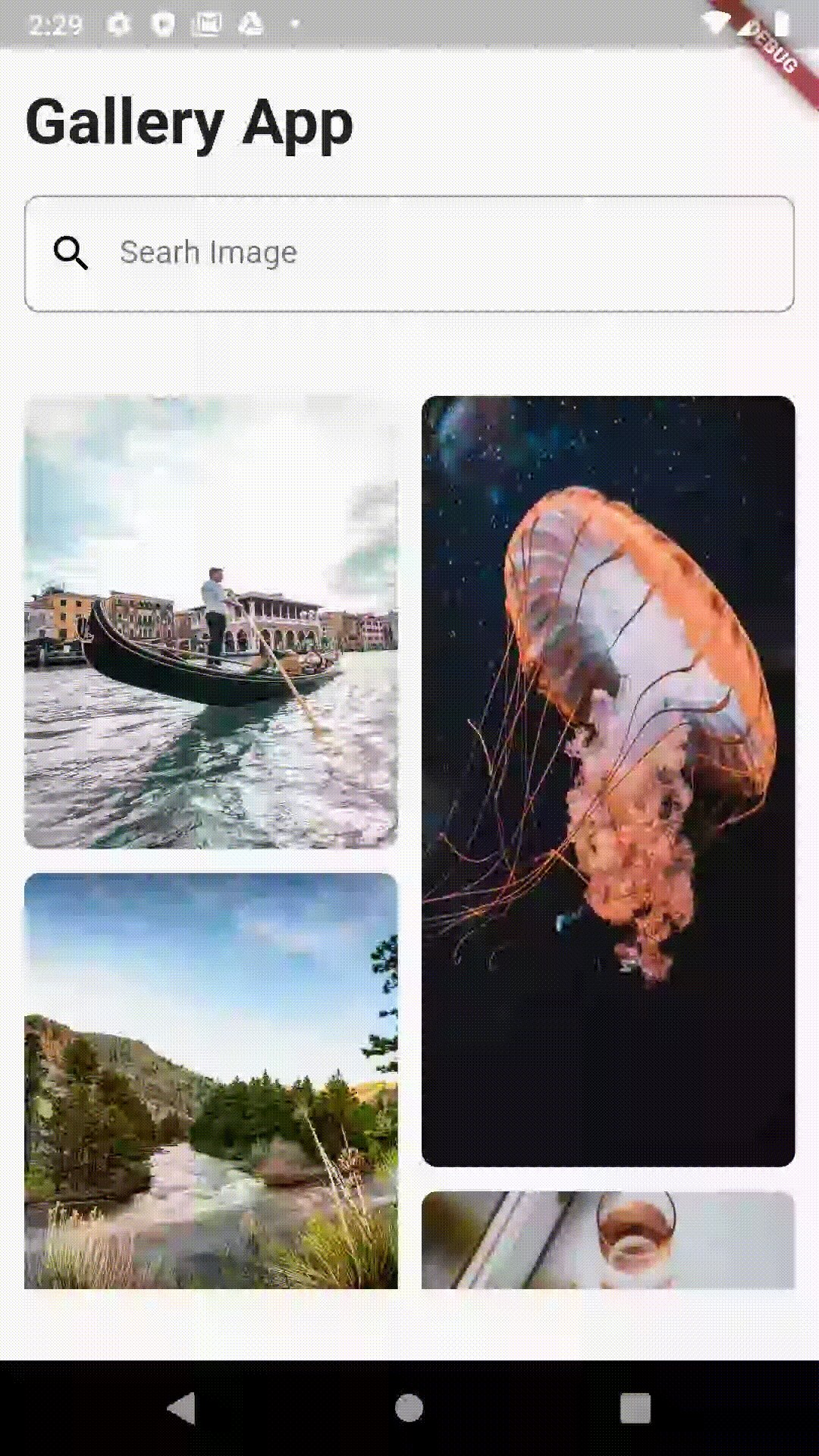
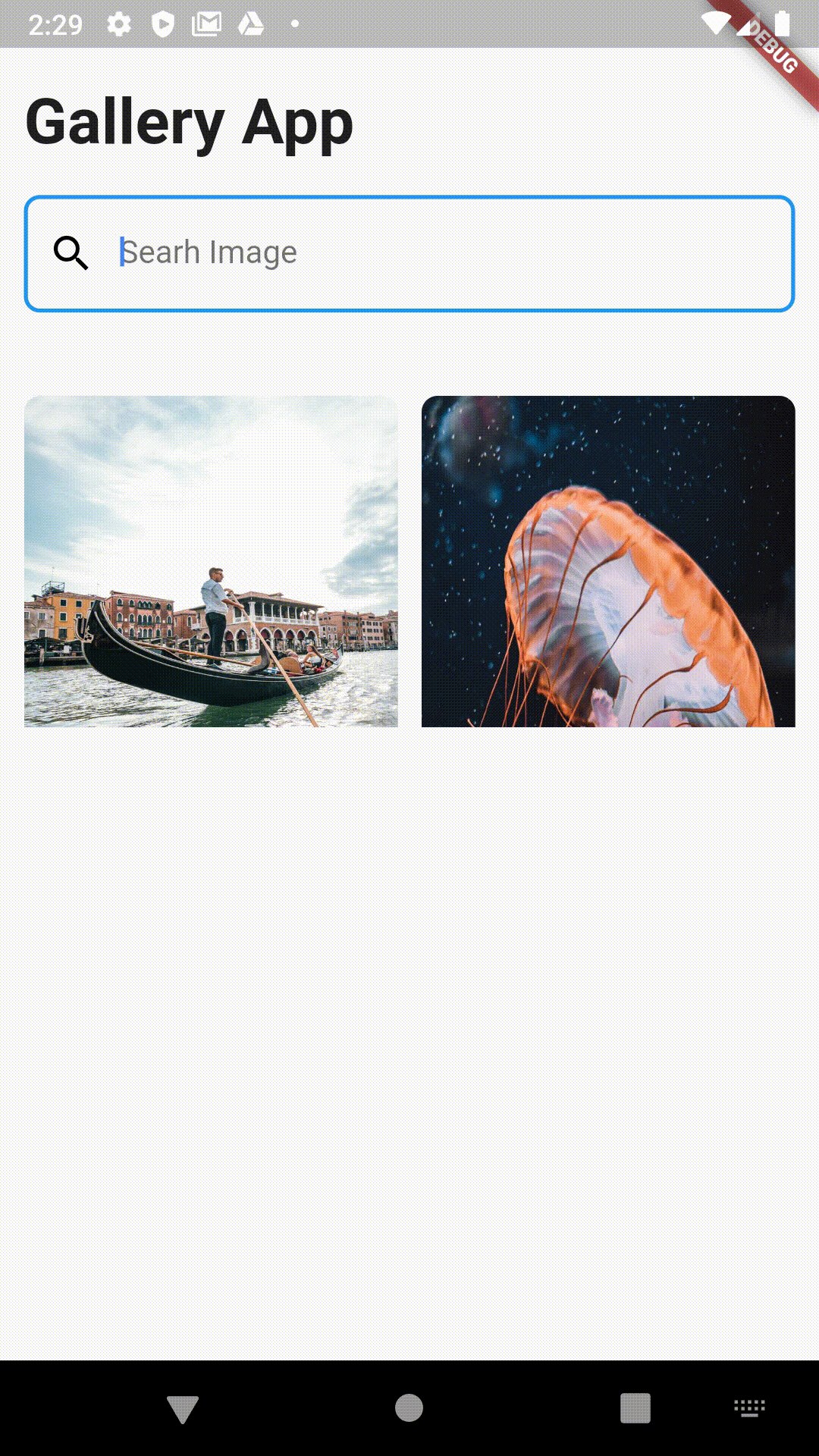
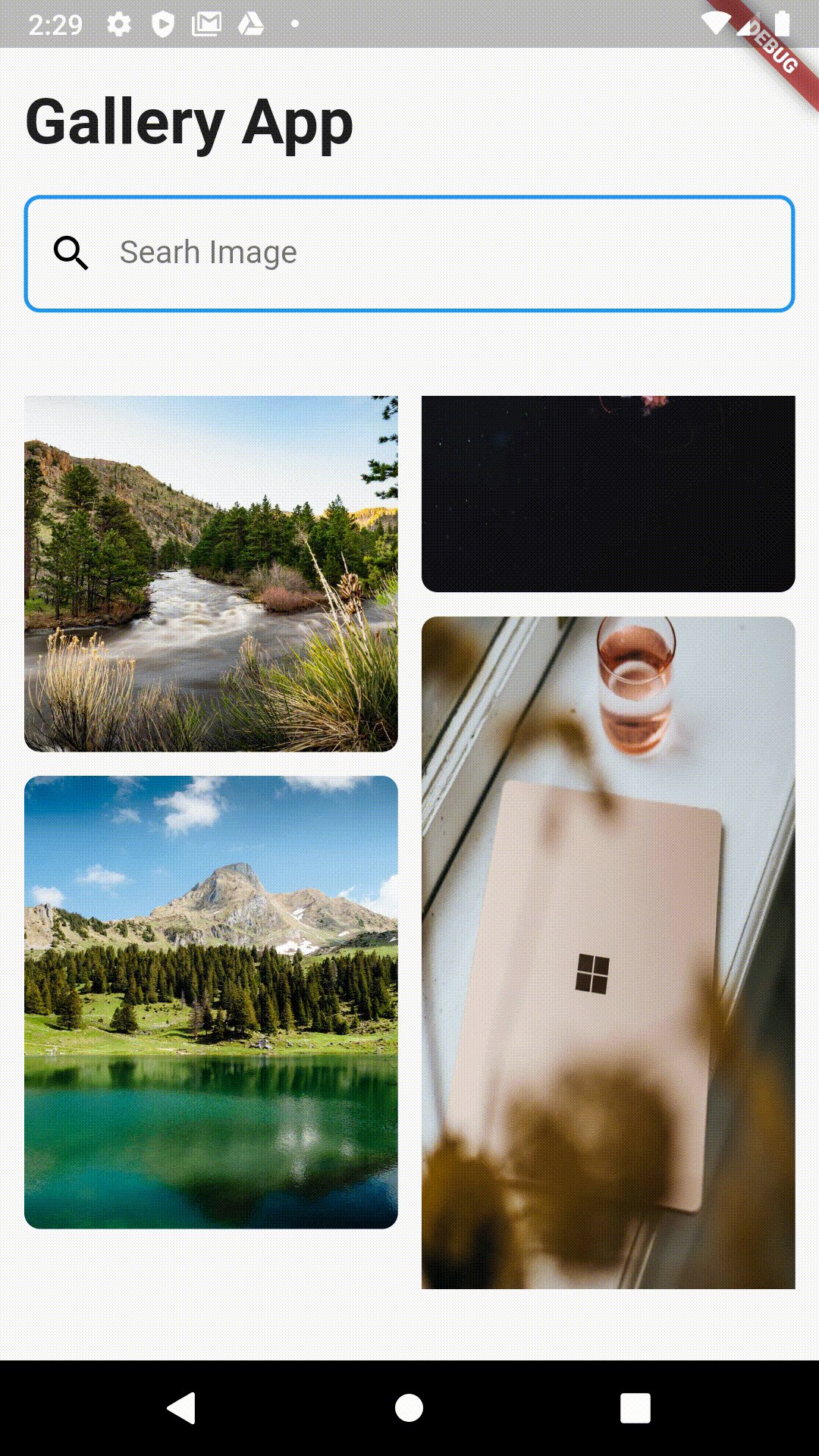
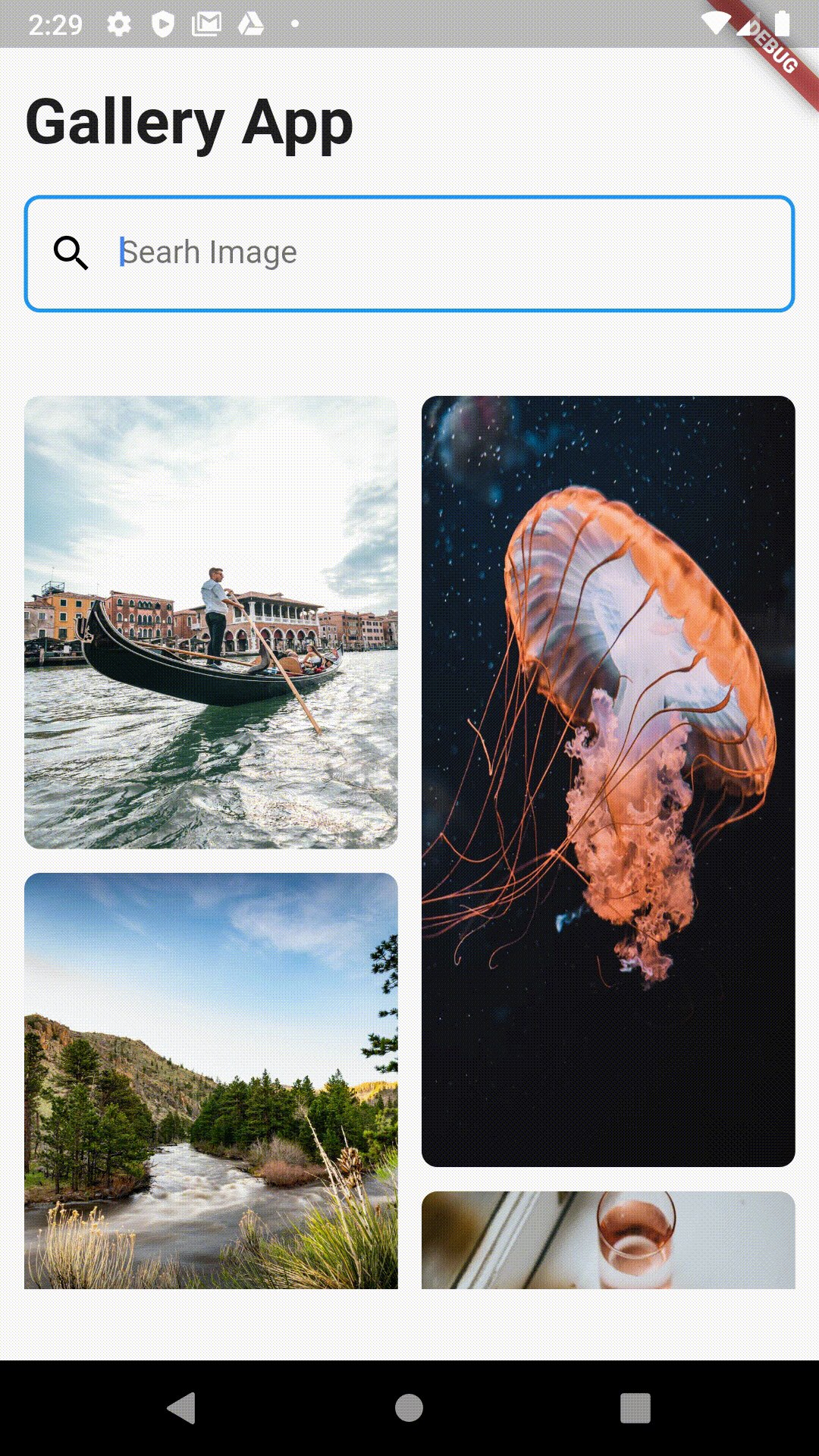
A Gallery with configurable cross-axis count or max cross-axis extent like the GridView. Configurable main-axis and cross-axis margins between tiles. SliverStaggeredGrid for using in a CustomScrollView. Staggered and Spannable grid layouts.
- flutter_staggered_grid_view
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
flutter_staggered_grid_view: "^0.2.7"
In your library add the following import:
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
For help getting started with Flutter, view the online documentation.
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
The xamarin Gallery application leverages the Syncfusion listview control
A few resources to learn about Xamarin.