-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Karl Ni
authored and
Karl Ni
committed
Jan 28, 2016
1 parent
8fcae54
commit fc11c82
Showing
221 changed files
with
4,825 additions
and
10,487 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,10 +1,4 @@ | ||
| --- | ||
| layout: page | ||
| permalink: /404.html | ||
| --- | ||
|
|
||
| # 404 | ||
|
|
||
| Sorry, I can't find that page. It is likely my mistake. | ||
|
|
||
| <a href="{{ site.baseurl }}/pages/about.html#contact">Please contact me</a>. | ||
| layout: "404" | ||
| title: "Page Not Found" | ||
| --- |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1 @@ | ||
| kbroman.org | ||
| jekyll.gtat.me |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,2 +1,6 @@ | ||
| gem 'github-pages' | ||
| source 'https://rubygems.org' | ||
|
|
||
| gem 'jekyll' | ||
| gem 'jekyll-minibundle' | ||
| gem 'coderay' | ||
| gem 'rake' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,129 +1,46 @@ | ||
| GEM | ||
| remote: https://rubygems.org/ | ||
| specs: | ||
| RedCloth (4.2.9) | ||
| activesupport (4.2.0) | ||
| i18n (~> 0.7) | ||
| json (~> 1.7, >= 1.7.7) | ||
| minitest (~> 5.1) | ||
| thread_safe (~> 0.3, >= 0.3.4) | ||
| tzinfo (~> 1.1) | ||
| blankslate (2.1.2.4) | ||
| celluloid (0.16.0) | ||
| timers (~> 4.0.0) | ||
| classifier-reborn (2.0.3) | ||
| fast-stemmer (~> 1.0) | ||
| coffee-script (2.3.0) | ||
| coffee-script-source | ||
| execjs | ||
| coffee-script-source (1.9.1) | ||
| classifier (1.3.3) | ||
| fast-stemmer (>= 1.0.0) | ||
| coderay (1.0.9) | ||
| colorator (0.1) | ||
| execjs (2.3.0) | ||
| commander (4.1.4) | ||
| highline (~> 1.6.11) | ||
| directory_watcher (1.4.1) | ||
| fast-stemmer (1.0.2) | ||
| ffi (1.9.6) | ||
| gemoji (2.1.0) | ||
| github-pages (33) | ||
| RedCloth (= 4.2.9) | ||
| github-pages-health-check (~> 0.2) | ||
| jekyll (= 2.4.0) | ||
| jekyll-coffeescript (= 1.0.1) | ||
| jekyll-mentions (= 0.2.1) | ||
| jekyll-redirect-from (= 0.6.2) | ||
| jekyll-sass-converter (= 1.2.0) | ||
| jekyll-sitemap (= 0.6.3) | ||
| jemoji (= 0.4.0) | ||
| kramdown (= 1.5.0) | ||
| liquid (= 2.6.1) | ||
| maruku (= 0.7.0) | ||
| mercenary (~> 0.3) | ||
| pygments.rb (= 0.6.1) | ||
| rdiscount (= 2.1.7) | ||
| redcarpet (= 3.1.2) | ||
| terminal-table (~> 1.4) | ||
| github-pages-health-check (0.2.1) | ||
| net-dns (~> 0.6) | ||
| public_suffix (~> 1.4) | ||
| hitimes (1.2.2) | ||
| html-pipeline (1.9.0) | ||
| activesupport (>= 2) | ||
| nokogiri (~> 1.4) | ||
| i18n (0.7.0) | ||
| jekyll (2.4.0) | ||
| classifier-reborn (~> 2.0) | ||
| highline (1.6.19) | ||
| jekyll (1.1.2) | ||
| classifier (~> 1.3) | ||
| colorator (~> 0.1) | ||
| jekyll-coffeescript (~> 1.0) | ||
| jekyll-gist (~> 1.0) | ||
| jekyll-paginate (~> 1.0) | ||
| jekyll-sass-converter (~> 1.0) | ||
| jekyll-watch (~> 1.1) | ||
| kramdown (~> 1.3) | ||
| liquid (~> 2.6.1) | ||
| mercenary (~> 0.3.3) | ||
| pygments.rb (~> 0.6.0) | ||
| redcarpet (~> 3.1) | ||
| safe_yaml (~> 1.0) | ||
| toml (~> 0.1.0) | ||
| jekyll-coffeescript (1.0.1) | ||
| coffee-script (~> 2.2) | ||
| jekyll-gist (1.1.0) | ||
| jekyll-mentions (0.2.1) | ||
| html-pipeline (~> 1.9.0) | ||
| jekyll (~> 2.0) | ||
| jekyll-paginate (1.1.0) | ||
| jekyll-redirect-from (0.6.2) | ||
| jekyll (~> 2.0) | ||
| jekyll-sass-converter (1.2.0) | ||
| sass (~> 3.2) | ||
| jekyll-sitemap (0.6.3) | ||
| jekyll-watch (1.2.1) | ||
| listen (~> 2.7) | ||
| jemoji (0.4.0) | ||
| gemoji (~> 2.0) | ||
| html-pipeline (~> 1.9) | ||
| jekyll (~> 2.0) | ||
| json (1.8.2) | ||
| kramdown (1.5.0) | ||
| liquid (2.6.1) | ||
| listen (2.8.5) | ||
| celluloid (>= 0.15.2) | ||
| rb-fsevent (>= 0.9.3) | ||
| rb-inotify (>= 0.9) | ||
| maruku (0.7.0) | ||
| mercenary (0.3.5) | ||
| mini_portile (0.6.2) | ||
| minitest (5.5.1) | ||
| net-dns (0.8.0) | ||
| nokogiri (1.6.6.2) | ||
| mini_portile (~> 0.6.0) | ||
| parslet (1.5.0) | ||
| blankslate (~> 2.0) | ||
| posix-spawn (0.3.10) | ||
| public_suffix (1.4.6) | ||
| pygments.rb (0.6.1) | ||
| commander (~> 4.1.3) | ||
| directory_watcher (~> 1.4.1) | ||
| kramdown (~> 1.0.2) | ||
| liquid (~> 2.5.1) | ||
| maruku (~> 0.5) | ||
| pygments.rb (~> 0.5.0) | ||
| redcarpet (~> 2.2.2) | ||
| safe_yaml (~> 0.7.0) | ||
| jekyll-minibundle (1.1.0) | ||
| kramdown (1.0.2) | ||
| liquid (2.5.1) | ||
| maruku (0.6.1) | ||
| syntax (>= 1.0.0) | ||
| posix-spawn (0.3.6) | ||
| pygments.rb (0.5.2) | ||
| posix-spawn (~> 0.3.6) | ||
| yajl-ruby (~> 1.2.0) | ||
| rb-fsevent (0.9.4) | ||
| rb-inotify (0.9.5) | ||
| ffi (>= 0.5.0) | ||
| rdiscount (2.1.7) | ||
| redcarpet (3.1.2) | ||
| safe_yaml (1.0.4) | ||
| sass (3.4.13) | ||
| terminal-table (1.4.5) | ||
| thread_safe (0.3.4) | ||
| timers (4.0.1) | ||
| hitimes | ||
| toml (0.1.2) | ||
| parslet (~> 1.5.0) | ||
| tzinfo (1.2.2) | ||
| thread_safe (~> 0.1) | ||
| yajl-ruby (1.2.1) | ||
| yajl-ruby (~> 1.1.0) | ||
| rake (10.1.0) | ||
| redcarpet (2.2.2) | ||
| safe_yaml (0.7.1) | ||
| syntax (1.0.0) | ||
| yajl-ruby (1.1.0) | ||
|
|
||
| PLATFORMS | ||
| ruby | ||
|
|
||
| DEPENDENCIES | ||
| github-pages | ||
|
|
||
| BUNDLED WITH | ||
| 1.10.6 | ||
| coderay | ||
| jekyll | ||
| jekyll-minibundle | ||
| rake |
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License | ||
|
|
||
| Copyright (c) François Monniot, http://francois.monniot.eu | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,138 @@ | ||
| ## Karl Ni’s Website | ||
| # Balzac | ||
|
|
||
| I took the entire template from the bro man, Karl Broman. | ||
| This is forked from [minimal mistakes](http://mademistakes.com). I needed some type of framework to build off as I have no experience with Jekyll. Michael set up an awesome dev environment for this which really helped speed up my progress. He also already wrote up an incredibly comprehensive readme.md so I basically copied all of it and replaced what was necessary. The design itself is my own and I cannot let you sell this or tweak the design for resale, unless I you [contact me](mailto:[email protected]). | ||
|
|
||
|
|
||
| If you'd like give me credit somewhere on your blog or tweet a shout out to | ||
| [@twnsndco](https://twitter.com/twnsndco), that would be pretty sweet. | ||
|
|
||
| If you feel like donating — [Give it a thought.](http://gtat.me/balzac/donate) | ||
|
|
||
| --- | ||
|
|
||
|
|
||
|  | ||
|  | ||
|
|
||
| ## Features: | ||
| - flexible, uses max-width for responsive goodness | ||
| - responsive drop down menu | ||
| - retina images using @2x | ||
| - post loop in the footer showing 3 latest posts | ||
| - custom portfolio page for case studies | ||
|
|
||
| ## Basic Setup | ||
|
|
||
| 1. [Install Jekyll](http://jekyllrb.com) if you haven't already. | ||
| 2. Download this bad boy. | ||
| 3. Fork the [Balzac repo](http://github.com/coletownsend/balzac-for-jekyll/) | ||
| 4. Twerk it out so it's just for you. | ||
| 5. ??? | ||
| 6. Profit | ||
|
|
||
| ## [Preview the Theme](http://jekyll.gtat.me) | ||
| ======= | ||
| [Preview the Theme](http://jekyll.gtat.me) | ||
|
|
||
| ``` bash | ||
| balzac-for-jekyll/ | ||
| ├── _includes | ||
| | ├── footer.html //site footer | ||
| | ├── head.html //site head | ||
| | ├── head-dark.html //dark site head for light pages | ||
| ├── _layouts | ||
| | ├── home.html //homepage layout | ||
| | ├── page.html //page layout | ||
| | ├── post-index.html //post listing layout | ||
| | └── post.html //post layout | ||
| | ├── post-no-feature.html //feature image-less post layout | ||
| ├── _posts | ||
| ├── assets | ||
| | ├── css //preprocessed less styles. good idea to minify | ||
| | ├── img //images and graphics used in css and js | ||
| | ├── js | ||
| | | ├── main.js //jQuery plugins and settings | ||
| | | └── vendor //all 3rd party scripts | ||
| | └── sass | ||
| ├── images //images for posts and pages | ||
| ├── about.md //about page | ||
| ├── articles.md //lists all posts from latest to oldest | ||
| └── index.md //homepage. lists 5 most recent posts | ||
| ``` | ||
|
|
||
| # Customization | ||
|
|
||
| ## _config.yml | ||
|
|
||
| Most of the variables found here are used in the .html files found in `_includes` if you need to add or remove anything. A good place to start would be to change the title, tagline, description, and url of your site. When working locally comment out `url` or else you will get a bunch of broken links because they are absolute and prefixed with `{{ site.url }}` in the various `_includes` and `_layouts`. Just remember to uncomment `url` when building for deployment or pushing to **gh-pages**... | ||
|
|
||
| ### Owner/Author Information | ||
|
|
||
| Change your name, bio, Twitter url, email, Dribbble URL, etc. | ||
|
|
||
|
|
||
| ### Top Navigation Links | ||
|
|
||
| Edit page/post titles and URLs to include in the site's navigation. For external links add `external: true`. | ||
|
|
||
| ``` yaml | ||
| # sample top navigation links | ||
| links: | ||
| - title: About Page | ||
| url: /about | ||
| - title: Other Page | ||
| url: /other-page | ||
| - title: External Page | ||
| url: http://coletownsend.com | ||
| external: true | ||
| ``` | ||
| ## Other Stuff | ||
| The rest is just your average Jekyll config settings. Nothing too crazy here... | ||
| ### _includes | ||
| For the most part you can leave these as is since the author/owner details are pulled from `_config.yml`. That said you'll probably want to customize the copyright stuff in `footer.html` to your liking. | ||
|
|
||
| ### Adding Posts and Pages | ||
|
|
||
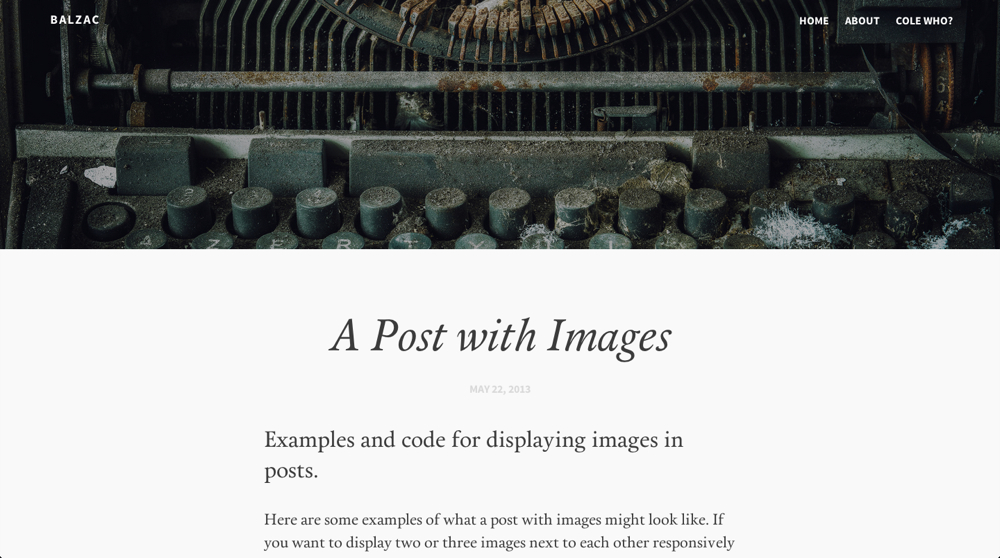
| There are two main content layouts: `post.html` (for posts) and `page.html` (for pages). Both have large **feature images** that span the full-width of the screen, and both are meant for text heavy blog posts (or articles). | ||
|
|
||
| ### Feature Images | ||
|
|
||
| A good rule of thumb is to keep feature images nice and wide so you don't push the body text too far down. An image cropped around around 1024 x 256 pixels will keep file size down with an acceptable resolution for most devices. | ||
|
|
||
| ``` yaml | ||
| image: | ||
| # local image | ||
| feature: feature-image-filename.jpg | ||
| # link image | ||
| feature: "http(s)://image.domain.com/feature-image-filename.jpg" | ||
| ``` | ||
|
|
||
| This makes the assumption that the feature image is in the *images* folder unless it has a link address. To add a feature image to a post or page just include the filename in the front matter like so. | ||
| You can "serve" images responsively with retina.js. All you need to do is have a file with @2x before the file type. That should be placed in the *images* folder. You literally don't have to do anything other than that. 2 copies. One is linked. That's it. | ||
| Ex: | ||
| `[email protected]` | ||
|
|
||
| **There is a default feature image that will show up for and posts. It isn't retina or anything. It's just there in case you want one but forget <3* | ||
|
|
||
| #### If you don't want a feature image | ||
| …just say so in the front-matter. Go to your-post-name.md and make sure it has this guy up top. | ||
| ``` | ||
| layout: post-no-feature | ||
| ``` | ||
| ### Categories | ||
| In the sample `_posts` folder you may have noticed `category: articles` in the front matter. I like keeping all posts grouped in the same folder. If you decide to rename or add categories you will need to modify the permalink in `articles.md` along with the filename (if renaming). | ||
| For example. Say you want to group all your posts under `blog/` instead of `articles/`. In your post add `category: blog` to the front matter, rename or duplicate `articles.md` to `blog.md` and change the permalink in that file to `permalink: /blog/index.html`. | ||
| If done correctly `/blog` should be a page listing all the site's posts. | ||
| ## License | ||
| This is free to use, fork, do whatever you want. Please *do not* sell this design though. You don't need to link me to it, but please contact me if you intend to market this theme. I am releasing premium versions of this design for select CMS's. |
Oops, something went wrong.