From c354ad63b807a1f722c0f8ec46e94be806ce3ff8 Mon Sep 17 00:00:00 2001
From: Sachin Mamoru <59449070+Sachin-Mamoru@users.noreply.github.com>
Date: Mon, 6 May 2024 10:47:21 +0530
Subject: [PATCH] add webhook and related updates to petdesk app readme
---
petcare-sample/b2c/web-app/petdesk/README.md | 83 +++++++++++++++++++-
1 file changed, 80 insertions(+), 3 deletions(-)
diff --git a/petcare-sample/b2c/web-app/petdesk/README.md b/petcare-sample/b2c/web-app/petdesk/README.md
index 88e74f01f..84aeb1d17 100644
--- a/petcare-sample/b2c/web-app/petdesk/README.md
+++ b/petcare-sample/b2c/web-app/petdesk/README.md
@@ -45,7 +45,7 @@ Authorized redirect URLs: https://localhost:3000 (This will be updated with the
19. As shown in the below, add **Username & Password** as an **Authentication** step.
20. To perform the acr-based step up authentication add the following conditional script to the login flow.
-```toml
+```
// Define conditional authentication by passing one or many Authentication Context Class References
// as comma separated values.
@@ -117,6 +117,15 @@ var onLoginRequest = function (context) {
- On the **Asgardeo Console**, click **Account Security** in the left navigation menu.
- Click **Configure** to open the **Login Attempts** page.
- Turn on **Enabled** to enable this configuration.
+
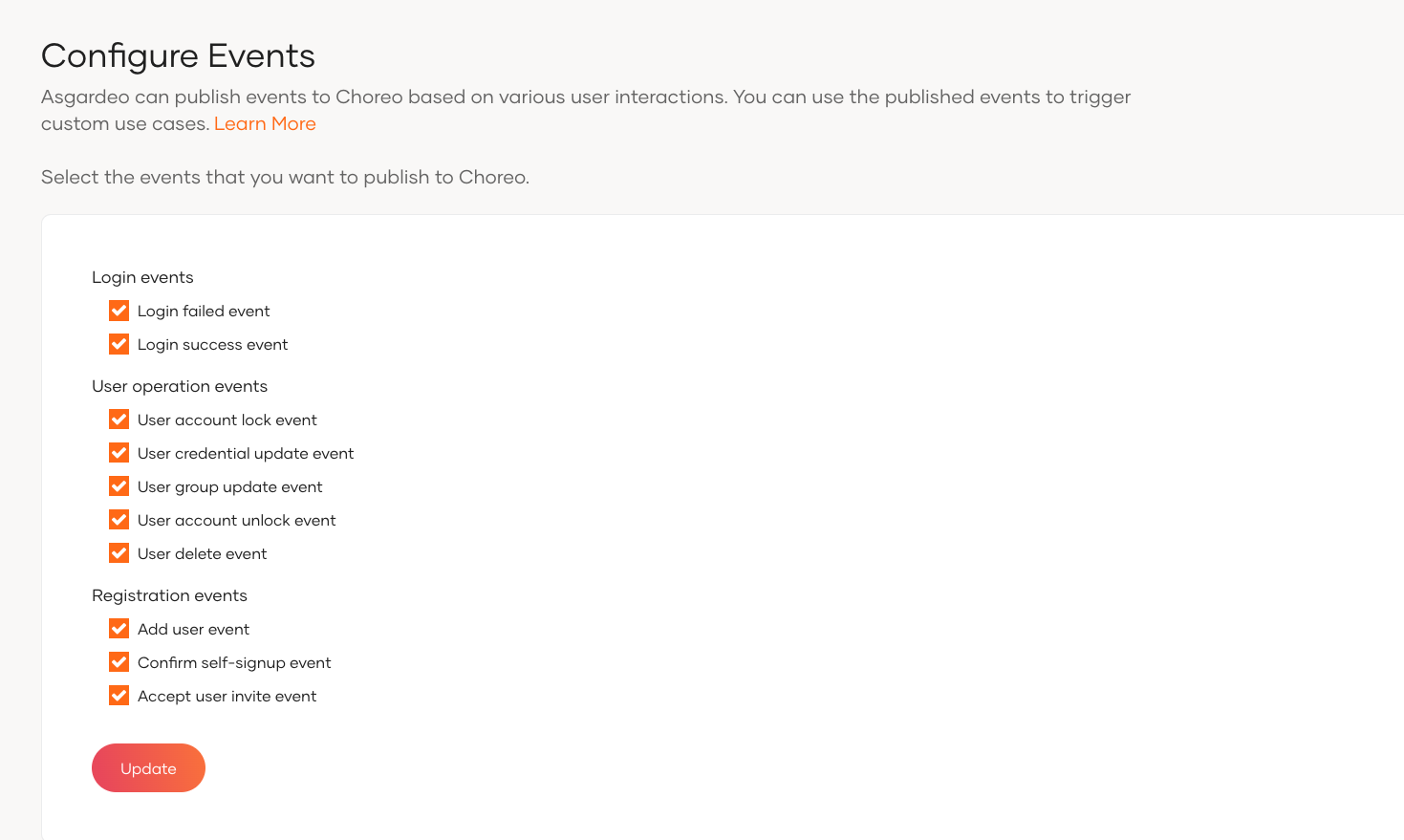
+## Step 1.3: Configure Asgardeo to publish events
+
+1. On the Asgardeo Console, go to Events.
+2. Select the `Add user event` to publish to Choreo and click Update.
+
+3. Configure choreo webhook for [Asgardeo user registration event](https://wso2.com/asgardeo/docs/guides/asgardeo-events/#implement-business-use-cases-for-asgardeo-events). Use [asgardeo_registration_webhook](https://github.com/wso2/samples-is/tree/master/petcare-sample/b2c/web-app/petdesk/webhooks/asgardeo_registration_webhook).
+
+When deploying the webhook through choreo, provide the salesforce related configuration by getting them using this [guide](#setup-salesforce-account-guide).
@@ -256,6 +265,18 @@ Let's create your first Service.
The Service opens on a separate page where you can see its overview.
+Similarly setup the `/petcare-sample/b2c/web-app/petdesk/apis/ballerina/billing-management-service` and `/petcare-sample/b2c/web-app/petdesk/apis/ballerina/salesforce-integration-service` as choreo services.
+
+When setting up `salesforce-integration-service`, get the following credentials by setting up the salesforce account using this [guide](#setup-salesforce-account-guide). Following configurations will be asked when deploying the service through choreo.
+
+```config
+configurable string clientId = ?;
+configurable string clientSecret = ?;
+configurable string refreshToken = ?;
+configurable string refreshUrl = ?;
+configurable string baseUrl = ?;
+```
+
## Step 4.2: Deploy the Service
For the Service to be invokable, you need to deploy it. To deploy the Service, follow the steps given below:
@@ -473,7 +494,7 @@ Now you have generated keys for the application.
3. Clone https://github.com/wso2/samples-is and the sample will be in the petcare-sample/b2c directory.
4. Configure choreo webhook for [Asgardeo user registration event](https://wso2.com/asgardeo/docs/guides/asgardeo-events/#implement-business-use-cases-for-asgardeo-events). Use [asgardeo_registration_webhook](https://github.com/wso2/samples-is/tree/master/petcare-sample/b2c/web-app/petdesk/webhooks/asgardeo_registration_webhook).
-When deploying the webhook through choreo, provide the salesforce related configuration mention as in salesforce-integration-service deployment.
+When deploying the webhook through choreo, provide the salesforce related configuration by getting them using this [guide](#setup-salesforce-account-guide).
## Create an Application in WSO2 Identity Server
@@ -481,6 +502,62 @@ When deploying the webhook through choreo, provide the salesforce related config
2. Add the `Authorized redirect URLs` as `http://localhost:3000`.
3. Go to the `Protocol` tab and copy the `Client ID`.
4. Select `Access token` type as `JWT`.
+5. Click the **Protocol** tab.
+6. Scroll down to the **Allowed grant types** and tick **Refresh Token** and **Code**.
+7. Tick **Public client** on the next section.
+8. Use **Web App URL** in the step 3.3 as the **Authorized redirect URLs** and **Allowed origins**.
+9. Keep the rest of the default configurations and click **Update**.
+10. Create `acr` claim from `User Attributes & Stores/Attributes section.
+11. Create a scope called `acr` and map it to the previously created `acr` claim.
+12. Go to the **User Attributes** tab.
+13. Tick on the `acr`.
+14. Tick on the **Email** section.
+15. Expand the **Profile** section.
+16. Add a tick on the Requested Column for the **Full Name** and click **Update**.
+17. Then go to the **Sign-In Method** tab.
+18. Configure **Google login** as described in https://wso2.com/asgardeo/docs/guides/authentication/social-login/add-google-login/
+19. As shown in the below, add **Username & Password** as an **Authentication** step.
+20. To perform the acr-based step up authentication add the following conditional script to the login flow.
+
+```
+// Define conditional authentication by passing one or many Authentication Context Class References
+// as comma separated values.
+
+// Specify the ordered list of ACR here.
+var supportedAcrValues = ['acr1', 'acr2'];
+
+var onLoginRequest = function (context) {
+ var selectedAcr = selectAcrFrom(context, supportedAcrValues);
+ Log.info('--------------- ACR selected: ' + selectedAcr);
+ context.selectedAcr = selectedAcr;
+ switch (selectedAcr) {
+ case supportedAcrValues[0]:
+ executeStep(1, {
+ onSuccess: function (context) {
+ var user = context.steps[1].subject;
+ user.claims["http://wso2.org/claims/acr"] = "acr1"
+ }
+ });
+ break;
+ case supportedAcrValues[1]:
+ executeStep(1);
+ executeStep(2, {
+ onSuccess: function (context) {
+ var user = context.steps[1].subject;
+ user.claims["http://wso2.org/claims/acr"] = "acr2"
+ }
+ });
+ break;
+ default:
+ executeStep(1, {
+ onSuccess: function (context) {
+ var user = context.steps[1].subject;
+ user.claims["http://wso2.org/claims/acr"] = "acr1"
+ }
+ });
+ }
+};
+```
## Deploy the Front End Application
1. Navigate to /petcare-sample/b2c/web-app/petdesk/web/react/public and update the configuration file
@@ -527,7 +604,7 @@ configurable string refreshUrl = "";
configurable string baseUrl = "";
```
-**Setup guide**
+# Setup Salesforce Account Guide
1. Create a Salesforce account with the REST capability.