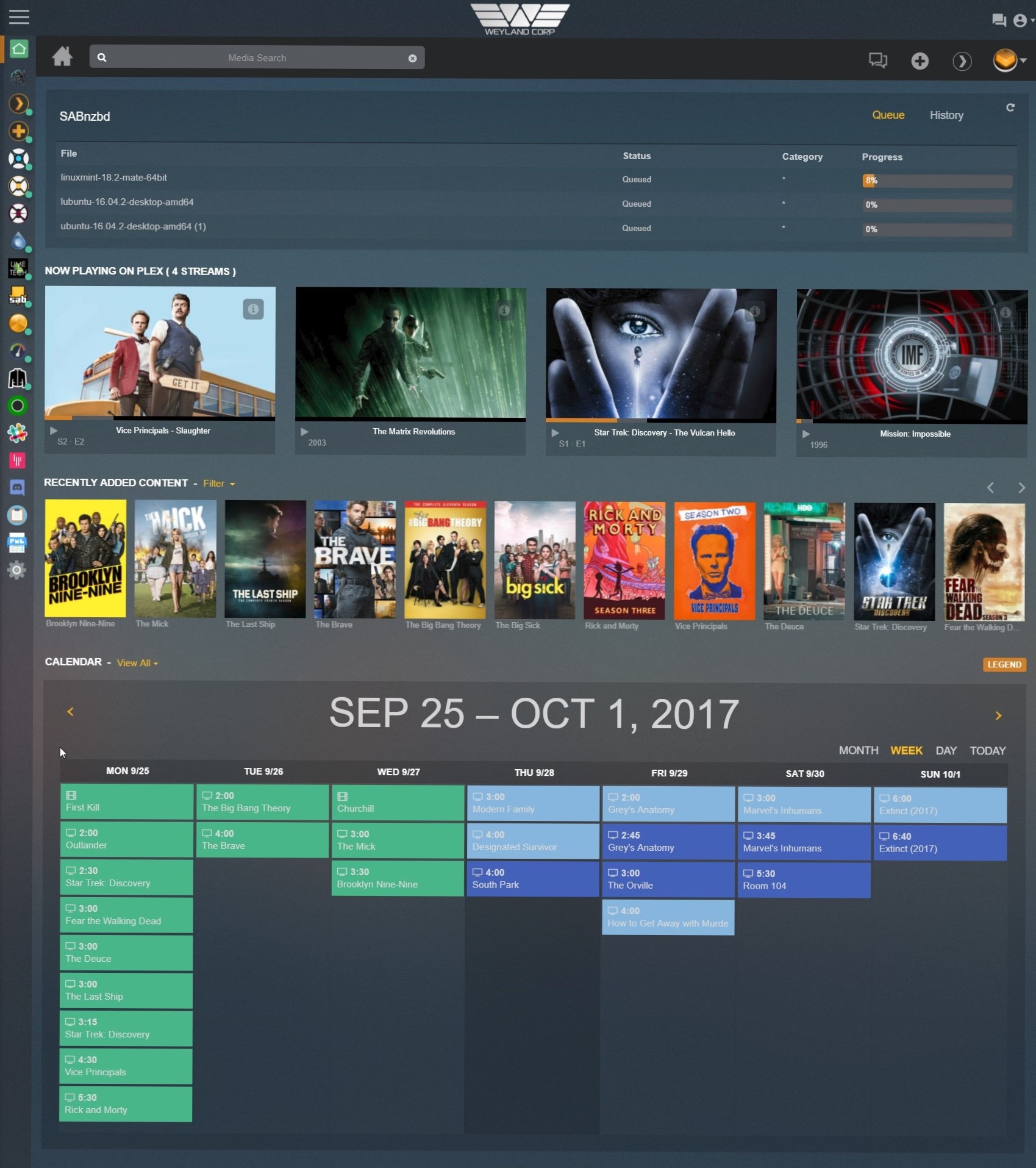
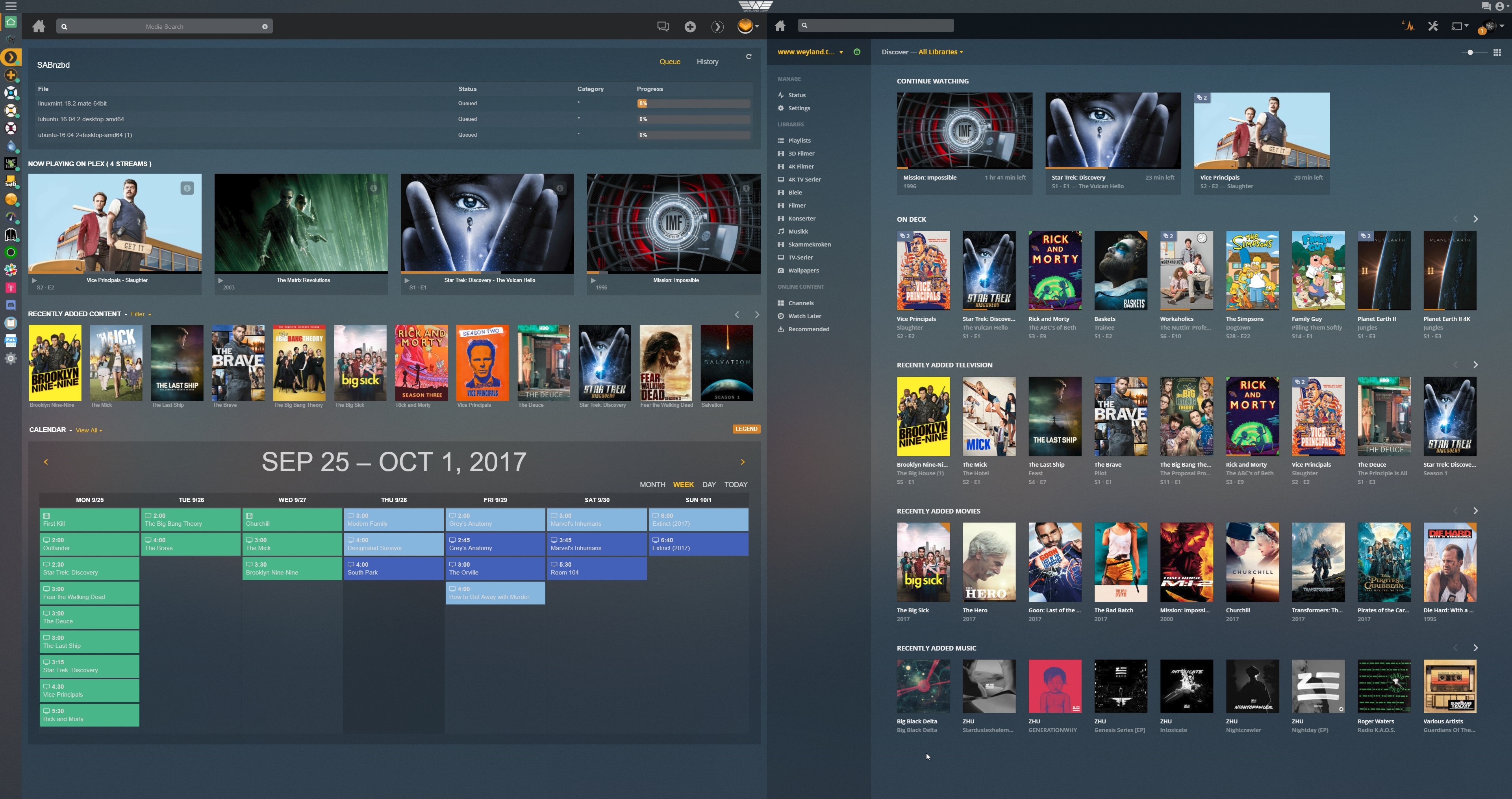
layer#Cake is the theme engine for Organizr. The Basic and Advanced will take user submitted colors and apply a well thought out logic to generate your theme. There is a lot of extensibility here, but if you just want to skin your site, it can be done in seconds. The "themes" section will allow you to install entire UI mods on top of Organizr with a one click install. The first theme is theBlur, but more are comming!
- ** New ** layer#Cake has now been integrated directly into Organizr!! You can still grab your addons and html from here, but all themes can be installed directly from Organizr from now on! (v1.5)
- Complete color customization
- Intelligent color logic based on user submitted color codes
- Fast color switching via color variables
- Highly modular and extensible via custom add-ons
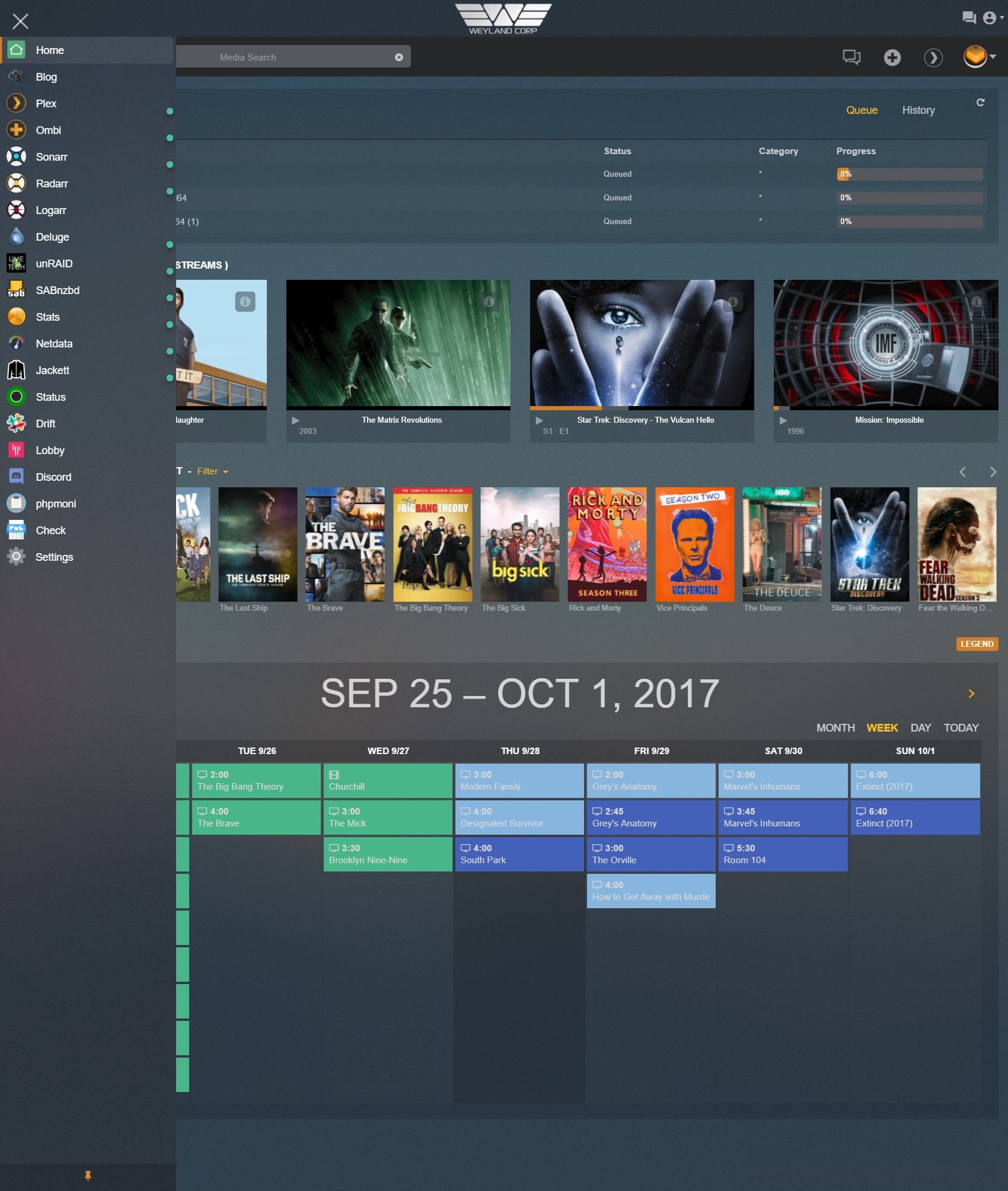
- Custom buttons on homepage that take you directly to other tabs
- Media hover animations
- Login/logout pages, chat room, homepage, settings, and all miscellaneous pages included
- Full themes now with massive UI modifications
- And much much more!
If anyone else would like to submit screenshots please do so in issues. I love seeing what you guys come up with!
As this project has now been integrated directly into Organizr, all installation can be done directly in Settings > Edit Colors > layer#Cake :)
Once your base theme is setup, you can also make some customization's and additions via Add-ons
Description: Remove the Blur Effect that displays over ACTIVE icons in the sidebar.
Installation: Paste<link rel="stylesheet" type="text/css" href="ajax.php?a=show-file&file=https://raw.githubusercontent.com/leram84/layer.Cake/master/Add-Ons/Remove-Blur.css">into the "CSS Add-On Links Section" of your Organizr CSS box.
Remove Close Button Add-On
Disclaimer: I'll leave this up, but I don't recommend you use this anymore since I just realized it will also hide the X when in split screen view. In that case you won't have any on screen promts to close the second screen, only refresh and the Esc + Esc shortcut will work. Buyer beware.
Description: Remove the Close iFrame Button from the top bar of Organizr.
Installation: Paste<link rel="stylesheet" type="text/css" href="ajax.php?a=show-file&file=https://raw.githubusercontent.com/leram84/layer.Cake/master/Add-Ons/Remove-Close-iFrame-Button.css">into the "CSS Add-On Links Section" of your Organizr CSS box.
Description: Remove the iFrame Popout Button from the top bar of Organizr.
Installation: Paste<link rel="stylesheet" type="text/css" href="ajax.php?a=show-file&file=https://raw.githubusercontent.com/leram84/layer.Cake/master/Add-Ons/Remove-Popout-Button.css">into the "CSS Add-On Links Section" of your Organizr CSS box.
Homepage Background Image Add-On
Description: Add an image as your homepage background.
Installation: Copy and paste this code to the bottom of your HTML box, and edit the<<User Edit>>line.
Description: Adds Custom Buttons to the top of your homepage that will navigate to other tabs INSIDE Organizr
Installation: Choose your layout from the HTML Add-On Section and paste the code to the bottom of your HTML box. Then edit the 6-8<<User Edit>>lines identified in the code.
Rounded DL Tab Buttons (User Request)
Description: This will change the Download Panels tabs from square buttons to rounded.
Installation: Paste<link rel="stylesheet" type="text/css" href="ajax.php?a=show-file&file=https://raw.githubusercontent.com/leram84/layer.Cake/master/Add-Ons/Rounded-DL-Tabs.css">into the "CSS Add-On Links Section" of your Organizr CSS box.
Description: Hides the first letter of your Playlist Title. This is useful if you want to number your plex playlists but don't want the number to display on your homepage.
Installation: Paste<link rel="stylesheet" type="text/css" href="ajax.php?a=show-file&file=https://raw.githubusercontent.com/leram84/layer.Cake/master/Add-Ons/Numbered-Plist-Fix.css">into the "CSS Add-On Links Section" of your Organizr CSS box.
-
Obviously none of this would be possible without @causefx and the amazing work he has done with Organizr But much more than that (and on a personal level) he has been one of the most altruistic devs I have yet to come across! On top of the one man show that is Organizr... the dude literally spends hours a day closing issues on git/reddit/gitter and is personally responsible for hundreds (thousands?) of running web servers.... Also he literally taught me everything I needed to know to make this repo. Cheers homie!
-
Shout out to team Organizr on discord and reddit. Best online community I've ever had the privilege of being a part of, and an incredible learning experience. layer#Cake is my way of payin it back :)