⚡ Create a working full stack app with React and Express in minutes by running your client using Vite, your server using Express, and dumping your db in the template ⚡
-
Go to your source directory in your terminal and run the command
git clone https://github.com/Techtonica/Template2023ReactAndVite.git NAMENEWDIRECTORY -
(We recommend that you name your directory
Templateor something easy to remember) -
To clean the owner git out of the main directory, run the command
rm -rf .git -
Then while still within the main directory in your terminal, run the command
git initto start your own git track
-
Go to the server folder in the project (
cd server) and run the commandnpm install -
Inside your server folder, create an .env file with
touch .env
- There are two ways to restore the DB dump file the project already contains:
A- If you have postgres set up postgres with an User:
- just run the command
psql -U postgres -f db.sql. Make sure that you have your Postgres password on hand. The psql console will ask for your password.
B- If your initial configuration of postgres doesn't require a User:
- just run the command
psql -f db.sql
- Inside your server folder, open the file
.env.exampleand copy the correct option for your configuation found there to your new .env file.
Here is what your .env might look like:
DB_URI="postgresql://localhost/techtonica"
For this template, the name of your db should be techtonica.
techtonica db, you can create one. From the terminal, navigate to the psql command line with psql and type create database techtonica; - don't forget the semicolon!!
- Go to the client folder in the project (
cd .. and cd client) and run the commandnpm install
🔎 The npm install command installs the required dependencies defined in the package.json files and generates a node_modules folder with the installed modules.
⚡ Note: Using Vite we can avoid all the package deprecation warnings ⚡
-
If you want to run both servers using concurrently (which is already a npm dependency on the server) you can keep the script in the package.json in the server that reads
"dev": " concurrently 'npm start' 'cd .. && cd client && npm run dev' ". If you run the commandnpm run devfrom within your server, both the client and backend servers will start. -
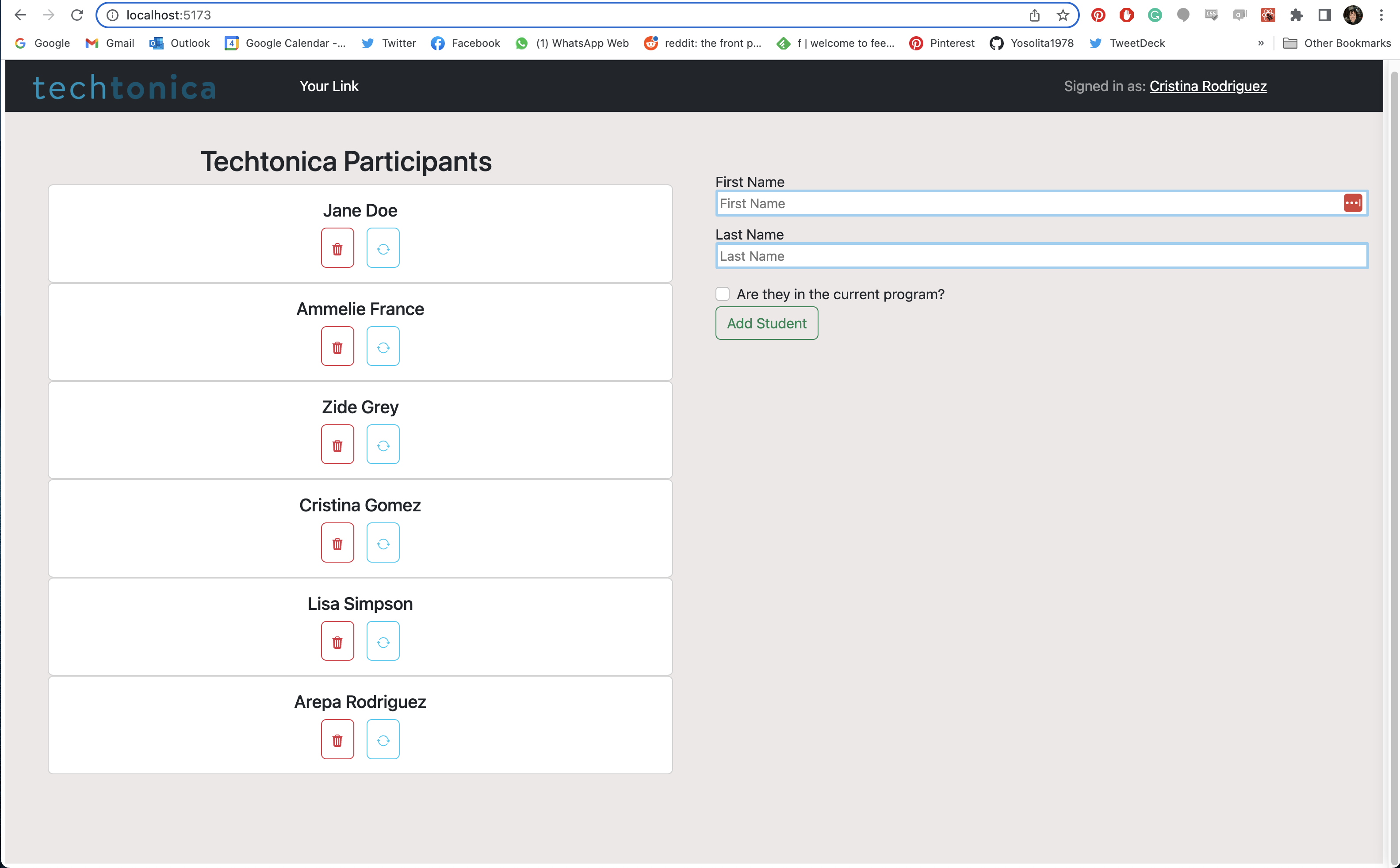
Go to localhost:5173 and you should see something like this 💪
⚡ Notes ⚡
-
React requires Node >= 14.0.0 & npm >= 5.6
-
This template is using icons from
react-icons/io5andreact-bootstrapin the frontend. You can see all the frontend dependencies in the package.json on theclientfolder -
Please note that your backend server will run from
port 8080, and your frontend React server will run fromport 5173(the default Vite port). -
Confused about why use Vite? 🤔 → Check out the Create a new React app with Vite
⚙️ Links that you could need:
- The instructions for pg
- Setup postgres correctly