Hi there 👋
GitHub hosts the code for all of my personal projects. If you would like to learn more about me or see my portfolio, visit my website: kristenmazza.dev
| Project | Description |
|---|---|
 |
Speech Sound Sleuth Speech therapy game inspired by "Where's Waldo?" Players search for items tied to speech sounds in timed challenges. When an item is found, the timer stops for pronunciation practice. Backend tested using Supertest and MongoDB Memory Server. Frontend Source Code • Backend Source Code • Live Demo 👈 |
 |
Blog Straightforward blog platform that includes a RESTful API, front-end integration, and user authentication. Utilized AWS S3 for blog post image storage. Created an external interface tailored for admins with content management capabilities. API Source Code • CMS Source Code • Client Source Code • Live Demo 👈 |
 |
Members Only Exclusive message board in which anyone can view messages, but only logged-in members can see who wrote the messages and post new ones. Includes user authentication, password encryption, and role-based authorization. Source Code • Live Demo 👈 |
 |
Shopping Cart Mock-up of a shopping site with the ability to browse products and add items to cart. Used React Router for "client-side routing" and a public API to retrieve product details. Tested the user interface using Vitest (a testing framework) and React Testing Library. Source Code • Live Demo 👈 |
 |
Uni Lang: A Memory Game A language-based card game with the objective of clicking all cards without any duplicate clicks. Created using React and JavaScript with animated card flips to emulate a realistic playing experience. Source Code • Live Demo 👈 |
 |
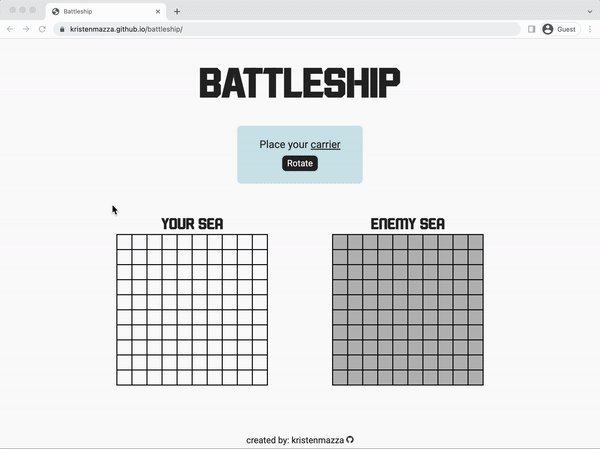
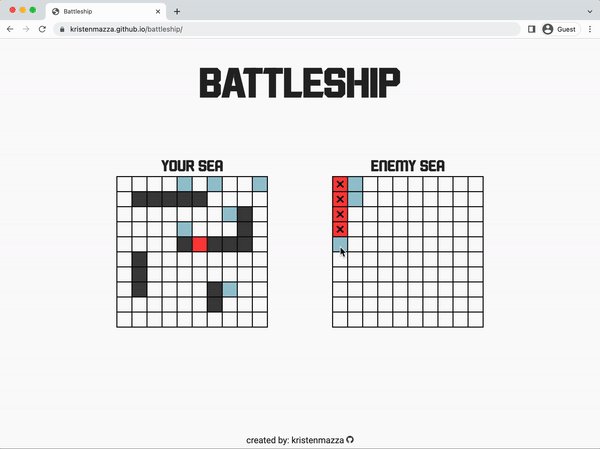
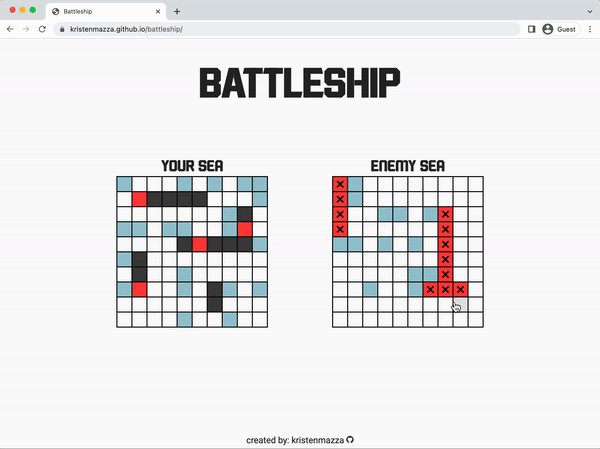
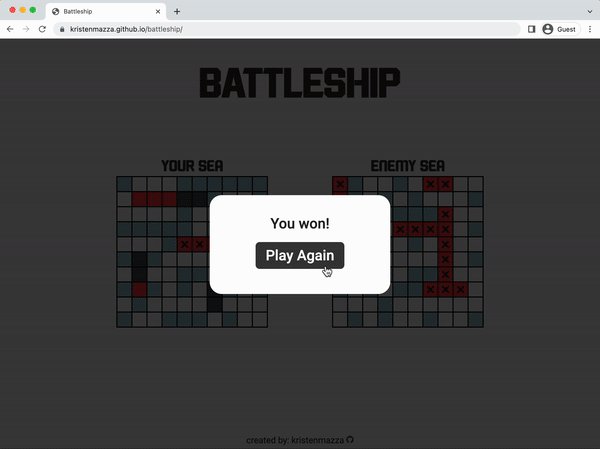
Battleship Single-player game based on the classic Battleship strategic board game. Created following concept of Test Driven Development. Source Code • Live Demo 👈 |
 |
TODO List Organize and keep track of tasks by saving todo items in custom folders; viewing, editing, deleting, and checking off todo items; and filtering todo items. Source Code • Live Demo 👈 |
 |
Tic-Tac-Toe A tic-tac-toe game in which players can enter their names, take turns and make valid plays. Written with HTML, CSS, and JavaScript. Source Code • Live Demo 👈 |
 |
Etch-a-Sketch Activity with a customizable grid size, adjustable pen colors, erase functionality, and a clear grid option. Source Code • Live Demo 👈 |
Additional Projects

