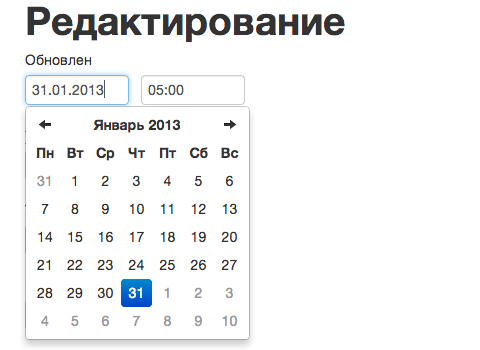
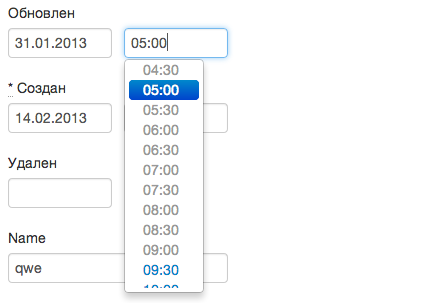
Bootstrap date and time pickers for rails (ready for rails 4).
Note: simple_form gem is supported.
Currently en, es, pt, zh-TW and ru locales are supported.
Note: please use it with bootstrap-rails
Add this line to your application's Gemfile:
gem 'anjlab-widgets'
And then execute:
$ bundle
Add date and time pickers to your application.js
//= require anjlab/datepicker
//= require anjlab/timepickerAdd date and time pickers to your application.css.scss
@import 'twitter/bootstrap';
@import 'anjlab/datepicker';
@import 'anjlab/timepicker'; <%= f.text_field :updated_at, value: Anjlab::Widgets.format_date(f.object.updated_at), "data-widget"=>"datepicker" %>
<%= f.text_field :updated_at, value: Anjlab::Widgets.format_time(f.object.updated_at), "data-widget"=>"timepicker" %>You have two options here:
Overwrite standart :date, :datetime and :time inputs:
# config/initializers/simple_form.rb
SimpleForm.setup do |config|
Anjlab::Widgets.simple_form as_default: true
#...
endIn your forms:
<%= f.input :created_at # :datetime %>
<%= f.input :created_at, as: :date %>
<%= f.input :created_at, as: :time %>Or use prefixed input types:
# config/initializers/simple_form.rb
SimpleForm.setup do |config|
Anjlab::Widgets.simple_form
#...
endIn your forms:
<%= f.input :created_at, as: :anjlab_datetime %>
<%= f.input :created_at, as: :anjlab_date %>
<%= f.input :created_at, as: :anjlab_time %>Converts to native controls if possible (except Chrome - it has ugly native controls).
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Added some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request