
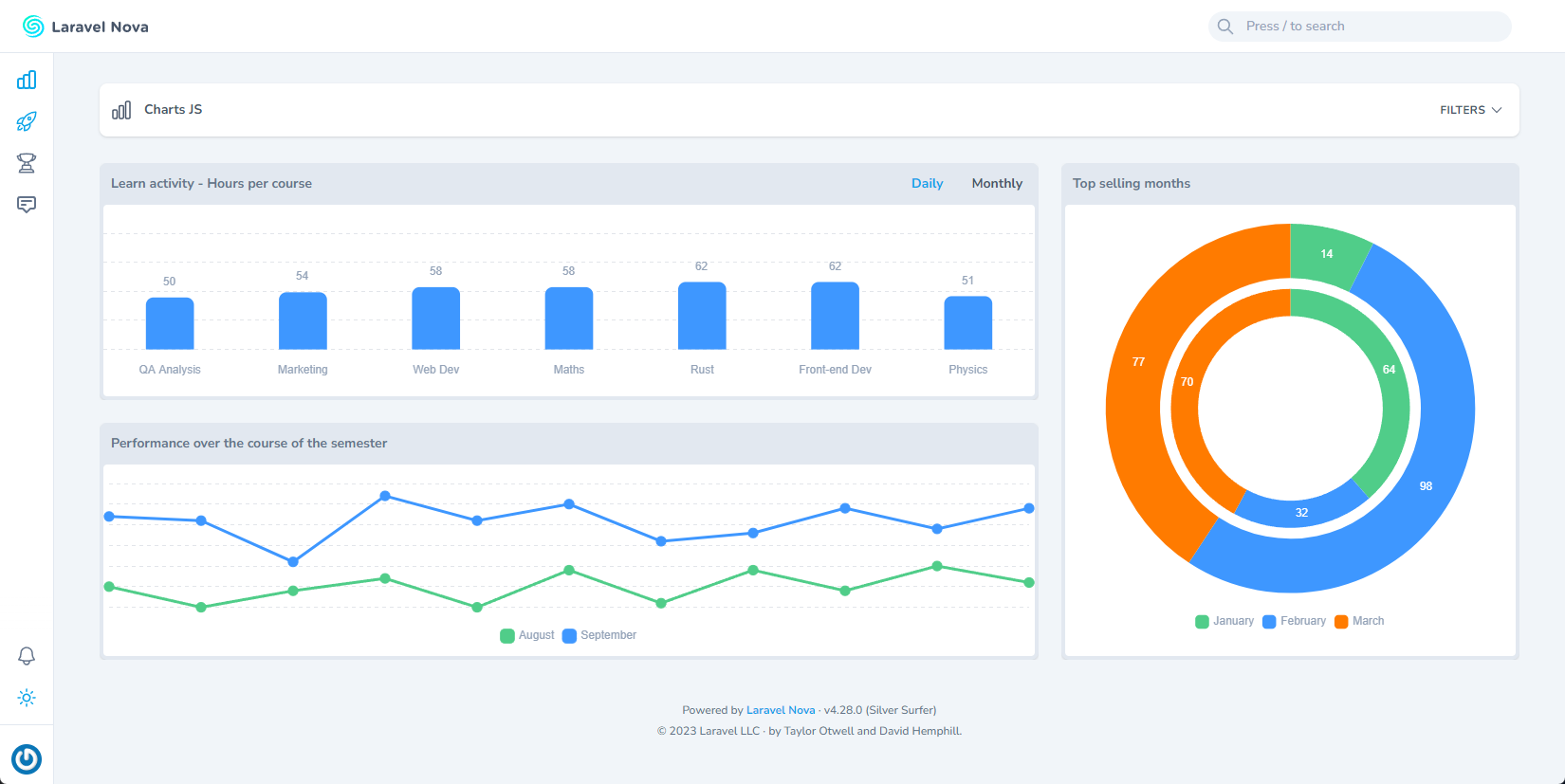
A ChartJs widget for laravel Nova Dashboard.
You can install the package via composer:
composer require digital-creative/chartjs-widget
Most of the configuration options can be inferred directly from the official Chart.js documentation.
use DigitalCreative\ChartJsWidget\Charts\BarChartWidget;
use DigitalCreative\NovaDashboard\Filters;
use Illuminate\Support\Collection;
use Laravel\Nova\Http\Requests\NovaRequest;
class Example extends BarChartWidget
{
public function configure(NovaRequest $request): void
{
/**
* These set the title and the button on the top-right if there are multiple "tabs" on this view
*/
$this->title('Example BarChart');
$this->buttonTitle('BarChart');
$this->backgroundColor(dark: '#1e293b', light: '#ffffff');
$this->padding(top: 30, bottom: 5);
$this->tooltip([]); // https://www.chartjs.org/docs/latest/configuration/tooltip.html#tooltip
$this->scales([]); // https://www.chartjs.org/docs/latest/axes/#axes
$this->legend([]); // https://www.chartjs.org/docs/latest/configuration/legend.html#legend
$this->elements(); // https://www.chartjs.org/docs/latest/configuration/elements.html#elements
/**
* These will create another tab on the same view, it doesn't necessarily need to be
* another chart of the same type it can be any other chart.
*/
$this->addTab(Chart2::class);
$this->addTab(Chart3::class);
}
public function value(Filters $filters): array
{
return [
'labels' => Collection::range(0, 5)->map(fn () => fake()->word()),
'datasets' => Collection::range(0, 5)->map(fn () => [
'data' => Collection::range(0, 5)->map(fn () => fake()->numberBetween(0, 100)),
]),
];
}
}All chart types are available:
- BarChartWidget
- BubbleChartWidget
- DoughnutChartWidget
- LineChartWidget
- PieChartWidget
- PolarAreaChartWidget
- RadarChartWidget
- ScatterChartWidget
Please give a ⭐️ if this project helped you!
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
The MIT License (MIT). Please see License File for more information.


