-
Notifications
You must be signed in to change notification settings - Fork 55
Tutorial_Automatic_Screen_Generation(TableMaintenance).ja
2015年2月14日
本チュートリアルでは、以下のことをご紹介します。
- Open 棟梁の テーブルメンテナンス画面自動生成 機能を使った開発の流れ
- クラスの作り方
- 設定ファイルの作り方
- ツールの使い方
- 動作確認方法
なお、テーブルメンテナンス画面 とは、単一画面に CRUD 処理 (Create(Insert), Read(Select), Update, Delete 処理) を行う画面を言います。
Open 棟梁を用いた ASP.NET アプリケーション開発で、単一テーブルに対するテーブルメンテナンス画面の生成を検討している SE および開発者を対象とします。
本チュートリアルでは、Visual Studio 2015 向け Open 棟梁テンプレート・ベースに付属のサンプルプログラムを題材とし、単一テーブルに対するテーブルメンテナンス画面の自動生成手順を、順を追って説明します。
本ドキュメントに記載の会社名・商品名は、各社の商標または登録商標です。
本ドキュメントは、クリエイティブ・コモンズ CC BY 2.1 JP ライセンスの下で利用可能です。
4. 演習 1: テーブルメンテナンス画面自動生成機能の基本的な使い方
5. 演習 2: 主キーおよびタイムスタンプ列のカスタマイズ
Open 棟梁は、.NET 用のアプリケーションフレームワークです。Open 棟梁は、.NET Framework 4.6 以上を対象に、C/S(Windows Forms, WPF)、Web(ASP.NET)、RIA(Silverlight) など、さまざまなアプリケーションで利用できます。
Open 棟梁のクラス構成図を図 1-1 に示します。

図 1-1 Open 棟梁のクラス構成図
本チュートリアルでは、テーブルメンテナンス画面自動生成機能を使って、テーブルメンテナンス画面を生成する方法を説明します。テーブルメンテナンス画面自動生成機能の概要を、以下に示します。

本チュートリアルでは、以下の環境を前提としています。
- 開発環境
- IDE
- Visual Studio 2015 (Express Edition も利用できます)
- アプリケーション フレームワーク
- Open 棟梁テンプレート・ベース (Visual Studio 2015 用)
- IDE
- 実行環境
- ランタイム
- .NET Framework 4.6
- Web サーバー
- IIS Express
- DB
- SQL Server Express 2008 R2
- ランタイム
- その他
- OS
- Windows 7
- OS
あらかじめ、マイクロソフトのサイトなどを参考に、Visual Studio をインストールしておいてください。
次に、Open 棟梁テンプレート・ベース、データベースをセットアップします。
-
GitHub で [Download ZIP] ボタンを押下して OpenTouryoTemplates.zip を入手し、これを解凍して Open 棟梁テンプレート・ベース (Visual Studio 2015 用) を取得します。
-
root_VS2015 フォルダにある Readme.md の手順に従って、Open 棟梁テンプレート・ベースとサンプルデータベースのセットアップを行います。
-
以下のコマンドを実行し、テスト用テーブルを作成します。
"C:\Program Files\Microsoft SQL Server\100\Tools\Binn\SQLCMD.EXE" -S localhost\SQLExpress -E -d Northwind -i "C:\root\files\resource\Sql\sqlserver\ScreenAutoGen\CreateTable.sql"
本チュートリアルでは、Visual Studio 2015 向け Open 棟梁テンプレート・ベースに付属のサンプルプログラムにテーブルメンテナンス画面自動生成機能で生成した画面・ロジックを追加・改修する形で演習を行います。サンプルプログラムの構成を図 3-1 に、チュートリアルの画面遷移図を図 3-2 に示します。

図 3-1 サンプルプログラムの構成図

図 3-2 サンプルプログラムの画面遷移図
まず、この章ではテーブルメンテナンス画面自動生成機能の基本的な使い方をご紹介します。
-
C:\root\programs\C#\Frameworks\DaoGen_Tool\bin\Debug\DaoGen_Tool.exeを実行し、D 層自動生成ツールを起動します。 -
「ステップ1」画面で、以下のようにデータベース情報を設定し、「取得」をクリックします。
- データプロバイダー: SQL Server Client
- 接続文字列: Data Source=localhost\SQLExpress;Initial Catalog=Northwind;Integrated Security=true;
- スキーマ情報: 概要情報

-
接続文字列等の情報に誤りがなければ、「DBMSのスキーマ情報の表示(概要情報)ダイアログ」が表示されます。

本ダイアログが表示されたことを確認し、「閉じる」ボタンをクリックして、ダイアログを閉じます。
-
「テーブル一覧の取得」ボタンをクリックします。

テーブル名称に関する注意を促すダイアログが表示されますが、「OK」ボタンをクリックして閉じてください。
-
Northwind データベースのテーブル/ビューがリストに表示されます。本チュートリアルでは、「Products」「Categories」「Supplier」テーブルを使用します。これらのテーブル以外を選択して、「削除」ボタンをクリックします。

-
リスト内の項目が、以下の図のようになったことを確認し、「ロード」ボタンをクリックします。

-
「D層定義情報を生成」ボタンが活性化されますので、出力エンコーディングとして「utf-8」を選択し、「D層定義情報を生成」ボタンをクリックします。

D 層定義情報ファイルの保存ダイアログが表示されますので、
C:\root\Info.csvにファイルを保存します。 -
D 層定義情報ファイルが正常に生成できたことを示すダイアログが表示されますので、「OK」ボタンをクリックして閉じます。

-
「STEP2へ遷移」ボタンをクリックします。

-
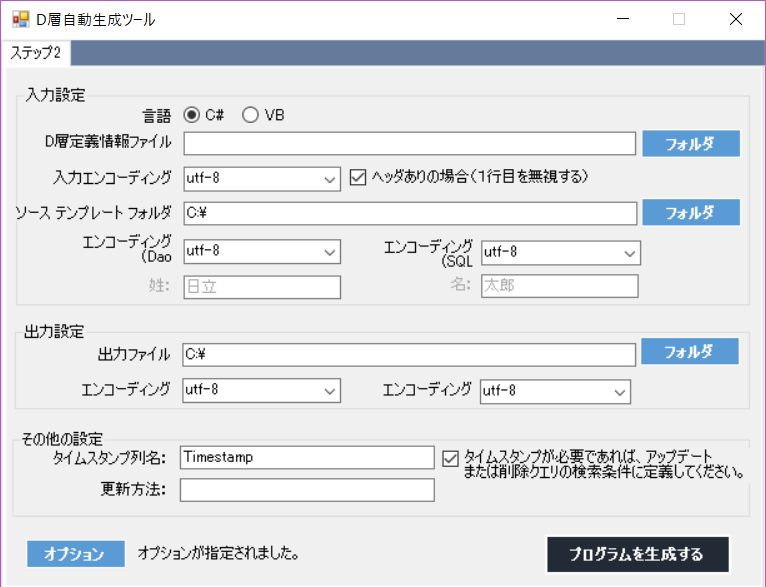
「ステップ2」画面が表示されますので、以下のように値を設定し、「プログラムを生成する」ボタンをクリックします。
- D 層定義情報ファイル: C:\root\Info.csv
- ソーステンプレートフォルダ: C:\root\files\tools\DGenTemplates
- 出力ファイル: C:\root
- 上記以外はデフォルトのまま

-
「オプション」ボタンをクリックします。
-
「オプション」画面で、以下のようにプロパティを設定し、「OK」ボタンをクリックします。
- データプロバイダー: SQL Server Client
- テーブルメンテナンス画面を生成します: チェックを入れる

-
「プログラムを生成する」ボタンをクリックします。
-
Dao、SQL ファイルが正常に生成できたことを示すダイアログが表示されますので、「OK」ボタンをクリックして閉じます。

-
C:\rootフォルダ以下に、Dao ファイル、SQL ファイルが生成されていることを確認します。
【注意】Open 棟梁では、SQL ファイルとして、拡張子が
.sqlのファイルと、.xmlのファイルがある。(詳しくは Open 棟梁の説明書をご覧ください)
-
自動生成された SQL ファイル (.sql and .xml) を
C:\root\files\resource\Sqlにコピーします。 -
次に、Dao クラスとテーブルメンテナンス画面を配置します。
-
Visual Studio で、
C:\root\programs\C#\Samples\WebApp_sample\WebForms_Sample\WebForms_Sample.slnを開きます。 -
ソリューション エクスプローラーで、自動生成された
ProductsTableAdapter.csをApp_Code\sample\3TierTableAdapterにコピーします。 -
ソリューション エクスプローラーで、自動生成された
DaoCategories.csおよびDaoSuppliers.csの Dao クラスをApp_Code\sample\Daoにコピーします。 -
ソリューション エクスプローラーで、自動生成された
ProductsConditionalSearch.aspx、ProductsConditionalSearch.aspx.cs、ProductsDetail.aspx、ProductsDetail.aspx.cs、ProductsSearchAndUpdate.aspx、ProductsSearchAndUpdate.aspx.csのテーブルメンテナンス画面をAspx\sample\3Tierにコピーします。
-
自動生成されたテーブルメンテナンス画面のカスタマイズ方法を説明します。
既定では、テーブルメンテナンス画面は、Open 棟梁に付属のカスタムコントロールである WebCustomTextBox を使います。WebCustomTextBox には、単項目チェック処理が実装されています。ここでは、生成された画面項目に単項目チェックを追加する方法を説明します。
-
Visual Studio で
ProductConditionalSearch.aspxおよびProductsSearchAndUpdate.aspxを開きます。 -
任意のテキストボックスを選択します。
-
プロパティウィンドウで、単項目チェック用のプロパティを設定します。たとえば、「IsDate」プロパティを「true」にすると、入力された値が日付かどうかのチェックが行われます。
-
チェック結果を確認するイベントハンドラを実装します。
// 一括チェック処理 List<CheckResult> rets = new List<CheckResult>(); if (CmnCheckFunction.HasErrors(this, rets)) { foreach (CheckResult ret in rets) { this.TextBox1.Text += ret.CtrlName +"\r\n"; foreach (string s in ret.CheckErrorInfo) { this.TextBox1.Text += "・" + s + "\r\n"; } } }
既定では、すべての列が編集可能になっています。しかし、外部キー列は自由に編集させるのではなく、親テーブルの値から選ばせるようにする必要があります。
-
Visual Studio で、
ProductConditionalSearch.aspxおよびProductsSearchAndUpdate.aspxを開きます。 -
「SupplierID」列と「CategoryID」列のコントロールを、ドロップダウンリストに変更します。
- 「SupplierID」列と「CategoryID」列のコントロールを探します。

「SupplierID」列と「CategoryID」列のコントロールは、「AND = 条件」エリア、「AND Like 条件」エリア、「OR = 条件」、「OR Like 条件」エリアの 4 つのエリアに実装されています。たとえば、「AND = 条件」エリアには以下のように実装されています。
```html <tr> <td>SupplierID</td> <td><cc1:WebCustomTextBox ID="txtSupplierID_And" runat="server"></cc1:WebCustomTextBox></td> </tr> <tr> <td>CategoryID</td> <td><cc1:WebCustomTextBox ID="txtCategoryID_And" runat="server"></cc1:WebCustomTextBox></td> </tr> ```-
WebCustomTextBox コントロールを WebCustomDropDownList に変更します。
<tr> <td>SupplierID</td> <td><cc1:WebCustomDropDownList ID="ddlSupplierID_And" runat="server" AutoPostBack="false"/></td> </tr> <tr> <td>CategoryID</td> <td><cc1:WebCustomDropDownList ID="ddlCategoryID_And" runat="server" AutoPostBack="false"/></td> </tr>

-
同様に、「AND Like 条件」エリア、「OR = 条件」エリア、「OR Like 条件」エリアの WebCustomTextBox コントロールも、WebCustomDropDownList に変更します。
-
次に、マスターデータを取得するプログラムを実装します。
【注意】
Supplier テーブルと Categories テーブルのデータを取得するプログラムは、すでにApp_Code\sample\Business\GetMasterData.csに実装されています。この項では、すでに実装されたプログラムを示します。実際の開発では、このGetMasterData.csを参考に、マスターデータを取得するプログラムを実装する必要があります。/// <summary>マスタデータ・ロード部品</summary> public class GetMasterData : MyFcBaseLogic { /// <summary>業務処理を実装</summary> /// <param name="parameterValue">引数クラス</param> private void UOC_Invoke(_3TierParameterValue parameterValue) { //メソッド引数にBaseParameterValueの派生の型を定義可能。 // 戻り値クラスを生成して、事前に戻り値に設定しておく。 _3TierReturnValue returnValue = new _3TierReturnValue(); this.ReturnValue = returnValue; // ↓業務処理----------------------------------------------------- // データアクセス クラスを生成する DaoSuppliers daoSuppliers = new DaoSuppliers(this.GetDam()); // 全件参照 DataTable dt1 = new DataTable(); daoSuppliers.D2_Select(dt1); // データアクセス クラスを生成する DaoCategories daoCategories = new DaoCategories(this.GetDam()); // 実行 DataTable dt2 = new DataTable(); daoCategories.D2_Select(dt2); // 戻り値を戻す returnValue.Obj = new DataTable[] { dt1, dt2 }; // ↑業務処理----------------------------------------------------- } }
-
ProductConditionalSearch.aspx.csとProductsSearchAndUpdate.aspx.csに、取得したマスターデータを返す、以下のプロパティを作成します。#region マスタ・データの設定用プロパティ /// <summary>DropDownList生成用のプロパティ</summary> public DataTable ddldsdt_Suppliers { set { Session["ddldsdt_SupplierID"] = value; } get { return (DataTable)Session["ddldsdt_SupplierID"]; } } /// <summary>DropDownList生成用のプロパティ</summary> public DataTable ddldsdt_Categories { set { Session["ddldsdt_CategoryID"] = value; } get { return (DataTable)Session["ddldsdt_CategoryID"]; } } #endregion
-
ProductConditionalSearch.aspx.csとProductsSearchAndUpdate.aspx.csのUOC_FormInitメソッドに、取得したマスターデータをドロップダウンリストにバインドさせる処理を実装します。#region マスタ・データのロードと設定 // 引数クラスを生成 // 下位(B・D層)は、テスト クラスを流用する _3TierParameterValue parameterValue = new _3TierParameterValue(this.ContentPageFileNoEx, "FormInit_PostBack", "Invoke", "SQL", this.UserInfo); // B層を生成 GetMasterData getMasterData = new GetMasterData(); // 業務処理を実行 _3TierReturnValue returnValue = (_3TierReturnValue)getMasterData.DoBusinessLogic((BaseParameterValue)parameterValue, DbEnum.IsolationLevelEnum.ReadCommitted); DataTable[] dts = (DataTable[])returnValue.Obj; DataTable dt = null; DataRow dr = null; // daoSuppliers _3TierEngine.CreateDropDownListDataSourceDataTable(dts[0], "SupplierID", "CompanyName", out dt, "value", "text"); // 空の値 dr = dt.NewRow(); dr["value"] = ""; dr["text"] = "empty"; dt.Rows.Add(dr); dt.AcceptChanges(); this.ddlSupplierID_And.DataValueField = "value"; this.ddlSupplierID_And.DataTextField = "text"; this.ddlSupplierID_And.SelectedValue = ""; this.ddlSupplierID_And.DataSource = dt; this.ddlSupplierID_And.DataBind(); this.ddldsdt_Suppliers = dt; // daoCategories _3TierEngine.CreateDropDownListDataSourceDataTable(dts[1], "CategoryID", "CategoryName", out dt, "value", "text"); // 空の値 dr = dt.NewRow(); dr["value"] = ""; dr["text"] = "empty"; dt.Rows.Add(dr); dt.AcceptChanges(); this.ddlCategoryID_And.DataValueField = "value"; this.ddlCategoryID_And.DataTextField = "text"; this.ddlCategoryID_And.SelectedValue = ""; this.ddlCategoryID_And.DataSource = dt; this.ddlCategoryID_And.DataBind(); this.ddldsdt_Categories = dt; #endregion
-
Visual Studio で、
ProductConditionalSearch.aspxを開きます。 -
以下のように、SupplierID と CategoryID の WebCustomTextBox を、WebCustomDropDownList に変更します。
<asp:TemplateField SortExpression="SupplierID"> <ItemTemplate> <cc1:WebCustomDropDownList ID="ddlSupplierID" runat="server" AutoPostBack="false" ReadOnly="true" DataSource="<%# this.ddldsdt_Suppliers %>" DataValueField="value" DataTextField="text" SelectedValue='<%# Bind(Container.DataItem, "SupplierID") %>'/> </ItemTemplate> </asp:TemplateField> <asp:TemplateField SortExpression="CategoryID"> <ItemTemplate> <cc1:WebCustomDropDownList ID="ddlCategoryID" runat="server" AutoPostBack="false" ReadOnly="true" DataSource="<%# this.ddldsdt_Categories %>" DataValueField="value" DataTextField="text" SelectedValue='<%# Bind(Container.DataItem, "CategoryID") %>'/> </ItemTemplate> </asp:TemplateField>
-
同様に、以下のように
ProductsSearchAndUpdate.aspxの SupplierID と CategoryID の WebCustomTextBox を、WebCustomDropDownList に変更します。(バッチ更新を可能にするために、ここでは ReadOnly プロパティを false にしています)<asp:TemplateField SortExpression="SupplierID"> <ItemTemplate> <cc1:WebCustomDropDownList ID="ddlSupplierID" runat="server" AutoPostBack="false" ReadOnly="false" DataSource="<%# this.ddldsdt_Suppliers %>" DataValueField="value" DataTextField="text" SelectedValue='<%# Bind(Container.DataItem, "SupplierID") %>'/> </ItemTemplate> </asp:TemplateField> <asp:TemplateField SortExpression="CategoryID"> <ItemTemplate> <cc1:WebCustomDropDownList ID="ddlCategoryID" runat="server" AutoPostBack="false" ReadOnly="false" DataSource="<%# this.ddldsdt_Categories %>" DataValueField="value" DataTextField="text" SelectedValue='<%# Bind(Container.DataItem, "CategoryID") %>'/> </ItemTemplate> </asp:TemplateField>
-
ProductConditionalSearch.aspxとProductsSearchAndUpdate.aspxの、btnSearch ボタンのイベントハンドラを修正します。-
txtSupplierID_XXXコントロールとtxtCategoryID_Andコントロールを参照しているコードを探します。 -
このコードを、
ddlSupplierID_XXXコントロールとddlCategoryID_XXXを参照するように修正します。"XXX" は、検索方法を示す文字列が入ります。検索条件には、AND = 条件、AND Like 条件、OR = 条件、OR Like 条件があります。たとえば、AND = 条件 の検索方法については、以下のようにコードを修正します。// andEqualSearchConditions.Add("SupplierID", this.txtSupplierID_And.Text); // andEqualSearchConditions.Add("CategoryID", this.txtCategoryID_And.Text); andEqualSearchConditions.Add("SupplierID",this.ddlSupplierID_And.SelectedValue); andEqualSearchConditions.Add("CategoryID", this.ddlCategoryID_And.SelectedValue);
-
同様に、AND Like 条件、OR = 条件、OR Like 条件の検索方法についても、コードを修正します。
-
開発者は、検索条件を削除、追加できます。
まずは、検索条件を削除する方法です。
-
Visual Studio で、
ProductConditionalSearch.aspxとProductsSearchAndUpdate.aspxを開きます。 -
対応するコントロールを削除します。たとえば、UnitPrice 列に対する検索条件を削除する場合、以下のコードを削除します。以下のコードの中で、XX には検索方法に合わせて And、AndLike、Or、OrLike が入ります。
<tr> <td>UnitPrice</td> <td> <cc1:WebCustomTextBox ID="txtUnitPrice_XX" runat="server"></cc1:WebCustomTextBox> </td> </tr>
-
Visual Studio で
ProductConditionalSearch.aspx.csとProductsSearchAndUpdate.aspx.csを開きます。 -
UnitPrice に関連したコードを削除します。
andEqualSearchConditions.Add("UnitPrice", this.txtUnitPrice_And.Text);
次は、検索条件を追加する方法です。
-
Visual Studio で
ProductConditionalSearch.aspxとProductsSearchAndUpdate.aspxを開きます。 -
対応するコントロールを追加します。たとえば、UnitPrice 列に対する検索条件を追加する場合、以下のコードを追加します。以下のコードの中で、XX には検索方法に合わせて And、AndLike、Or、OrLike が入ります。
<tr> <td>UnitPrice</td> <td> <cc1:WebCustomTextBox ID="txtUnitPrice_XX" runat="server"></cc1:WebCustomTextBox> </td> </tr>
-
Visual Studio で
ProductConditionalSearch.aspx.csとProductsSearchAndUpdate.aspx.csを開きます。 -
UnitPrice に関連したコードを追加します。
andEqualSearchConditions.Add("UnitPrice", this.txtUnitPrice_And.Text);
さらに、Open 棟梁のテンプレートベースにあるサンプルコードを参考に、任意の検索条件を追加することができます。
```cs
//// ElseSearchConditions
//Dictionary<string, object> ElseSearchConditions = new Dictionary<string, object>();
//ElseSearchConditions.Add("myp1", 1);
//ElseSearchConditions.Add("myp2", 40);
//Session["ElseSearchConditions"] = ElseSearchConditions;
//Session["ElseWhereSQL"] = "AND [ProductID] BETWEEN @myp1 AND @myp2";
```
テーブルメンテナンス画面自動生成機能は、以下の 2 つを前提としています。
- 主キー列の値は自動採番されること
- 各テーブルには、楽観的排他処理用のタイムスタンプ列を持たない
そのため、デフォルトでは、自動生成される INSERT 文には主キー列が含まれません。また、自動生成される UPDATE 文や DELETE 文にも、タイムスタンプ列は含まれません。もし当該テーブルがこれらの条件を満たさない場合、主キー列やタイムスタンプ列の挙動をカスタマイズする必要があります。
ここで、Products テーブルはこれらの条件を満たします。そのため、生成された画面のカスタマイズは不要です。カスタマイズの必要性や、カスタマイズ内容については、7 章をご覧ください。この項では、主キー列の表示のカスタマイズ方法のみご紹介します。カスタマイズ方法の詳細については、5.2 節をご覧ください。
-
Visual Studio で
Aspx\sample\3Tier\ProductsSearchAndUpdate.aspx.csを開きます。 -
SetControlReadOnlyメソッドを検索し、主キー列に対する挙動を変更します。(主キー列の値が自動採番される場合は、入力項目を読み取り専用にし、背景をグレーアウトする)/// <summary>編集可否の制御</summary> /// <param name="readOnly">読取専用プロパティ</param> private void SetControlReadOnly(bool readOnly) { // 編集可否 // ReadOnly // 主キー this.txtProductID.ReadOnly = true; // 主キー以外 this.txtProductName.ReadOnly = readOnly; this.txtSupplierID.ReadOnly = readOnly; this.txtCategoryID.ReadOnly = readOnly; this.txtQuantityPerUnit.ReadOnly = readOnly; ・・・ // 背景色 // BackColor System.Drawing.Color backColor; if (readOnly) { backColor = System.Drawing.Color.LightGray; } else { backColor = System.Drawing.Color.Empty; } // 主キー this.txtProductID.BackColor = System.Drawing.Color.LightGray; // 主キー以外 this.txtProductName.BackColor = backColor; this.txtSupplierID.BackColor = backColor; this.txtCategoryID.BackColor = backColor; this.txtQuantityPerUnit.BackColor = backColor; ・・・ }
-
Visual Studio で
web.configを開きます。 -
connectionStringsセクションを確認し、接続文字列が正しいことを確認します。<connectionStrings> <!-- SQL Server / SQL Client用 --> <add name="ConnectionString_SQL" connectionString="Data Source=localhost\sqlexpress;Initial Catalog=Northwind;Integrated Security=True;"/> </connectionStrings>
-
スタートメニューの「プログラムとファイルの検索」から、
services.mscを実行します。
-
「サービス」画面で、ASP.NET 状態サービス を右クリックして「開始」を選択します。

-
ASP.NET 状態サービスの状態が「開始」になったことを確認します。

-
Visual Studio で、
Aspx\start\menu.aspxを右クリックして、「スタート ページに設定」を選択します。 -
アプリケーションをデバッグ実行します。
-
ブラウザが起動し、ログイン画面が表示されますので、以下のように値を入力し、「ログイン」ボタンをクリックします。
- ユーザID: 任意の文字列 (空文字は不可)
- パスワード: 任意の文字列 (空文字でもよい)

-
「一覧→更新」リンクをクリックし、
ProductsConditionSearch.aspx画面を表示します。
-
SupplierID と CategoryID のコントロールがドロップダウンリストに変わっていることを確認します。

-
SupplierID のドロップダウンリストに、Suppliers テーブルのレコードが表示されることを確認します。

-
同様に、CategoryID のドロップダウンリストに、Categories テーブルのレコードが表示されることを確認します。

-
4.2.5 項を参考にアプリケーションをデバッグ実行し、
ProductsConditionalSearch.aspxを表示します。 -
何も入力せずに「上記の条件で検索」ボタンをクリックし、全レコードが表示されることを確認します。

-
検索条件を入力して「上記の条件で検索」ボタンをクリックします。デフォルトでは、入力された検索条件は、順番に結合されます。
-
「AND = 検索」を使用する (入力された検索条件が「列1 = 条件1 AND 列2 = 条件2…」のように結合される) 場合は、「AND = 条件」エリアのテキストボックスに検索条件を入力します。

-
「AND = 検索」と「OR = 検索」を使用する (入力された検索条件が「列1 = 条件1 AND 列2 = 条件2 OR 列3 = 条件3…」のように結合される) 場合は、「AND = 条件」エリアおよび「OR = 条件」のテキストボックスに検索条件を入力します。ここで、スペースで区切って条件を指定することで、複数の値を指定することができます。

-
「OR Like 検索」を使用する (入力された検索条件が「列1 Like 条件1 OR 列2 Like 条件2…」のように結合される) 場合は、「OR Like 条件」エリアのテキストボックスに検索条件を入力します。ここで、検索条件にはワイルドカードを使用できます。

-
-
4.2.5 項を参考にアプリケーションをデバッグ実行し、
ProductsDetail.aspxを表示します。 -
新しいレコードを挿入する場合は、「レコードを追加する。」ボタンをクリックします。

-
既存のレコードを更新または削除する場合は、「上記の条件で検索」ボタンをクリックし、該当レコードの「選択」ボタンをクリックします。デフォルトでは、すべてのテキストボックスが読み取り専用になっています。レコードを更新する場合は、「編集を可能にする」ボタンをクリックします。

-
4.2.5 項を参考にアプリケーションをデバッグ実行し、
ProductsSearchAndUpdate.aspxを表示します。ProductsSearchAndUpdate.aspxでは、複数レコードに対するバッチ更新ができます。
-
レコードを更新する場合は、値を更新して「更新」リンクをクリックします。レコードを削除する場合は「削除」リンクをクリックします。「更新」または「削除」リンクをクリックすると、「下記の結果セットをバッチ更新する」ボタンが有効になります。

-
「下記の結果セットをバッチ更新する」ボタンをクリックして、変更内容をバッチ更新します。
この章では、「my_table」テーブルを使用して、主キー列およびタイムスタンプ列の挙動をカスタマイズする方法を紹介します。「my_table」は複合キーおよび楽観的排他処理用のタイムスタンプ列を持ちます。
4.1.1. 項を参考に、my_table テーブルに対する D 層定義ファイルを生成します。
4.1.2 項を参考に、SQL ファイル、Dao クラス、テーブルメンテナンス画面を生成します。ここで、タイムスタンプ列に対するプロパティを設定する必要があります。
このチュートリアルでは、「タイムスタンプ列名」テキストボックスに "Timestamp" と入力します。

【注意】
my_table テーブルのタイムスタンプ列は、timestamp 型です。timestamp 型の列は自動的に更新されるため、「更新方法」テキストボックスには何も入力する必要がありません。もし、タイムスタンプ列が自動更新されない場合は、「更新方法」テキストボックスに更新方法を入力します。たとえば、タイムスタンプ列が datetime 型の場合は、「更新方法」テキストボックスには "SYSDATETIME()" と入力します。
4.1.3 項を参考に、SQL ファイル、Dao クラス、テーブルメンテナンス画面を配置します。
-
Visual Studio で
C:\root\programs\C#\Samples\WebApp_sample\WebForms_Sample\WebForms_Sample.slnを開きます。 -
ソリューション エクスプローラーから
Aspx\start\menu.aspxを開き、以下のコードを追加します。● my_tableサンプル(3層データバインド・テスト)<br /> ・ <a href="/WebForms_Sample/Aspx/sample/3Tier/my_tableConditionalSearch.aspx">一覧→更新</a><br /> ・ <a href="/WebForms_Sample/Aspx/sample/3Tier/my_tableSearchAndUpdate.aspx">一覧&更新</a><br /><br />
-
ソリューション エクスプローラーから
Aspx\sample\3Tier\my_tableConditionalSearch.aspxを開きます。 -
検索条件から、タイムスタンプ列に対するコントロールを削除します。
<!--<tr> <td>Timestamp</td> <td> <cc1:WebCustomTextBox ID="txtTimestamp_And" runat="server"> </cc1:WebCustomTextBox> </td> </tr>--> ・・・ <!--<tr> <td>Timestamp</td> <td> <cc1:WebCustomTextBox ID="txtTimestamp_And_Like" runat="server"> </cc1:WebCustomTextBox> </td> </tr>--> ・・・ <!--<tr> <td>Timestamp</td> <td> <cc1:WebCustomTextBox ID="txtTimestamp_OR" runat="server"> </cc1:WebCustomTextBox> </td> </tr>--> ・・・ <!--<tr> <td>Timestamp</td> <td> <cc1:WebCustomTextBox ID="txtTimestamp_OR_Like" runat="server"> </cc1:WebCustomTextBox> </td> </tr>-->
-
グリッドのタイムスタンプ列を非表示にします。
<ItemTemplate> <cc1:WebCustomTextBox ReadOnly="true" Visible="false" ID="txtTimestamp" runat="server" Text='<%# Bind("Timestamp") %>'></cc1:WebCustomTextBox> </ItemTemplate>
【注意】
上記のテキストボックスは楽観的排他処理で使用しますので、このコントロールは削除しないでください。 -
ソリューション エクスプローラーから
my_tableConditionalSearch.aspx.csを開きます。 -
gvwGridView1_SelectedIndexChangingメソッドに、以下のコードが生成されていることを確認します。// タイムスタンプ列 if(dt.Rows[e.NewSelectedIndex]["Timestamp"].GetType() != typeof(System.DBNull)) { PrimaryKeyAndTimeStamp.Add("Timestamp", dt.Rows[e.NewSelectedIndex]["Timestamp"]); } Session["PrimaryKeyAndTimeStamp"] = PrimaryKeyAndTimeStamp;
次に、my_tableDetail.aspx をカスタマイズします。
-
ソリューション エクスプローラーから
my_tableDetail.aspxを開きます。 -
テーブル内のタイムスタンプ列を非表示にします。
<tr style="display:none"> <td>Timestamp</td> <td><cc1:WebCustomTextBox ID="txtTimestamp" runat="server"></cc1:WebCustomTextBox></td> </tr>
-
ソリューション エクスプローラーから
my_tableDetail.aspx.csを開きます。 -
UOC_btnInsert_Clickメソッドを以下のようにカスタマイズします。- 主キー列が Identity 列 (自動採番列) ではないため、主キー列に対するコードを追加する
- タイムスタンプ列が自動的に更新されるため、タイムスタンプ列に対するコードを削除する
// 追加値(TimeStamp列は外す。主キーは採番方法次第。 parameterValue.InsertUpdateValues = new Dictionary<string, object>(); parameterValue.InsertUpdateValues.Add("ID", this.txtID.Text); parameterValue.InsertUpdateValues.Add("ID2", this.txtID2.Text); parameterValue.InsertUpdateValues.Add("Val", this.txtVal.Text); //parameterValue.InsertUpdateValues.Add("Timestamp", this.txtTimestamp.Text);
-
同様に、以下のように
UOC_btnUpdate_Clickメソッドをカスタマイズします。// 更新値(TimeStamp列は外す。主キーは採番方法次第。 parameterValue.InsertUpdateValues = new Dictionary<string, object>(); parameterValue.InsertUpdateValues.Add("Val", this.txtVal.Text); //parameterValue.InsertUpdateValues.Add("Timestamp", this.txtTimestamp.Text);
-
もし主キー列が Identity 列 (自動採番列) の場合は、
SetControlReadOnlyメソッドをカスタマイズします。このチュートリアルでは、my_table テーブルの主キーは Identity 列 (自動採番列) ではないため、カスタマイズは不要です。/// <summary>編集可否の制御</summary> /// <param name="readOnly">読取専用プロパティ</param> private void SetControlReadOnly(bool readOnly) { // 編集可否 // ReadOnly // 主キー this.txtID.ReadOnly = false; // true; this.txtID2.ReadOnly = false; // true; // 主キー以外 this.txtVal.ReadOnly = readOnly; this.txtTimestamp.ReadOnly = readOnly; // 背景色 // BackColor System.Drawing.Color backColor; if (readOnly) { backColor = System.Drawing.Color.LightGray; } else { backColor = System.Drawing.Color.Empty; } // 主キー this.txtID.BackColor = backColor; // System.Drawing.Color.LightGray; this.txtID2.BackColor = backColor; // System.Drawing.Color.LightGray; // 主キー以外 this.txtVal.BackColor = backColor; this.txtTimestamp.BackColor = backColor; }
次に、my_tableSearchAndUpdate.aspx をカスタマイズします。
-
ソリューション エクスプローラーから
my_tableSearchAndUpdate.aspxを開きます。 -
検索条件から、タイムスタンプ列に関連するコントロールを削除します。
<!--<tr> <td>Timestamp</td> <td> <cc1:WebCustomTextBox ID="txtTimestamp_And" runat="server"> </cc1:WebCustomTextBox> </td> </tr>--> ・・・ <!--<tr> <td>Timestamp</td> <td> <cc1:WebCustomTextBox ID="txtTimestamp_And_Like" runat="server"> </cc1:WebCustomTextBox> </td> </tr>--> ・・・ <!--<tr> <td>Timestamp</td> <td> <cc1:WebCustomTextBox ID="txtTimestamp_OR" runat="server"> </cc1:WebCustomTextBox> </td> </tr>--> ・・・ <!--<tr> <td>Timestamp</td> <td> <cc1:WebCustomTextBox ID="txtTimestamp_OR_Like" runat="server"> </cc1:WebCustomTextBox> </td> </tr>-->
-
グリッドのタイムスタンプ列を非表示にします。
<ItemTemplate> <cc1:WebCustomTextBox ReadOnly="true" Visible="false" ID="txtTimestamp" runat="server" Text='<%# Bind("Timestamp") %>'></cc1:WebCustomTextBox> </ItemTemplate>
【注意】
上記のテキストボックスは楽観的排他処理で使用しますので、このコントロールは削除しないでください。 -
ソリューション エクスプローラーから
my_tableSearchAndUpdate.aspx.csを開きます。 -
UOC_btnBatUpd_Clickメソッドに、タイムスタンプ列を追加するようにカスタマイズします。// 主キー列 parameterValue.AndEqualSearchConditions.Add("ID", ""); parameterValue.AndEqualSearchConditions.Add("ID2", ""); // タイムスタンプ列 parameterValue.AndEqualSearchConditions.Add("Timestamp", "");
-
4.2.5 項を参考にアプリケーションをデバッグ実行し、
my_tableDetail.aspxを表示します。
-
「レコードを追加する」ボタンをクリックして、以下の値で新規レコードを追加します。
- ID: 2
- ID2: 3
- Val: 4

-
楽観的排他処理の動作を確認するために、以下のコマンドを実行します。(別の人がそのレコードを更新したケースを想定)
"C:\Program Files\Microsoft SQL Server\100\Tools\Binn\SQLCMD.EXE" -S localhost\SQLExpress -E -d Northwind -Q "UPDATE [my_table] SET [Val] = '6' WHERE [ID]=2 AND [ID2]=3;"
-
先ほど追加したレコードの「選択」ボタンをクリックします。
-
「Val」列の値を編集して、「編集結果で更新する」ボタンをクリックします。

-
「0件更新しました」というメッセージが表示されることを確認します。先ほどの手順で、別の人がレコードを更新しました。そのときにタイムスタンプ列が更新されましたので、更新処理に失敗します。(楽観的排他処理が正常に動作している)
-
4.2.5 項を参考にアプリケーションをデバッグ実行し、
my_tableSearchAndUpdate.aspxを表示します。 -
5.3.1 項を参考に、こちらでも楽観的排他処理の動作を確認します。
この章では、関連チェックと自動採番プログラムを実装する方法をご紹介します。
-
Visual Studio で、
App_Code\sample\Businessフォルダーに、My3TierEngine.csという名前のクラスを新規作成します。 -
My3TierEngine.csを以下のように実装します。//********************************************************************************** //* クラス名 :My3TierEngine //* クラス日本語名 :三層データバインドの関連チェック・自動採番用の業務コードクラス //* //* 作成者 :xxxx //* 更新履歴 : //* //* 日時 更新者 内容 //* ---------- ---------------- ------------------------------------------------- //* 201x/xx/xx xxxx xxxx 新規作成 //********************************************************************************** // System using System; using System.IO; using System.Data; using System.Text; using System.Collections; using System.Collections.Generic; // 業務フレームワーク using Touryo.Infrastructure.Business.Business; using Touryo.Infrastructure.Business.Common; using Touryo.Infrastructure.Business.Dao; using Touryo.Infrastructure.Business.Exceptions; using Touryo.Infrastructure.Business.Presentation; using Touryo.Infrastructure.Business.Util; // フレームワーク using Touryo.Infrastructure.Framework.Business; using Touryo.Infrastructure.Framework.Common; using Touryo.Infrastructure.Framework.Dao; using Touryo.Infrastructure.Framework.Exceptions; using Touryo.Infrastructure.Framework.Presentation; using Touryo.Infrastructure.Framework.Util; using Touryo.Infrastructure.Framework.Transmission; // 部品 using Touryo.Infrastructure.Public.Db; using Touryo.Infrastructure.Public.IO; using Touryo.Infrastructure.Public.Log; using Touryo.Infrastructure.Public.Str; using Touryo.Infrastructure.Public.Util; /// <summary> /// My3TierEngineの概要の説明です /// </summary> public class My3TierEngine : _3TierEngine { /// <summary>コンストラクタ</summary> public My3TierEngine() { // TODO: コンストラクター ロジックをここに追加します } #region 固定の実装 /// <summary>baseを呼ぶ</summary> /// <param name="parameterValue">引数クラス</param> protected override void UOC_SelectRecord(_3TierParameterValue parameterValue) { base.UOC_SelectRecord(parameterValue); } /// <summary>baseを呼ぶ</summary> /// <param name="parameterValue">引数クラス</param> protected override void UOC_UpdateRecord(_3TierParameterValue parameterValue) { base.UOC_UpdateRecord(parameterValue); } /// <summary>baseを呼ぶ</summary> /// <param name="parameterValue">引数クラス</param> protected override void UOC_DeleteRecord(_3TierParameterValue parameterValue) { base.UOC_DeleteRecord(parameterValue); } /// <summary>baseを呼ぶ</summary> /// <param name="parameterValue">引数クラス</param> protected override void UOC_BatchUpdate(_3TierParameterValue parameterValue) { base.UOC_BatchUpdate(parameterValue); } #endregion /// <summary>三層データバインドの関連チェック・自動採番</summary> /// <param name="parameterValue">引数クラス</param> protected override void UOC_RelatedCheck(_3TierParameterValue parameterValue) { // TODO: 関連チェック・自動採番 ロジックをここに追加します } }
-
関連チェックや自動採番プログラムは、
UOC_RelatedCheckメソッドに実装します。ここで、_3TierParameterValueクラスの引数が有効です。(本チュートリアルでは、実装箇所のみをご紹介し、関連チェックや自動採番プログラムの実装方法についてはご紹介しません。) -
UOC_RelatedCheckメソッドにブレークポイントを設置します。
-
my_tableDetail.aspx.csを開き、UOC_btnUpdate_ClickメソッドおよびUOC_btnDelete_Clickメソッドで、_3TierEngineクラスを参照しているコードを検索します。// B layer Initialize _3TierEngine b = new _3TierEngine();
-
上記のコードを、以下のように修正します。(参照するクラスを
My3TierEngineに変更する)// B layer Initialize My3TierEngine b = new My3TierEngine();
-
my_tableDetail.aspxをスタートページに設定し、アプリケーションをデバッグ実行します。 -
更新処理時に、
UOC_RelatedCheckメソッドでブレークすることを確認します。
この節では、主キー列やタイムスタンプ列のカスタマイズ内容についてご紹介します。
-
主キー列
生成された画面は、主キー列は Identity 列または Sequence などによって自動採番されることを想定しています。- Identity 列や Sequence を使用する場合
- 4.2.4 項を参考に、主キー列のテキストボックスを読み取り専用にして、背景をグレーアウトします。
- Identity 列や Sequence を使用しない場合
- 5.2.2 項を参考に、主キー列の値を入力するか、自動採番プログラムを実装します。
- Identity 列や Sequence を使用する場合
-
タイムスタンプ列
- 楽観的排他処理用のタイムスタンプ列が存在しない場合
- カスタマイズは不要です。
- 楽観的排他処理用のタイムスタンプ列が存在する場合
- 画面 (.aspx ファイル)
- 5.2.2 項を参考に、検索条件からタイムスタンプを削除し、タイムスタンプ列を非表示にします。
- コードビハインド (.aspx.cs ファイル)
- 5.2.2 項を参考に、タイムスタンプ列を追加します。
- タイムスタンプ列の値が自動更新される場合
- レコードの追加や更新のときに、タイムスタンプの値を入力しないでください。
- タイムスタンプ列の値が自動更新されない場合
- レコードの追加や更新のときに、タイムスタンプの値を入力します。
- 画面 (.aspx ファイル)
- 楽観的排他処理用のタイムスタンプ列が存在しない場合
その他、以下のようなカスタマイズも可能です。
- 検索条件を減らす
- 画面 (.aspx ファイル) から、減らしたい検索条件の列のテキストボックスを削除します。また、コードビハインド (.aspx.cs ファイル) からも、減らしたい検索条件の列に関連するコードを削除します。
- 検索条件を増やす
- 画面 (.aspx ファイル) に任意のテキストボックスを追加し、コードビハインド (.aspx.cs ファイル) に関連するコードを実装します。
- 単項目チェックを追加する
- 4.2.1 項を参考に、プロパティグリッドからチェック属性を設定します。
- 外部キー用に、テキストボックスをドロップダウンリストに変更する
- 4.2.2 項を参考に、画面 (.aspx ファイル) のテキストボックスをドロップダウンリストに変更し、コードビハインド (.aspx.cs ファイル) の関連するコードを修正します。