React.js components for Modern CSS framework based on Flexbox
- Styleguide: https://kulakowka.github.io/react-bulma/
- Official Repo: https://github.com/jgthms/bulma
- Official Site: http://bulma.io
- NPM: http://npmjs.com/package/reactbulma
npm install reactbulmaimport React from 'react'
import { Button } from 'reactbulma'
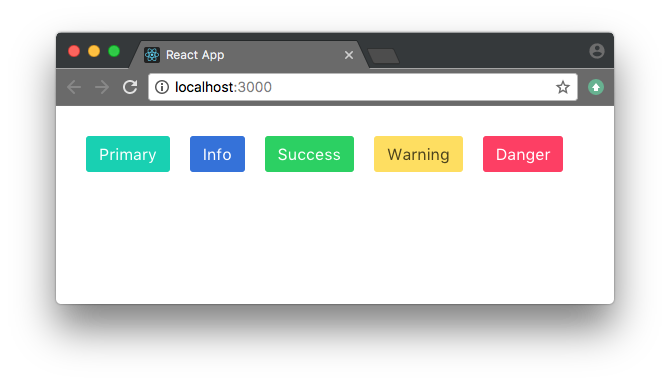
const App => () =>
<div>
<Button primary>Primary</Button>
<Button info>Info</Button>
<Button success>Success</Button>
<Button warning>Warning</Button>
<Button danger>Danger</Button>
</div>
export default App