-
Notifications
You must be signed in to change notification settings - Fork 17
Home
Welcome to the Unified-Registration-System wiki!
该文档可以作为大家在开发过程中的一个参考,我们列出了大家在开发中所需要的一些基本信息。基于以下信息,希望你可以认真思考一个应用软件的设计,学习小程序的架构,以及开源软件的开发流程。那么,让我们开始吧~
- 注意:该文档会随项目推进更新,请注意及时查阅。若提交代码不符合有关要求而导致使用问题,你的代码可能不会被接收。
- 开发前应当从此项目
fork到你的github账户上,并在fork的项目上进行开发 - 推荐由队长fork并给队员直接修改项目的权限
- 开发完成后,发一个PR(push request)到科协官方的项目上,我们经选择一组的代码作为项目的最终实现
有关微信小程序的教程首推官方文档,文档详实说明了有关框架、组件和API的使用,并提供示例代码。点击示例代码上方的“在开发者工具中预览效果”,微信开发者工具将以代码片段形式打开示例代码,可以对示例代码进行编辑并编译运行查看效果。微信还制作有小程序视频教程,单集视频在10分钟左右,适合快速学习上手微信小程序。在简单学习过后,如果你已经了解微信小程序的基本逻辑,建议你在实际编码中进一步提高。如果你在编码中碰到一个需要实现的功能但是不太清楚应该如何编写代码,可以先百度一下,或者在官方文档中搜索。
小程序页面中的 .js 文件负责页面逻辑内容,其编写的语言是JavaScript。这是一门易于学习的语言,基础语法比较简单,可以在C++等其他编程语言的基础上快速的掌握基本用法。这里我们给出一个教程集合网站,对于每一个讲解的语法,网站都给出了一段可以在线编辑/运行的示例代码。微信小程序的页面构成可以与一个网页做类比, wxml 可以类比 html 、 wxss 可以类比 css 。如果你对这两者的概念感到惑解,你也可以参考这个网站当中的有关教程。
版本管理工具在一个多人开发的项目模式当中是非常有必要的,远端仓库可以解决本机数据丢失和多端同步的问题。GitHub是许多重要开源项目选用的版本管理仓库,已经发展成为一个非常流行的开源协作社区。我们的项目就使用GitHub来做远程版本管理。GitHub只是一个版本管理仓库,仍有其他的远端版本管理仓库,其技术原理是一种分布式版本管理系统 git 。在培训会上,大家已经安装了Github Desktop,当中已经包含了一个git系统,不需要再单独配置git环境。GitHub网站&Github Desktop提供了非常友好的图形界面来完成版本管理,但初次使用可能对于其原理不慎理解而感到奥妙重重。git的原理并不复杂,经过简单的学习之后大家就可以更好的使用这个版本管理工具,甚至更进一步可以使用一些高端的指令。这里给出两篇教程,一篇是GitHub官方编写的号称“10分钟入门”的GitHub使用教程,如果对英文不熟悉大家可以开启网页翻译(chrome浏览器),另一篇是一位技术大牛编写的git入门教程供大家入门git的原理。
很多时候我们对项目的最主要需求是实现核心功能,就我们的项目而言,最要紧的事情是实现从给出的数据接口当中读取有关报名的数据,按照数据结构展示给用户,然后收集用户的输入,再按照规定的数据结构调用给出的接口返回给后端(接口说明见可供使用的后端接口)。这样,我们可能没有足够的精力或者技术来制作一个精美的界面。而很多喜欢研究制作界面的人或者专门部门会将已经制作好的界面开源,供大家使用。这里给出一个UI框架集合,一般来说这样的开源项目有两种使用方式:
- 开源UI项目已经封装成组件。参考自定义组件。需要将有关组件下载放置到项目目录中,再在页面json文件中引用。
- 开源UI项目没有封装。作者一般会给出一个实例写法,比如编写一个小程序来展示有关组件的效果。参考ColorUI。需要引用相关wxss,利用伪类来调用。
详细需求请移步:需求说明
交互逻辑图:
如果你在开发过程中遇到任何问题,欢迎在群内提出,或者私聊群内的管理员/群主。我们会不定期整理大家遇到的问题展示在“FAQ”页面。
常见问题见如下页面: FAQ
- url:
https://www.turing-cup.online/voteapp/activity - method:
GET
- 数据类型: JSON,采用UTF-8编码(默认)
- 数据格式:
解释:
[ { id: string, name: string, publisher: string, startTime?: string, endTime?: string } ]
- id: 活动的id,用于后面的接口
- name: 活动名称
- publisher: 活动的发布者/主办方
- startTime: 报名开始时间,格式为
yyyy-MM-dd HH:mm:ss,注意,此属性可选,可能不存在 - endTime: 报名截止时间,格式为
yyyy-MM-dd HH:mm:ss,注意,此属性可选,可能不存在
- url:
https://www.turing-cup.online/voteapp/activity/:idRESTful参数说明:- id: 需要获取的活动的id
- method:
GET
- 数据类型: JSON,采用UTF-8编码(默认)
- 数据格式:
解释: 得到的是一个对象数组,用于描述报名条目的格式
[ { name: string, type: string, defaultValue?: string, description: string, tip: string, require: boolean, case?: string[], range?: number[], subItem?: object[] } ]
- name: 此项的名称
- type: 此项的类型,详见type具体解释
- defaultValue: 此项的默认值,此属性可选,可能不存在
- description: 此项的具体描述
- tip: 此项的填写提示
- require: 此项是否必填,为false时为可选
- case: 仅在type为部分选项型条目时存在,为字符串数组,表示选项的值,此属性可选,可能不存在
- range: 仅在type为部分类型时才存在,表示取值范围,如果为空数组则为不存在取值范围,否则为
[min,max]的形式,此属性可选,可能不存在 - subItem: 仅在type为
'group'时存在,此时为一个条目数组,描述在此分组中的子选项的格式,此属性可选,可能不存在
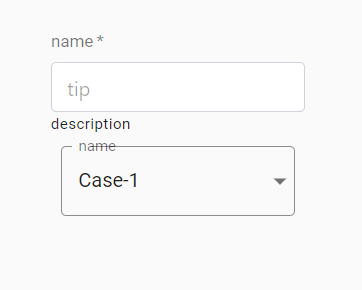
关于几个比较简单的属性,有如下图片说明:
- url:
https://www.turing-cup.online/voteapp/activity/:idRESTful参数说明:- id: 需要获取的活动的id
- method:
POST - 数据类型: JSON(默认)
- body(或者说具体数据,对应wx.request的data):
解释: 这里表示每一项的属性名为
{ [name: string]: string|object }
name的值,属性的类型为字符串,name的值与表单格式的name的值相同 示例: 假设表单要求一个用户名('username'),一个密码('password'),以及包含政治面貌('politics')的其他数据('otherInfo'),则可提交如下数据:{ "username": "张三", "password": "123456", "otherInfo": { "politics": "群众" } }
- 数据类型: JSON,采用UTF-8编码(默认)
- 数据格式:
解释:
{ success: boolean, reason?: string }
- success: 标识报名成功与否
- reason: 此属性仅在报名失败时存在,用于阐述报名失败的原因,此属性可选,可能不存在
注意,并非所有错误都会有数据返回,网络错误与比较低级的错误(比如服务器炸了),仍然会有HTTP错误的存在