-
Notifications
You must be signed in to change notification settings - Fork 4
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
------------------------------ * develop: (52 commits) set version to 0.3.3 doc: typo typo updated URL Github templates for Issue and PR: rephrased content Added ISSUE_TEMPLATE + PULL_REQUEST_TEMPLATE update README : add license badge update /docs/Images/ update .gitignore update name + package.json update name in docs/en/*.md move screenshots in /docs/en/ add CONTRIBUTING.md add CODE_OF_CONDUCT.md Initial fork from Tanaguru/Contrast-Finder-Firefox move documentation in docs/en/ Updated Home (markdown) Updated Technical documentation (markdown) Updated Technical documentation (markdown) Updated Technical documentation (markdown) ...
- Loading branch information
Showing
30 changed files
with
276 additions
and
33 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| ## Observed behaviour | ||
|
|
||
|
|
||
| ## Expected behaviour | ||
|
|
||
|
|
||
| ## Steps to reproduce the behaviour | ||
|
|
||
|
|
||
| ## Your configuration | ||
| * Firefox version ---> | ||
| * ... |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
| ## I verified my work is based on `develop` branch | ||
|
|
||
| * [ ] yes, keep going | ||
| * [ ] hum... no, because: | ||
| * [ ] I don't understand the develop / branch / trees / flowers stuff ! | ||
| * [ ] I need help. No worries, we will help you :) | ||
| * [ ] I'm a super-karma-powered contributor, will not tick this box and will rebase my PR within seconds (thanks :) ) | ||
|
|
||
| ## Purpose of this Pull Request? | ||
|
|
||
|
|
||
| ## Where should the reviewer start its review? | ||
|
|
||
|
|
||
| ## How the PR could be tested? | ||
|
|
||
|
|
||
| ## Any background context you want to provide? | ||
|
|
||
|
|
||
| ## What are the related issues? | ||
|
|
||
|
|
||
| ## Screenshots (if appropriate) | ||
|
|
||
|
|
||
| (by the way, thank you **very** much for contributing to Asqatasun!) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -5,6 +5,9 @@ | |
| *.war | ||
| *.ear | ||
|
|
||
| # saved files | ||
| *~ | ||
| tanaguru-contrast-finder.xpi | ||
| C:\\nppdf32Log\\debuglog.txt | ||
|
|
||
| # build | ||
| *.xpi | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
|
|
||
| Contrast-Finder-Firefox 0.3.3, 2017-01-05 | ||
| ------------------------------------------ | ||
| - Added documentation | ||
| - Used [contrast-finder.org](https://app.contrast-finder.org/) | ||
| - Fork from Tanaguru/Contrast-Finder-Firefox | ||
|
|
||
| ------------------------------------------ | ||
|
|
||
| - Contrast-Finder-Firefox 0.3.2, 2014-06-17 | ||
| - Contrast-Finder-Firefox 0.3.1, 2014-06-09 | ||
| - Contrast-Finder-Firefox 0.3.0, 2014-06-06 | ||
| - Contrast-Finder-Firefox 0.2.3, 2014-04-26 | ||
| - Contrast-Finder-Firefox 0.2.2, 2014-04-25 | ||
| - Contrast-Finder-Firefox 0.2.1, 2014-04-23 | ||
| - Contrast-Finder-Firefox 0.2.0, 2014-04-10 | ||
| - Contrast-Finder-Firefox 0.1.0, 2014-03-28 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,50 @@ | ||
| # Contributor Code of Conduct | ||
|
|
||
| As contributors and maintainers of this project, and in the interest of | ||
| fostering an open and welcoming community, we pledge to respect all people who | ||
| contribute through reporting issues, posting feature requests, updating | ||
| documentation, submitting pull requests or patches, and other activities. | ||
|
|
||
| We are committed to making participation in this project a harassment-free | ||
| experience for everyone, regardless of level of experience, gender, gender | ||
| identity and expression, sexual orientation, disability, personal appearance, | ||
| body size, race, ethnicity, age, religion, or nationality. | ||
|
|
||
| Examples of unacceptable behavior by participants include: | ||
|
|
||
| * The use of sexualized language or imagery | ||
| * Personal attacks | ||
| * Trolling or insulting/derogatory comments | ||
| * Public or private harassment | ||
| * Publishing other's private information, such as physical or electronic | ||
| addresses, without explicit permission | ||
| * Other unethical or unprofessional conduct | ||
|
|
||
| Project maintainers have the right and responsibility to remove, edit, or | ||
| reject comments, commits, code, wiki edits, issues, and other contributions | ||
| that are not aligned to this Code of Conduct, or to ban temporarily or | ||
| permanently any contributor for other behaviors that they deem inappropriate, | ||
| threatening, offensive, or harmful. | ||
|
|
||
| By adopting this Code of Conduct, project maintainers commit themselves to | ||
| fairly and consistently applying these principles to every aspect of managing | ||
| this project. Project maintainers who do not follow or enforce the Code of | ||
| Conduct may be permanently removed from the project team. | ||
|
|
||
| This Code of Conduct applies both within project spaces and in public spaces | ||
| when an individual is representing the project or its community. | ||
|
|
||
| Instances of abusive, harassing, or otherwise unacceptable behavior may be | ||
| reported by contacting a project maintainer at [email protected]. All | ||
| complaints will be reviewed and investigated and will result in a response that | ||
| is deemed necessary and appropriate to the circumstances. Maintainers are | ||
| obligated to maintain confidentiality with regard to the reporter of an | ||
| incident. | ||
|
|
||
| --- | ||
|
|
||
| This Code of Conduct is adapted from the [Contributor Covenant][homepage], | ||
| version [1.3.0][version]. | ||
|
|
||
| [homepage]: http://contributor-covenant.org | ||
| [version]: http://contributor-covenant.org/version/1/3/0/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| # Contributing to Contrast-Finder-Firefox | ||
|
|
||
| :+1: First off, thanks for taking the time to contribute! :+1: | ||
|
|
||
|
|
||
| You can help in many ways: | ||
|
|
||
| * [Fill in a bug report](https://github.com/Asqatasun/Contrast-Finder-Firefox/issues) | ||
| * [Help translate Contrast-Finder](#) @@@TODO Transifex URL | ||
| * [Pull Requests](https://github.com/Asqatasun/Contrast-Finder-Firefox/pulls) are off course welcome |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,56 +1,66 @@ | ||
| [](LICENSE) | ||
| [](https://github.com/Asqatasun/Contrast-Finder-Firefox/releases/latest) | ||
|
|
||
| # Contrast-Finder-Firefox | ||
|
|
||
| This is Tanaguru **Contrast-Finder** for **Firefox** | ||
| > https://addons.mozilla.org/en-US/firefox/addon/tanaguru-contrast-finder/ | ||
| Firefox extension to ease use of [Contrast-Finder.org](https://contrast-finder.org) | ||
|
|
||
| This is **Contrast-Finder** for **Firefox** | ||
| > @@@TODO add URL of addons.mozilla.org | ||
| This **addon** speeds and eases the use of [Tanaguru Contrast-Finder](http://contrast-finder.tanaguru.com/) to find good **color contrast** by selecting **directly in the web page** the element whom color you want to change. | ||
| This **addon** speeds and eases the use of [Contrast-Finder](https://app.contrast-finder.org) | ||
| to find good **color contrast** by selecting **directly in the web page** | ||
| the element whom color you want to change. | ||
|
|
||
| This helps you in satisfying web accessibility (a11y) tests on contrasts: | ||
| This helps you in satisfying **web accessibility** (a11y) tests on contrasts: | ||
|
|
||
| * [WCAG Success Criteria 1.4.3](http://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast) | ||
| * [WCAG Success Criteria 1.4.6](http://www.w3.org/TR/WCAG20/#visual-audio-contrast7) | ||
| * [RGAA test 3.3 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-3) | ||
| * [RGAA test 3.4 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-4) | ||
| * [AccessiWeb criteria 3.3](http://www.accessiweb.org/index.php/accessiweb-22-english-version.html#crit-3-3) | ||
| * [RGAA test 2.5 (in french)](http://rgaa.net/Valeur-du-rapport-de-contraste-du.html) | ||
|
|
||
|
|
||
|
|
||
| ## Documentation | ||
| How to use ? Go to the [documentation](docs/en/) ! | ||
|
|
||
| All [documentation is in the wiki](https://github.com/Tanaguru/Contrast-Finder-Firefox/wiki) | ||
|
|
||
| ## Screenshots | ||
|
|
||
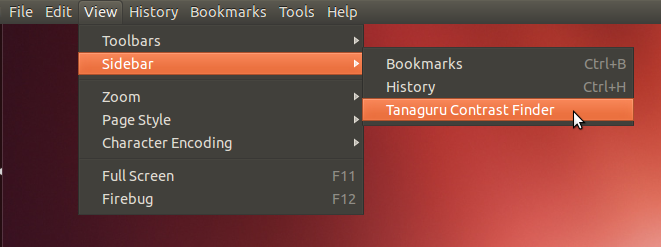
| ### 1) Opening the sidebar in Firefox | ||
|
|
||
|  | ||
|  | ||
|
|
||
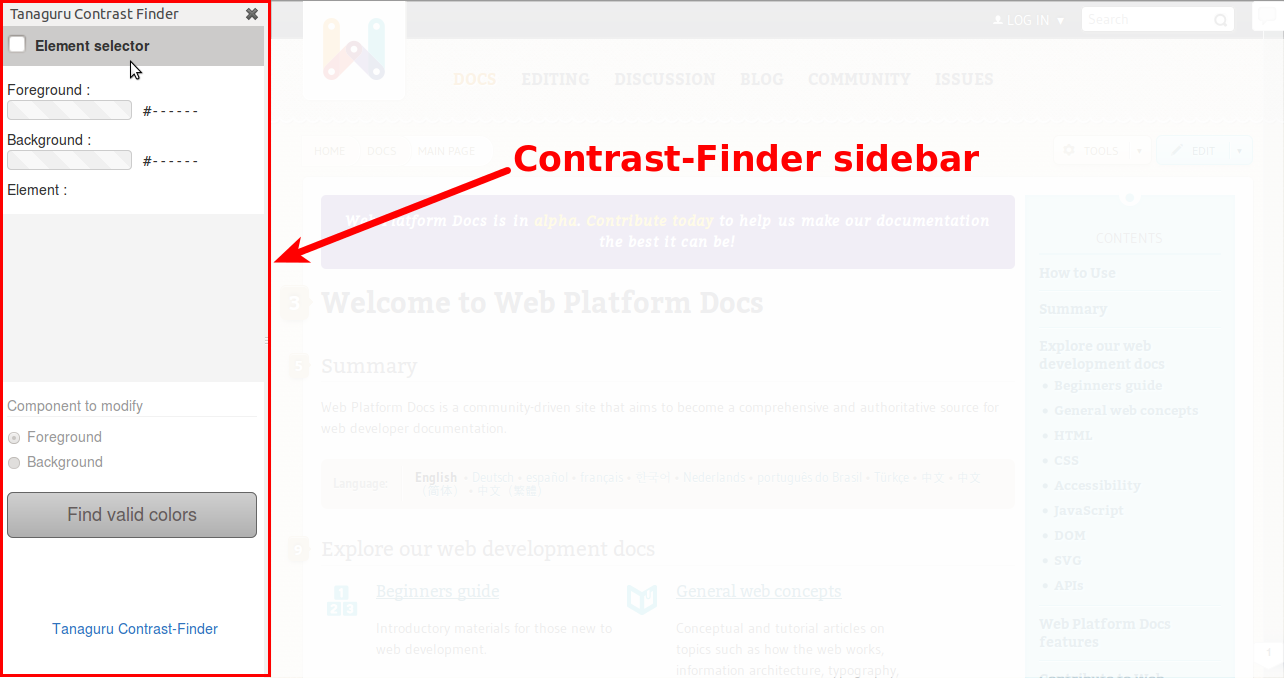
| ### 2) Tanaguru Contrast-Finder's sidebar | ||
| ### 2) Contrast-Finder's sidebar | ||
|
|
||
|  | ||
|  | ||
|
|
||
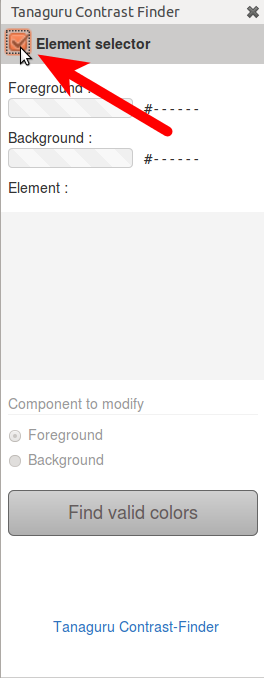
| ### 3) Activate Element selector | ||
|
|
||
|  | ||
|  | ||
|
|
||
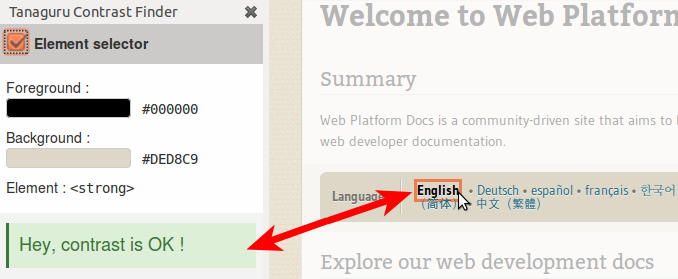
| ### 4) while hovering any element, contrast is automatically computed. This one is good. | ||
|
|
||
|  | ||
|  | ||
|
|
||
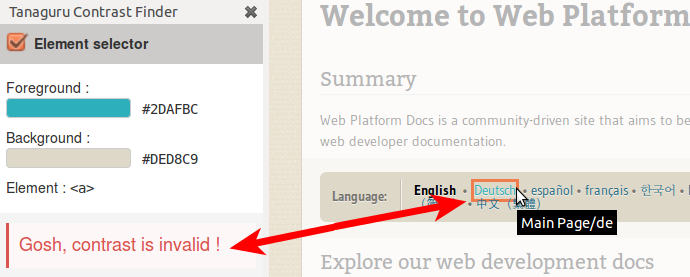
| ### 5) This text's contrast is not sufficient. Let's click to select it. | ||
|
|
||
|  | ||
|  | ||
|
|
||
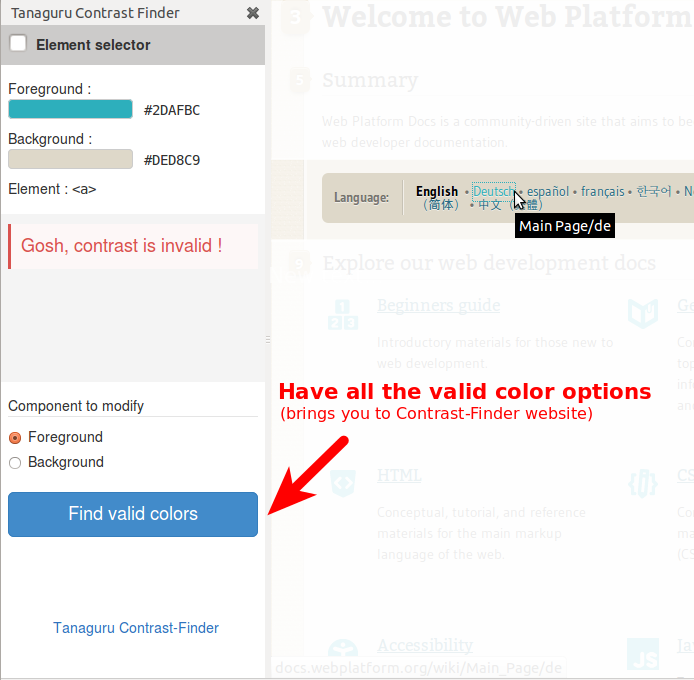
| ### 6) Choose which color to modify (foreground / background), and click the button "Find valid colors". | ||
|
|
||
| This makes Contrast-Finder computing possible colors and by the way brings you to Contrast-Finder website | ||
| . | ||
|  | ||
|  | ||
|
|
||
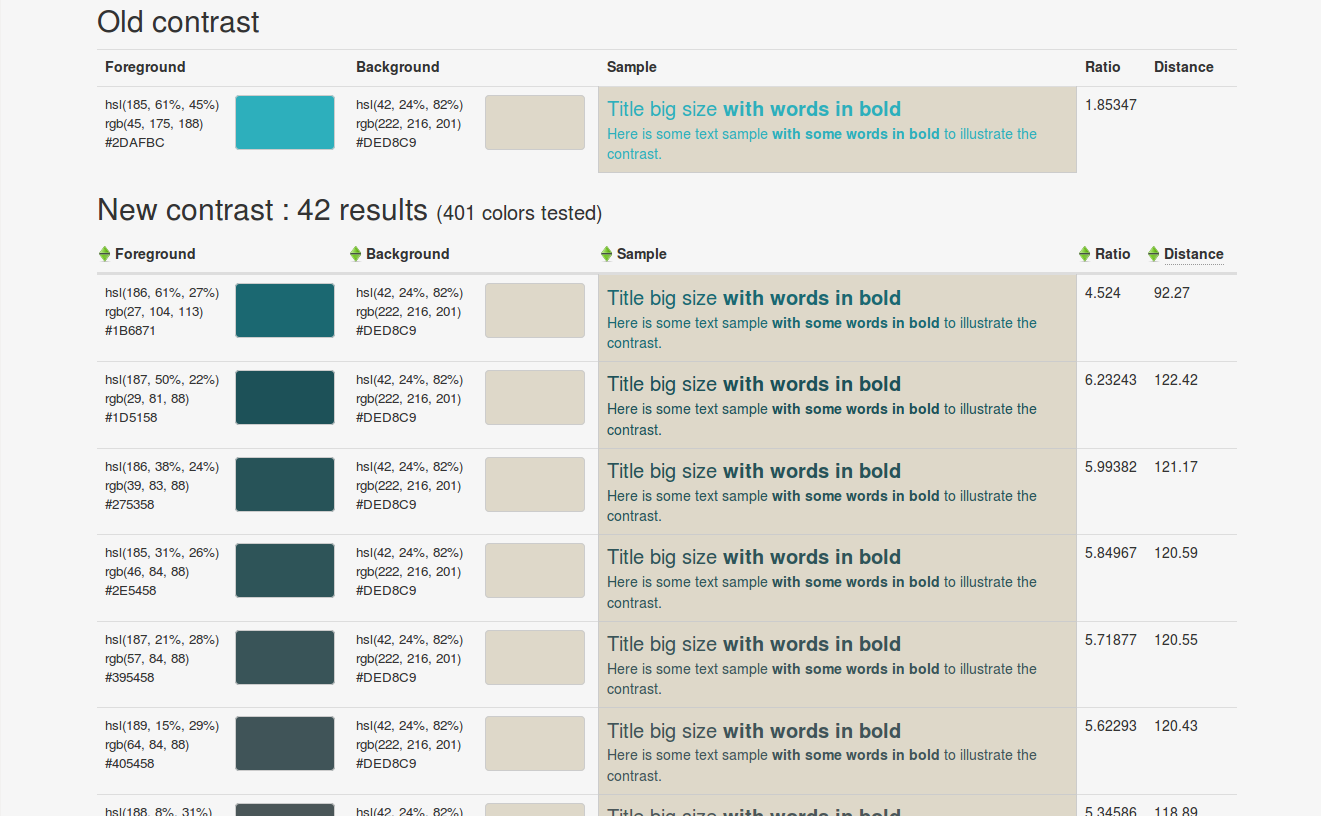
| ### 7) Contrast-Finder offers a set of valid colors for contrast | ||
|
|
||
|  | ||
|  | ||
|
|
||
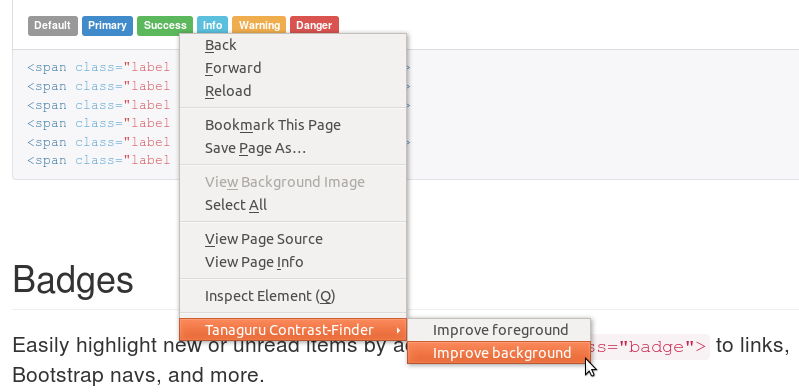
| ### Keyboard usage | ||
|
|
||
| Focus to a given text, then press the "context menu" key, choose which color (background / foregound) to modify. | ||
|
|
||
|  | ||
|  | ||
|
|
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| This is **Contrast-Finder** for **Firefox** | ||
| > @@@TODO add URL of addons.mozilla.org | ||
| This **addon** speeds and eases the use of [Contrast-Finder](https://app.contrast-finder.org) | ||
| to find good **color contrast** by selecting **directly in the web page** | ||
| the element whom color you want to change. | ||
|
|
||
| This helps you in satisfying **web accessibility** (a11y) tests on contrasts: | ||
|
|
||
| * [WCAG Success Criteria 1.4.3](http://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast) | ||
| * [WCAG Success Criteria 1.4.6](http://www.w3.org/TR/WCAG20/#visual-audio-contrast7) | ||
| * [RGAA test 3.3 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-3) | ||
| * [RGAA test 3.4 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-4) | ||
| * [AccessiWeb criteria 3.3](http://www.accessiweb.org/index.php/accessiweb-22-english-version.html#crit-3-3) | ||
|
|
||
|
|
||
|
|
||
| ## Usage and screenshots | ||
|
|
||
| see [Usage & screenshots](Usage-and-screenshots.md) | ||
|
|
||
| ## How to build | ||
|
|
||
| 1. `git clone [email protected]:Asqatasun/Contrast-Finder-Firefox` | ||
| 1. Get [lastest Mozilla Addon SDK](https://ftp.mozilla.org/pub/mozilla.org/labs/jetpack/jetpack-sdk-latest.zip) | ||
| 1. from the SDK, run `bin/activate` (please, read the SDK's README that describes it all) | ||
| 1. To test `cfx run` | ||
|
|
||
| ## How to deploy | ||
|
|
||
| 1. get into the directory of the source code, and run `cfx xpi` | ||
|
|
||
| ## How to contribute | ||
|
|
||
| See the [technical documentation](Technical-documentation.md) |
File renamed without changes
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
File renamed without changes
File renamed without changes
File renamed without changes
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,40 @@ | ||
| # This page contain technical documentation to contribute | ||
|
|
||
| ## Prerequisite | ||
|
|
||
| For a clearer understanding, please see the [add-on SDK based documentation on the MDN](https://developer.mozilla.org/en-US/Add-ons/SDK). | ||
|
|
||
| ## Extension modules | ||
|
|
||
| ### The main module | ||
|
|
||
| The "main" module of the extension is in the main.js files (lib/main.js). | ||
|
|
||
| To communicate between each javascript file, it's necessary to use workers with port communication :<br/><br/> | ||
| * To send some data using an emit message : | ||
| ```javascript | ||
| worker.port.emit("myMessage", data); | ||
| ``` | ||
| * To listen a message and use the function code (optionalParameter = data) : | ||
| ```javascript | ||
| worker.port.on("myMessage", function(data) { | ||
| //code here | ||
| }); | ||
| ``` | ||
|
|
||
| The main module call several javascript file : | ||
| * The data/js/contrast-finder.js script to redirect the user to [https://app.contrast-finder.org](https://app.contrast-finder.org) with solutions if the contrast is not valid, else it shows an alertbox with a message. | ||
| * The data/js/cm-sidebar-label.js script that send a simple message to open or close the sidebar. | ||
| * The data/js/contrast-finder-module.js script when the user use click on the element selector. | ||
| * The data/js/picker-module.js script is called when the user click either on the foreground or the background picker button. | ||
|
|
||
| ### The interface module | ||
|
|
||
| The extension's UI is a sidebar. Its code is wrote in one HTML file (data/contrast-finder-module.html). The interface is design with CSS, all CSS files to design the sidebar are available in data/css/ folder.<br/> | ||
| The interface listen and send messages to the main script using the data/js/form.js file. When an event is catched, the form.js file modify the sidebar DOM (for the UI) and send message to the main script. | ||
|
|
||
| ### Other files | ||
|
|
||
| Some utils function are available under the lib/utils/ folder and import from the main script : | ||
| * to convert RGB color to its hexadecimal value or to get the pixel color pointed by the mouse (color-utils.js). | ||
| * to get the ratio from a background and a foreground (ratio-utils.js). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,39 @@ | ||
| ## 1) Add to Firefox | ||
| > @@@TODO add URL of addons.mozilla.org | ||
|
|
||
| ## 2) Opening the sidebar in Firefox | ||
|
|
||
|  | ||
|
|
||
| ## 3) Contrast-Finder's sidebar | ||
|
|
||
|  | ||
|
|
||
| ## 4) Activate Element selector | ||
|
|
||
|  | ||
|
|
||
| ## 5) while hovering any element, contrast is automatically computed. This one is good. | ||
|
|
||
|  | ||
|
|
||
| ## 6) This text's contrast is not sufficient. Let's click to select it. | ||
|
|
||
|  | ||
|
|
||
| ## 7) Choose which color to modify (foreground / background), and click the button "Find valid colors". | ||
|
|
||
| This makes Contrast-Finder computing possible colors and by the way brings you to Contrast-Finder website | ||
| . | ||
|  | ||
|
|
||
| ## 8) Contrast-Finder offers a set of valid colors for contrast | ||
|
|
||
|  | ||
|
|
||
| ## Keyboard usage | ||
|
|
||
| Focus to a given text, then press the "context menu" key, choose which color (background / foregound) to modify. | ||
|
|
||
|  |
Oops, something went wrong.