by Abi James & JenniKate Wallace
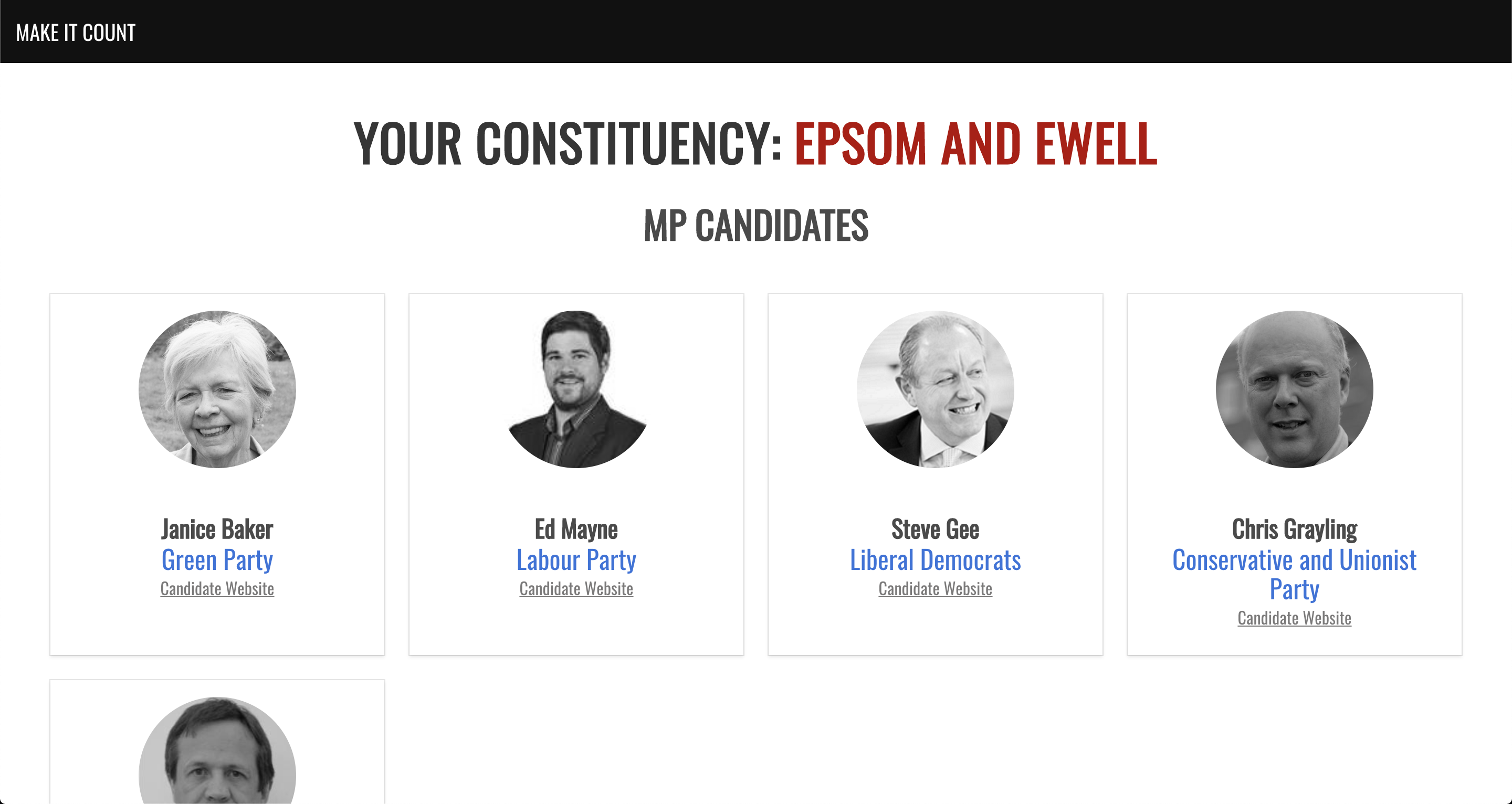
A website designed to allow you to enter a UK postcode to find your constituency and see which candidates are standing for the general election, with the aim of helping voters to understand their options. You can also see which party won the last general election (in 2017) and voter numbers.
Check out the GitHub Repo here.
- Pair program
- Create a react app that talks to an API and displays some data
- Use any API you like
- Deploy to github pages
- React
- React Router DOM
- CSS
- JavaScript (ES6)
- GitHub Pages
- Webpack
APIs used:
We had roughly 48 hours to plan, code, and present our project. We investigated multiple API's before deciding on the three above as ones that would give us the most useful data.
We then set out a list of features and prioritised them so we were confident we could have a decent product to release.
- Accept a UK postcode and return a list of candidates for that constiuency
- Extend candidate info with image, party, and candidate URL if they had one
- Add result of 2017 election, which party won/held the seat
- Add the electorate size, number of voters, and majority for the 2017 results
The following features we did not have time to build:
- Show a map of the electorate general area
- Show candidate statements
- Show name of the 2017 winner
- Link to candidate social media accounts
The site takes a UK postcode then does the following
- returns the
parliamentary constituencyname from Postcodes.io - translates this to a format usable in the Democracy Club URL (e.g.
epsom-and-ewell) - fetches the
candidate listfrom the Democracy Club candidates API - takes the
candidate URLfrom that API - fetches the
person informationfrom the Democracy Club person API using thecandidate URL. - fetches the
2017 election resultsfrom the data.parliament.uk API - filters the
2017 election resultsand returns the results for theparliamentary constituency
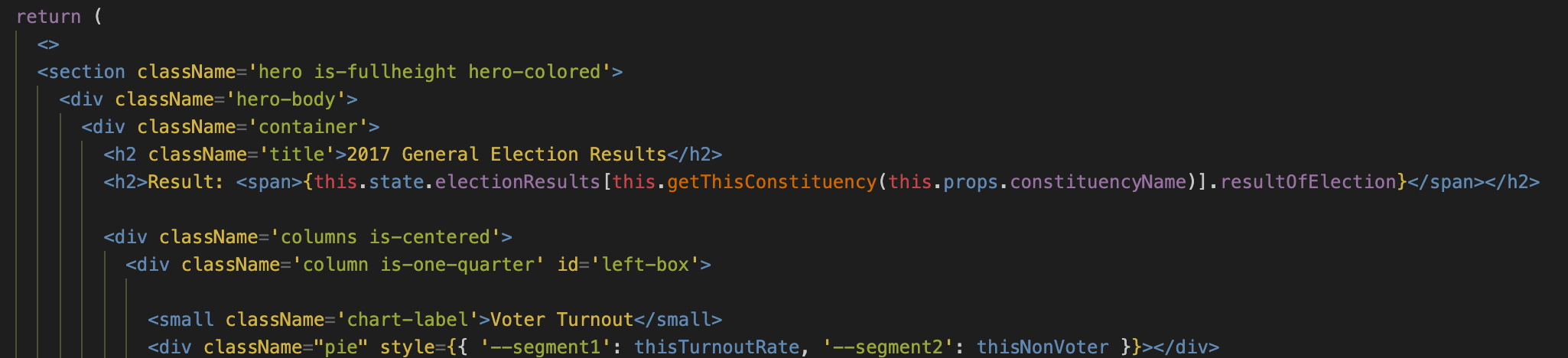
<h2>Result: <span>{this.state.electionResults[this.getThisConstituency(this.props.constituencyName)].resultOfElection}</span></h2>
We take the data set that we stored in election Results, then call the function that finds the array index based on the constituencyName that we have passed in. Then we return the result of the election for that array index.
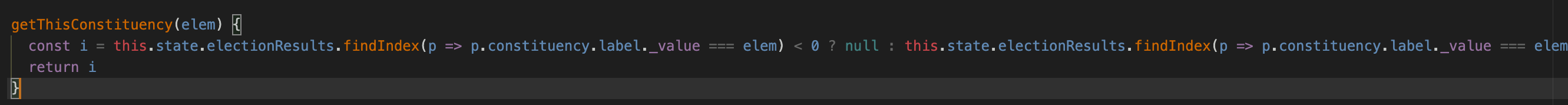
This takes the constituency name, searches our data set for the constituency label value that matches our constituency name, then returns the index number of that array position.
Featured piece of code 2: Using the URL from the candidates list API to fetch the data for each candidate
In the getCandidates2 function, we define an array, arr, equal to the existing state of candidates array. For each object in this array, we find the individual candidate URL which we will use to retrieve their details from the Democracy Club Person API.
We fetch the data for each candidate and concatenate the response to the 'persons' array, setting the state of persons after each loop so that it contains a set of objects with all the relevant information for the candidates. This allows us to map the persons array to render the details for each candidate.
If you find any bugs please let me know! jennikate @ gmail.com
If you refresh the results page it will 404 as it's not rerunning the fetch.
Some postcodes are missing, we believe it is due to the API's not having the constituency names.
The biggest wins were:
Working as a team. We both brought different ways of thinking to the project and together we were very productive. It was a fun project to work on.
- Deciphering the APIs, especially data.parliament.uk, to find data that was useful and usable
- Learning how to take data from an API and store it in an array with setState
- Learning how to pass params on to children of children components using withRouter()
The biggest challenges were around some of the more React specific syntax that we hadn't used very much.
Pushing data to an array via setState in a forEach loop as shown in the code snippet above, which requires you to get the existing state, add the new item, then set it all back to the state - all within the loop.
Moving data between classes - we learnt how to pass params on the Route calls, and also learnt how child components inherit parent components, but children of children do not unless you encase it in a wrapper!