React Music Player is a sleek and modern music streaming application built with React, designed to provide an immersive music experience. This project combines cutting-edge technology with a user-friendly interface, making it easy for music lovers to discover, play, and manage their favorite tracks. With a focus on aesthetics and performance, React Music Player is the perfect solution for anyone looking to create a music streaming service that stands out from the crowd.
Key Features:
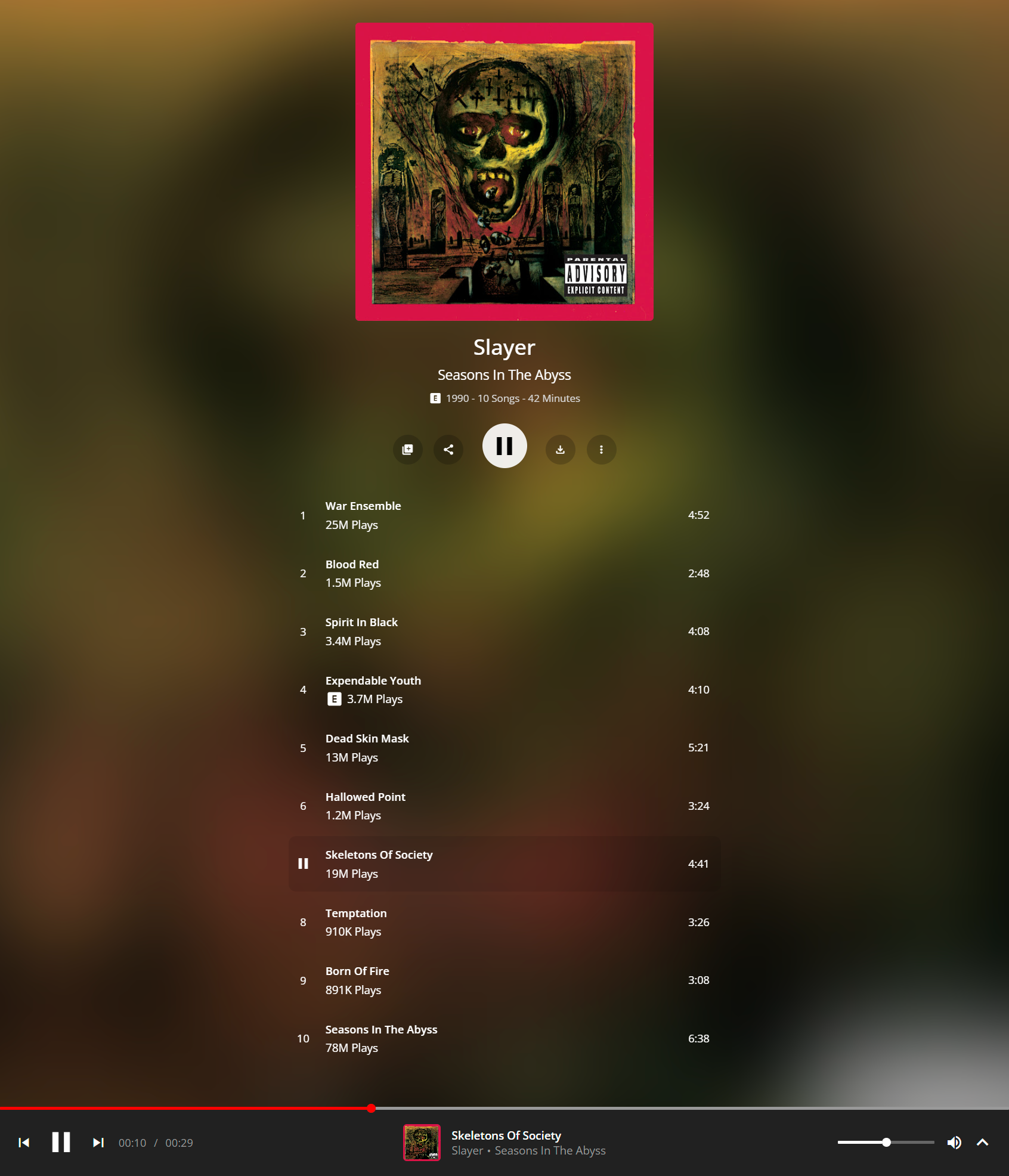
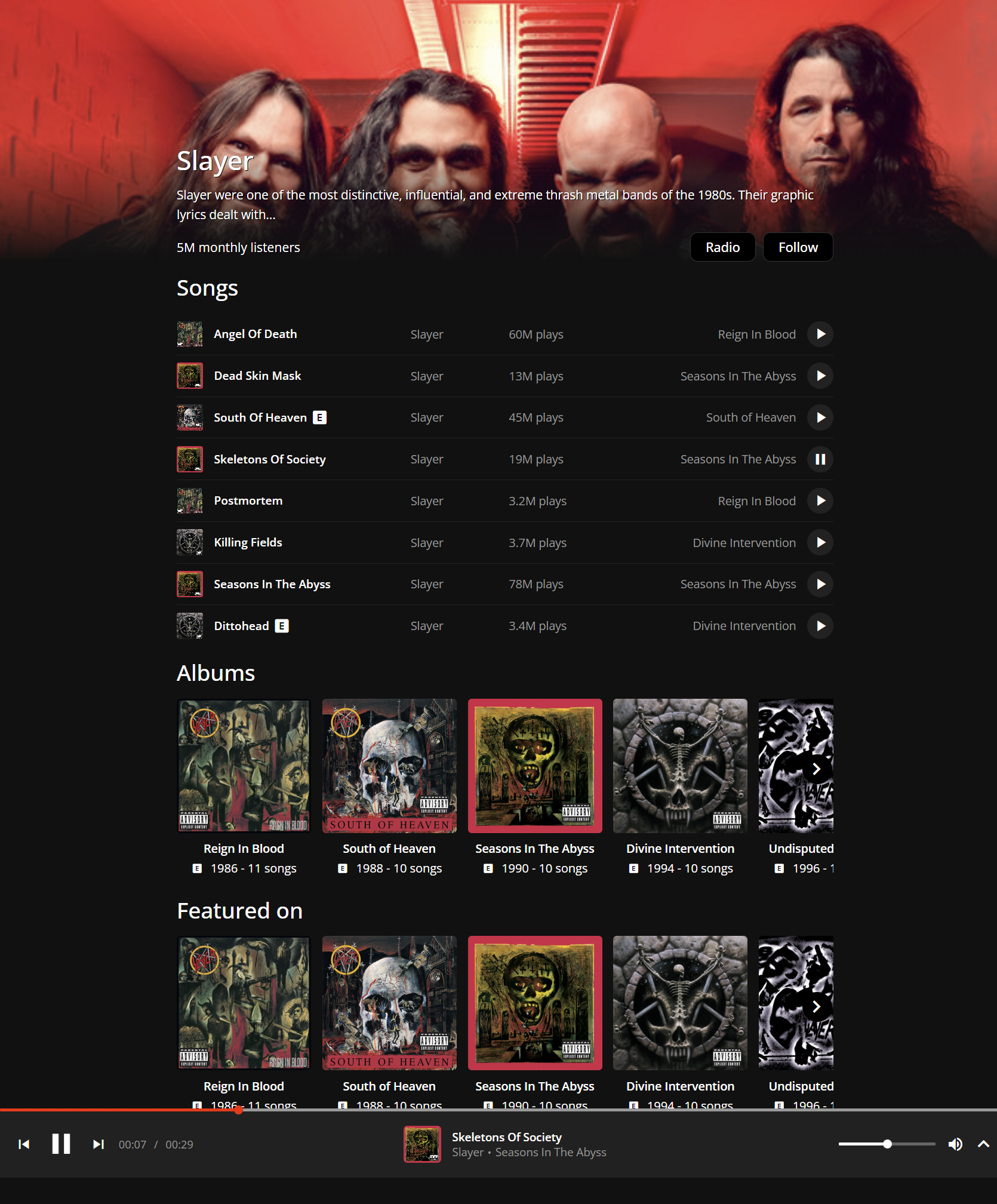
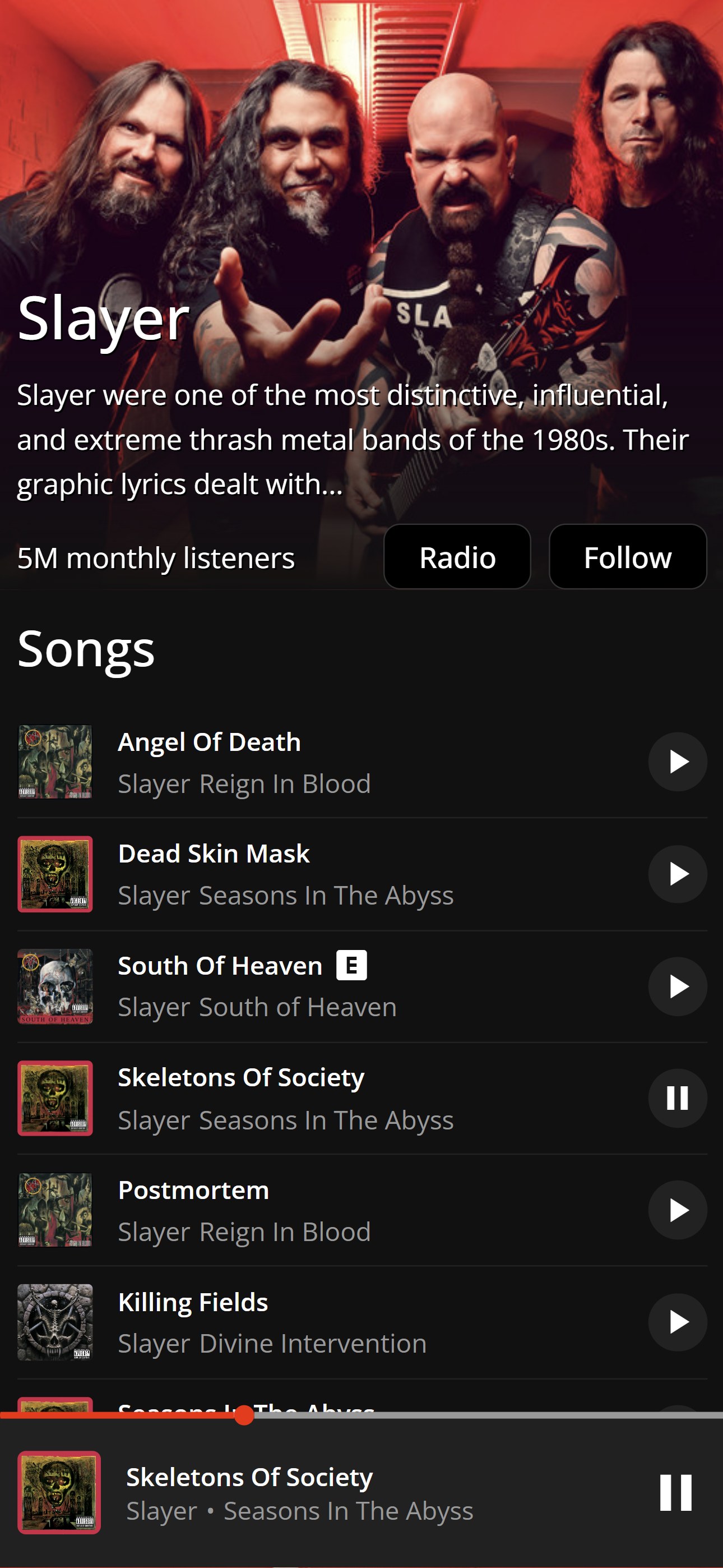
- Stunning UI/UX: A visually appealing design that ensures a seamless user experience across various devices and screen sizes.
- Music Library Management: Easily manage your music library, including creating playlists, adding songs, and editing track information.
- Search and Filter: Quickly find your favorite songs, artists, or albums using the advanced search and filter functionality.
- Playback Controls: Intuitive playback controls allow for easy music control, including play, pause, skip, and volume adjustment.
- Responsive Design: Optimized for use on desktops, laptops, tablets, and mobile devices, ensuring a consistent experience regardless of the device.
Whether you're a music enthusiast, a developer, or a business looking to create a music streaming service, React Music Player is the perfect starting point. Its modular architecture and extensive documentation make it easy to customize and extend to meet your specific needs.
You are free to download, change and use it anywhere. I will regularly update this template with new resources and pages I found on the web. Don't hesitate to participate by sending a PR! Maybe your first on Github :)
If you like this resource, please follow me on GitHub. Thank you!
https://react-music-player-rho-blush.vercel.app/
-
Clone the project:
git clone https://github.com/cenksari/react-music-player.git
-
Navigate to the project directory:
cd react-music-player -
Install dependencies:
npm install
or
yarn install
-
Start the application:
npm start
Once the application is started, navigate to http://localhost:3000 in your browser to test application.
If you would like to contribute, please create a new branch and submit a pull request with your changes. Review may be needed before acceptance.
@cenksari
MIT