Laravel 8 Admin Panel with API using Jetstream, Livewire, Sanctum, and Tailwind.
git clone https://github.com/mdutt247/laravel-news.gitcd laravel-newscomposer installcp .env.example .envphp artisan key:generate- Set your database credentials in
.envfile php artisan migrate:fresh --seedphp artisan storage:linknpm install && npm run devphp artisan serve- Visit
localhost:8000/loginin your browser - Choose one
emailid fromuserstable. Password ispassword.
All tutorial links
Part 1: Create Migration, Model, and Factory to start with the project
Part 2: Establish Relationships
Part 3: API Resources, API Controllers, and API Routes
Part 4: Front End for Admin Dashboard on Web inteface
Do check Laravel Documentation if you have any doubt.
Twitter: kotagin Website: mditech.net
Disclosure: There are affiliate links in this article, which means that if you make a purchase after clicking on one, I may earn a commission.
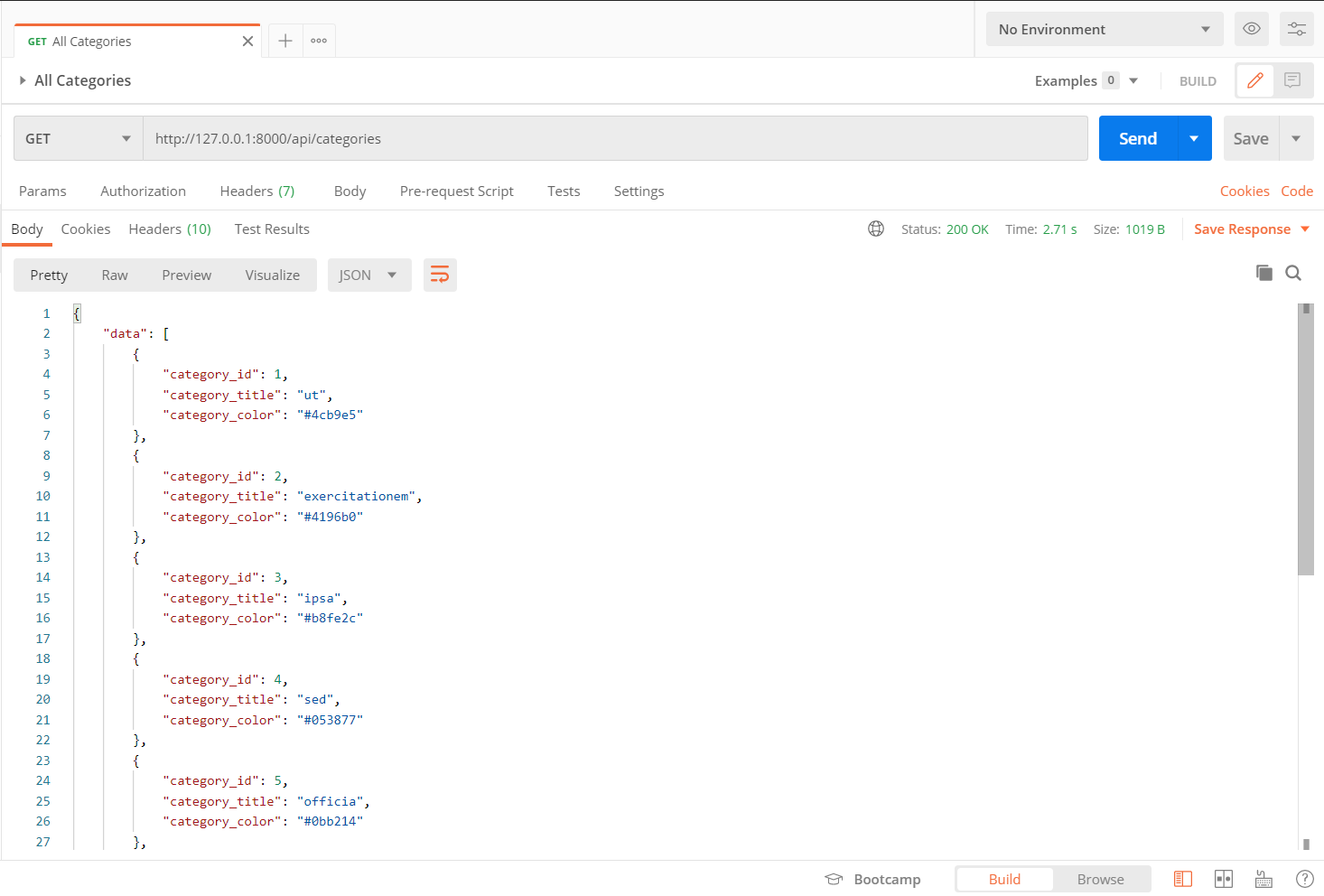
Response from API to be consumed by mobile apps etc.
Admin Dashboard - Category Managment Page
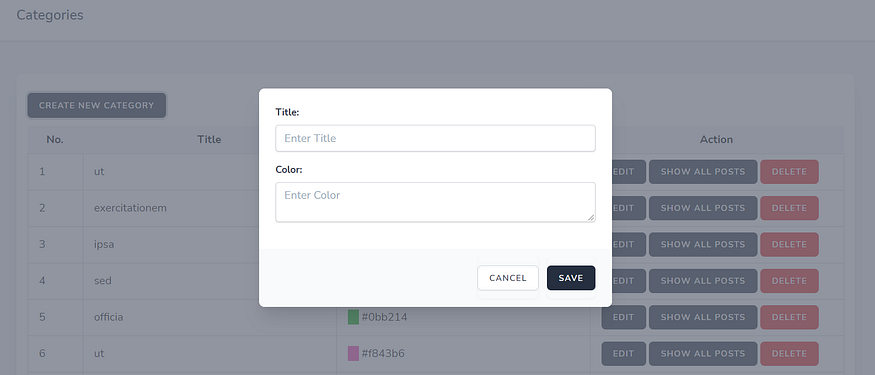
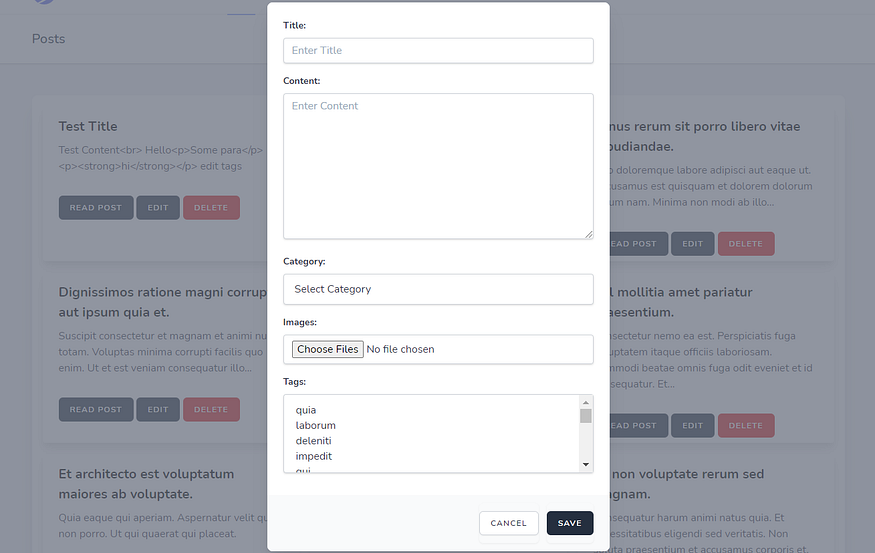
Admin Dashboard - Create Category
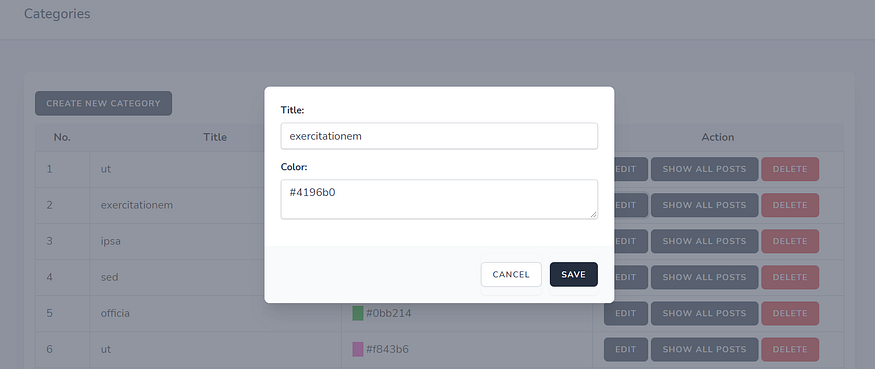
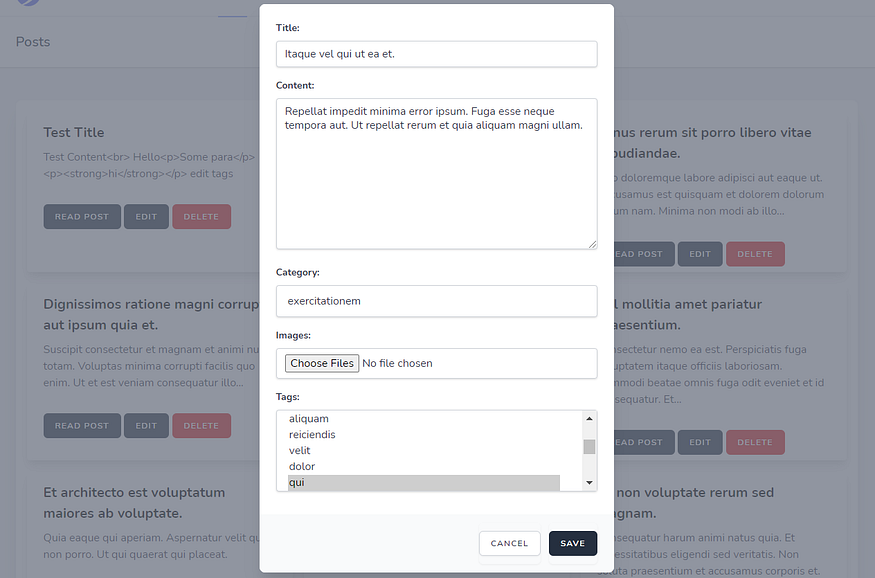
Admin Dashboard - Edit Category
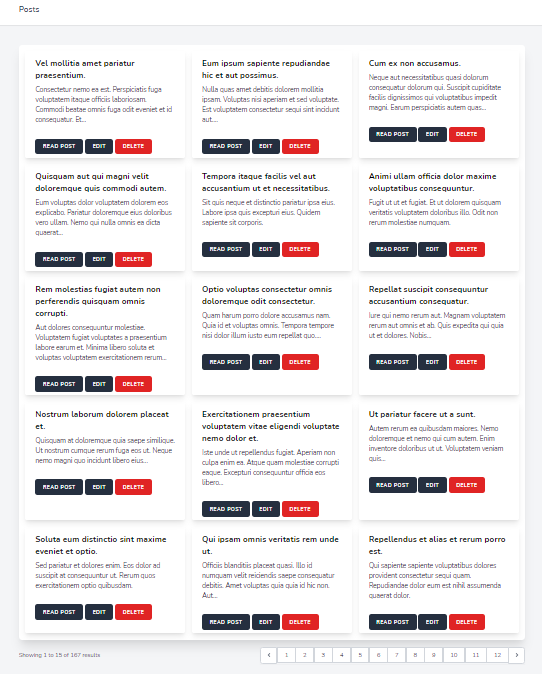
Admin Dashboard - Post Managment Page
Thanks to Nathan Mwamba Musonda for contributing steps to follw:
So here is the clue on how you can host a laravel project on digital ocean using database and spaces as your file storage. you can do this by creating an APP, DATABASE and SPACE without using a droplet.
// install laravel on you computer
$ composer create-project --prefer-dist laravel/laravel:^7.0 project
// create the migrations
php artisan make:model Image -m
//make tables
Schema::create('advances', function (Blueprint $table) {
$table->id();
$table->string('image')->nullable();
$table->longText('image_name')->nullable();
$table->timestamps();
});
//migrate the tables
php artisan migrate
//Create a view (resources/views/image/upload.blade.php)
<div class="comment_form_container">
<div class="section_title">Information</div>
<form action="/image/upload" method="POST" enctype="multipart/form-data" class="comment_form">
@csrf
<div><input type="text" name="image_name" class="comment_input" placeholder="Image Name"></div>
<div class="row">
<div class="col-md-6">
<input type="file" name="image" class="comment_input" placeholder="Image">
</div>
</div>
<button class="comment_button button_fill">Upload</button>
</form>
</div>
</div>
//create controller
php artisan make:controller ImageController
//setup the controller
<?php
namespace App\Http\Controllers\admin;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Storage;
class BeatsController extends Controller
{
public function index()
{
$images = Image::all();
return view('images', [
'images' => $images,
]);
}
public function create()
{
return view('image.upload', [
]);
}
public function store(Request $request)
{
$image = new Image();
$image->image_name = $request->image_name;
if ($request-> hasfile('image')){
$filenamewithext = $request->file('image')->getClientOriginalName();
$filename = pathinfo($filenamewithext,PATHINFO_FILENAME);
$extension = $request->file('image')->getClientOriginalExtension();
$filenametostore = '1_'.$filename.'_'.time().'.'.$extension;
$image->image = $request->image->store('/beats', 'spaces', $filenametostore);
}
$image->save();
return redirect()->back();
}
}
//setup the route
Route::get('/', 'ImageController@index');
Route::get('/upload', 'ImageController@create');
Route::post('/image/upload', 'ImageController@store');
//setup the filesystem Driver for digital ocean spaces/ In Config/Filesystem Driver
'disks' => [
'local' => [
'driver' => 'local',
'root' => storage_path('app'),
],
'public' => [
'driver' => 'local',
'root' => storage_path('app/public'),
'url' => env('APP_URL').'/storage',
'visibility' => 'public',
],
's3' => [
'driver' => 's3',
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
'url' => env('AWS_URL'),
'endpoint' => env('AWS_ENDPOINT'),
],
'spaces' => [
'driver' => 's3',
'key' => env('DO_SPACES_KEY'),
'secret' => env('DO_SPACES_SECRET'),
'region' => env('DO_SPACES_REGION'),
'bucket' => env('DO_SPACES_BUCKET'),
'endpoint' => env('DO_SPACES_ENDPOINT'),
],
],
//Returning a view (resources/views/images.blade.php)
@foreach ($images as $image)
<div class="blog_post d-flex flex-md-row flex-column align-items-start justify-content-start">
<div class="blog_post_image">
<img src="{{ Storage::disk('spaces')->url($music->image) }}">
<div class="blog_post_date"><p> {{ $image->image_name }} </p>
</div>
</div>
@endforeach
//In your env include these
DO_SPACES_KEY=your key
DO_SPACES_SECRET=your secret
DO_SPACES_ENDPOINT=endpoint
DO_SPACES_REGION=ams3
DO_SPACES_BUCKET=your bucket
DO_URL=your url
// remember the variable will be provided by digital ocean when you create space