Get embed code for embedding youtube/vimeo/loom/dailymotion/whatever video in websites from URL or ID.
Currently supports YouTube, YouTube Shorts, Vimeo, Loom, panopto and DailyMotion. Please pull request to add others!
Forked from unmaintained https://github.com/alanshaw/embed-video and modernized
const embed = require("embed-video");
const vimeoUrl = "http://vimeo.com/19339941";
const youtubeUrl = "https://www.youtube.com/watch?v=twE64AuqE9A";
const dailymotionUrl = "https://www.dailymotion.com/video/x20qnej_red-bull-presents-wild-ride-bmx-mtb-dirt_sport";
console.log(embed(vimeoUrl));
console.log(embed(youtubeUrl));
console.log(embed(dailymotionUrl));
const vimeoId = "6964150";
const youtubeId = "9XeNNqeHVDw";
const dailymotionId = "x20qnej";
console.log(embed.vimeo(vimeoId));
console.log(embed.youtube(youtubeId));
console.log(embed.dailymotion(dailymotionId));Output:
<iframe src="//player.vimeo.com/video/19339941" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
<iframe src="//www.youtube.com/embed/twE64AuqE9A" frameborder="0" allowfullscreen></iframe>
<iframe src="//www.dailymotion.com/embed/video/x20qnej" frameborder="0" allowfullscreen></iframe>
<iframe src="//player.vimeo.com/video/6964150" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
<iframe src="//www.youtube.com/embed/9XeNNqeHVDw" frameborder="0" allowfullscreen></iframe>
<iframe src="//www.dailymotion.com/embed/video/x20qnej" frameborder="0" allowfullscreen></iframe>const embed = require("embed-video");Return an HTML fragment embed code (string) for the given video URL. Returns undefined if unrecognised.
Returns an HTML <img> tag (string) for the given url and the src in a callback. Works for youtube, vimeo and dailymotion. Returns undefined if unrecognised.
{
src: http://img.youtube.com/vi/eob7V_WtAVg/default.jpg,
html: <img src="http://img.youtube.com/vi/eob7V_WtAVg/default.jpg"/>
}Returns an object containing the video ID, video source ("youtube", "vimeo", "dailymotion"), and the original url. Works for youtube, vimeo and dailymotion. Returns undefined if unrecognised.
{
id: String,
url: String,
source: Enum "youtube", "vimeo", "dailymotion"
}Object to be serialized as a querystring and appended to the embedded content url.
console.log(embed.vimeo("19339941", {query: {portrait: 0, color: '333'}}))Output:
<iframe src="//player.vimeo.com/video/19339941?portrait=0&color=333" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>Object to add additional attributes (any) to the iframe
console.log(embed('https://youtu.be/jglUWD3KMh4', {query: {portrait: 0, color: '333'}, attr:{width:400, height:200}}))Output:
<iframe src="//www.youtube.com/embed/jglUWD3KMh4?portrait=0&color=333" frameborder="0" allowfullscreen width="400" height="200"></iframe>| option | image |
|---|---|
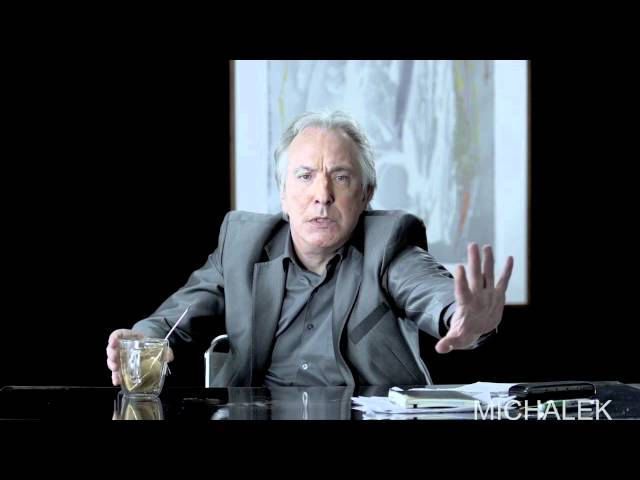
| default |  |
| mqdefault |  |
| hqdefault |  |
| sddefault |  |
| maxresdefault |  |
embedVideo.image('https://www.youtube.com/watch?v=ekETjYMo6QE', {image: 'mqdefault'}, function (err, thumbnail) {
if (err) throw err
console.log(thumbnail.src)
// https://img.youtube.com/vi/ekETjYMo6QE/mqdefault.jpg
console.log(thumbnail.html)
// <img src="https://img.youtube.com/vi/ekETjYMo6QE/mqdefault.jpg"/>
})| option | image |
|---|---|
| thumbnail_small |  |
| thumbnail_medium |  |
| thumbnail_large |  |
embedVideo.image('https://vimeo.com/19339941', {image: 'thumbnail_medium'}, function (err, thumbnail) {
if (err) throw err
console.log(thumbnail.src)
// http://i.vimeocdn.com/video/122513613_200x150.jpg
console.log(thumbnail.html)
// <img src="http://i.vimeocdn.com/video/122513613_200x150.jpg"/>
})| option | image |
|---|---|
| thumbnail_60_url |  |
| thumbnail_120_url |  |
| thumbnail_180_url |  |
| thumbnail_240_url |  |
| thumbnail_360_url |  |
| thumbnail_480_url |  |
| thumbnail_720_url |  |
| thumbnail_1080_url |  |
embedVideo.image('https://www.dailymotion.com/video/x20qnej_red-bull-presents-wild-ride-bmx-mtb-dirt_sport', {image: 'thumbnail_720_url'}, function (err, thumbnail) {
if (err) throw err
console.log(thumbnail.src)
// http://s1.dmcdn.net/IgPVQ/x720-d_h.jpg
console.log(thumbnail.html)
// <img src="http://s1.dmcdn.net/IgPVQ/x720-d_h.jpg"/>
})Feel free to dive in! Open an issue or submit PRs.
MIT © Alan Shaw