One second to read GitHub code with VS Code.
Just add 1s after github and press Enter in the browser address bar for any repository you want to read.
For example, try it on the VS Code repo:
https://github1s.com/microsoft/vscode
For browser extensions, see Third-party Related Projects.
Or save the following code snippet as a bookmarklet, you can use it to quickly switch between github.com and github1s.com (GitHub markdown doesn't allow js links, so just copy it into a bookmark).
javascript: window.location.href = window.location.href.replace(/github(1s)?.com/, function(match, p1) { return p1 ? 'github.com' : 'github1s.com' })
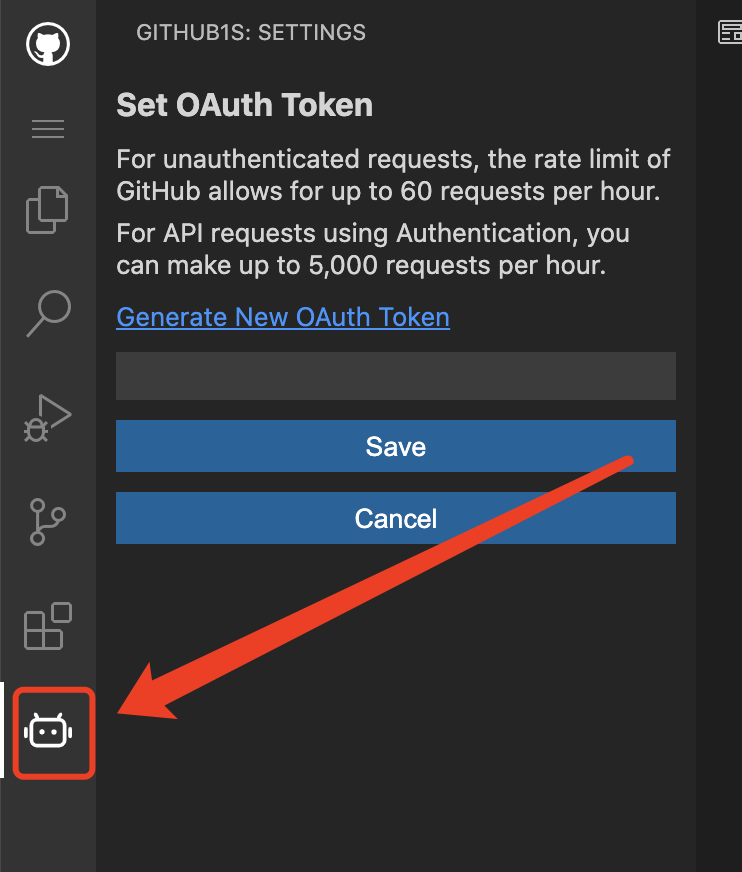
If you want to view non-public repositories, you need to add an OAuth token. The token is stored only in your browser, and only send to GitHub when fetching your repository's files. Click on the icon near the bottom of the left-hand row of icons, and the dialog box will prompt you for it, and even take you to your GitHub settings page to generate one, if needed.
You can start an online development environment with Gitpod by clicking the following button:
You need these prerequisites (the same ones as for VS Code) for development.
$ git clone [email protected]:conwnet/github1s.git
$ cd github1s
$ yarn
$ yarn watch
$ yarn serve # in another shell
$ # Then visit http://localhost:5000 or http://localhost:5000/conwnet/github1s once the build is completed.You can use the VS Code plugin Remote-Containers Dev Container to use a Docker container as a development environment.
-
Install the Remote-Containers plugin in VS Code & Docker
-
Open the Command Palette (default shortcut
Ctrl+Shift+P) and chooseRemote-Containers: Clone Repository in Container Volume... -
Enter the repo, in this case
https://github.com/conwnet/github1s.gitor your forked repo -
Pick either,
Create a unique volumeorCreate a new volume- Now VS Code will create the docker container and connect to the new container so you can use this as a fully setup environment!
-
Open a new VS Code Terminal, then you can run the
yarncommands listed above.
$ yarn
$ yarn watch
$ yarn serve # in another shell
$ # Then visit http://localhost:5000 or http://localhost:5000/conwnet/github1s once the build is completed.yarn formatIt uses prettier to format all possible codes.
$ yarn
$ yarn build-
If something is not working, create an issue
-
If you have a question, discuss on gitter
The continued development and maintenance of GitHub1s is made possible by these generous sponsors:

|

|
- Darkempire78/Github1s-Extension - Firefox Browser Addons
- mcherifi/github1s-firefox-addon - Firefox Browser Addons
- zvizvi/Github Web IDE - Firefox Browser Addons
netcon 💻 🖋 |
xcv58 💻 🖋 |
Siddhant Khare 💻 🖋 |