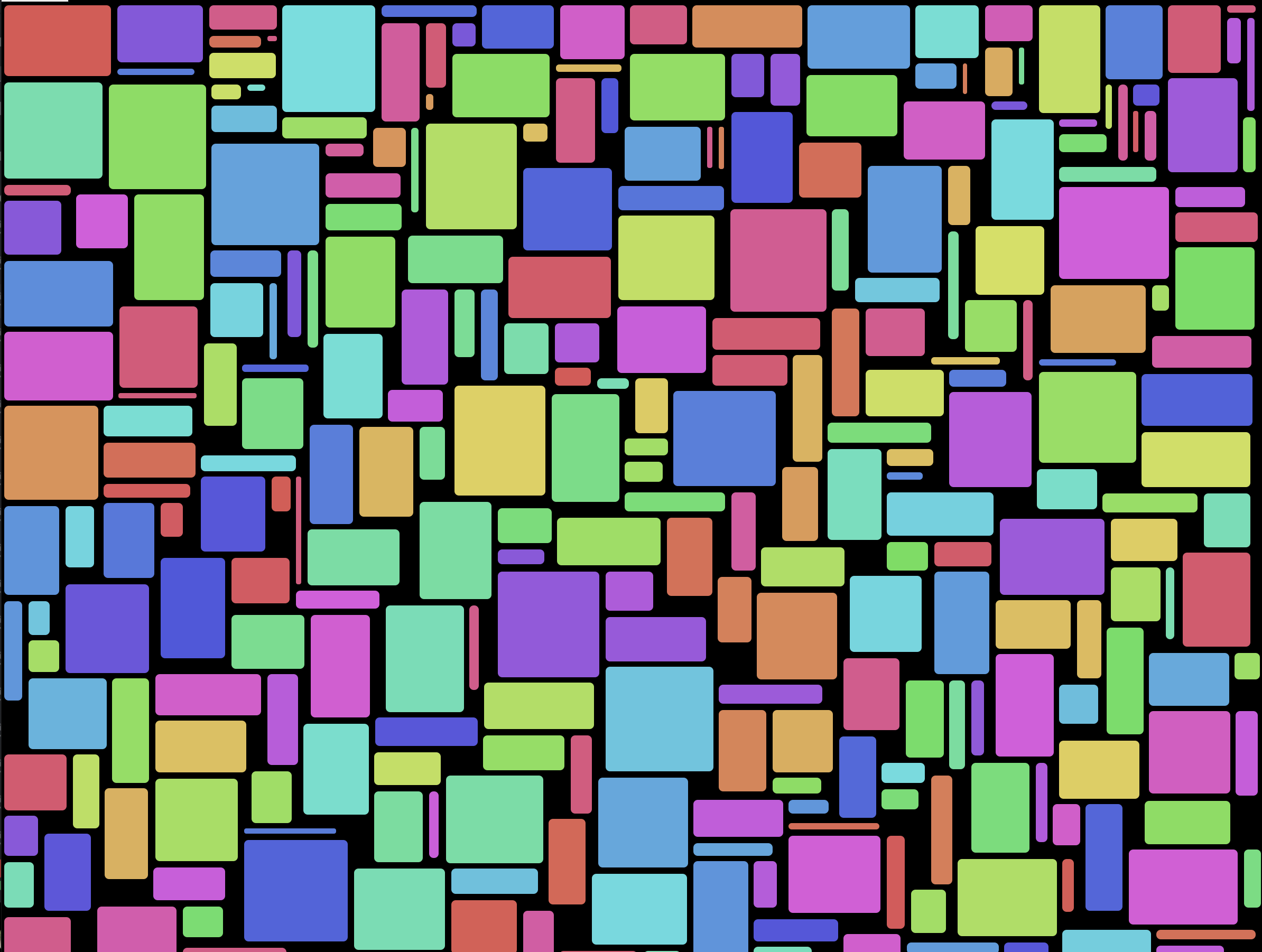
- Tightly packs HTML elements of any size and shape
- Zero dependencies
- Written in Typescript
- Automatically updates on element addition, removal, or resize
npm install freemaseimport FreeMase from 'freemase'
const parentElement = document.queryElementById('parent')
const fm = new FreeMase(parentElement)const options = {
centerX: false, // Horizontally center elements in container. Default: false.
verbose: false, // Show debugging logs. Default: false.
}
import FreeMase from 'freemase'
const parentElement = document.queryElementById('parent')
const fm = new FreeMase(parentElement, options)#parent > * {
transition: top 1s, left 1s, opacity 1s;
opacity: 0;
}fm.position()