利用 Rust 轻松构建轻量级多端桌面应用
- 🎐 相比传统的 Electron 套壳打包,要小将近 20 倍,5M 上下。
- 🚀 Pake 的底层使用的 Rust Tauri 框架,性能体验较 JS 框架要轻快不少,内存小很多。
- 📦 不是单纯打包,实现了快捷键的透传、沉浸式的窗口、拖动、样式改写、去广告、产品的极简风格定制。
- 👻 只是一个很简单的小玩具,用 Tauri 替代之前套壳网页打包的老思路,其实 PWA 也很好。
| WeRead Mac Windows Linux | Twitter Mac Windows Linux |
 |
 |
| ChatGPT Mac Windows Linux | Poe Mac Windows Linux |
 |
 |
| YouTube Music Mac Windows Linux | YouTube Mac Windows Linux |
 |
 |
| LiZhi Mac Windows Linux | ProgramMusic Mac Windows Linux |
 |
 |
| Qwerty Mac Windows Linux | CodeRunner Mac Windows Linux |
 |
 |
| Flomo Mac Windows Linux | XiaoHongShu Mac Windows Linux |
 |
 |
🏂 更多应用可去 Release下载,此外点击可展开快捷键说明
| Mac | Windows/Linux | 功能 |
|---|---|---|
| ⌘ + [ | Ctrl + ← | 返回上一个页面 |
| ⌘ + ] | Ctrl + → | 去下一个页面 |
| ⌘ + ↑ | Ctrl + ↑ | 自动滚动到页面顶部 |
| ⌘ + ↓ | Ctrl + ↓ | 自动滚动到页面底部 |
| ⌘ + r | Ctrl + r | 刷新页面 |
| ⌘ + w | Ctrl + w | 隐藏窗口,非退出 |
| ⌘ + - | Ctrl + - | 缩小页面 |
| ⌘ + + | Ctrl + + | 放大页面 |
| ⌘ + = | Ctrl + = | 放大页面 |
| ⌘ + 0 | Ctrl + 0 | 重置页面缩放 |
此外还支持双击头部进行全屏切换,拖拽头部进行移动窗口,Mac 用户支持手势方式返回和去下一页,还有其他需求,欢迎提过来。
- 小白用户:使用 「常用包下载」 方式来把玩 Pake 的能力,可去 讨论群 寻求帮助,也可试试 Action 方式。
- 开发用户:使用 「命令行一键打包」,对 Mac 比较友好,Windows / Linux 需折腾下 环境配置。
- 折腾用户:假如你前端和 Rust 都会,那可试试下面的 「定制开发」,可深度二次开发定制你的功能。
Pake 提供了命令行工具,可以更快捷方便地一键自定义打你需要的包,详细可见 文档。
# 使用 npm 进行安装
npm install -g pake-cli
# 命令使用
pake url [OPTIONS]...
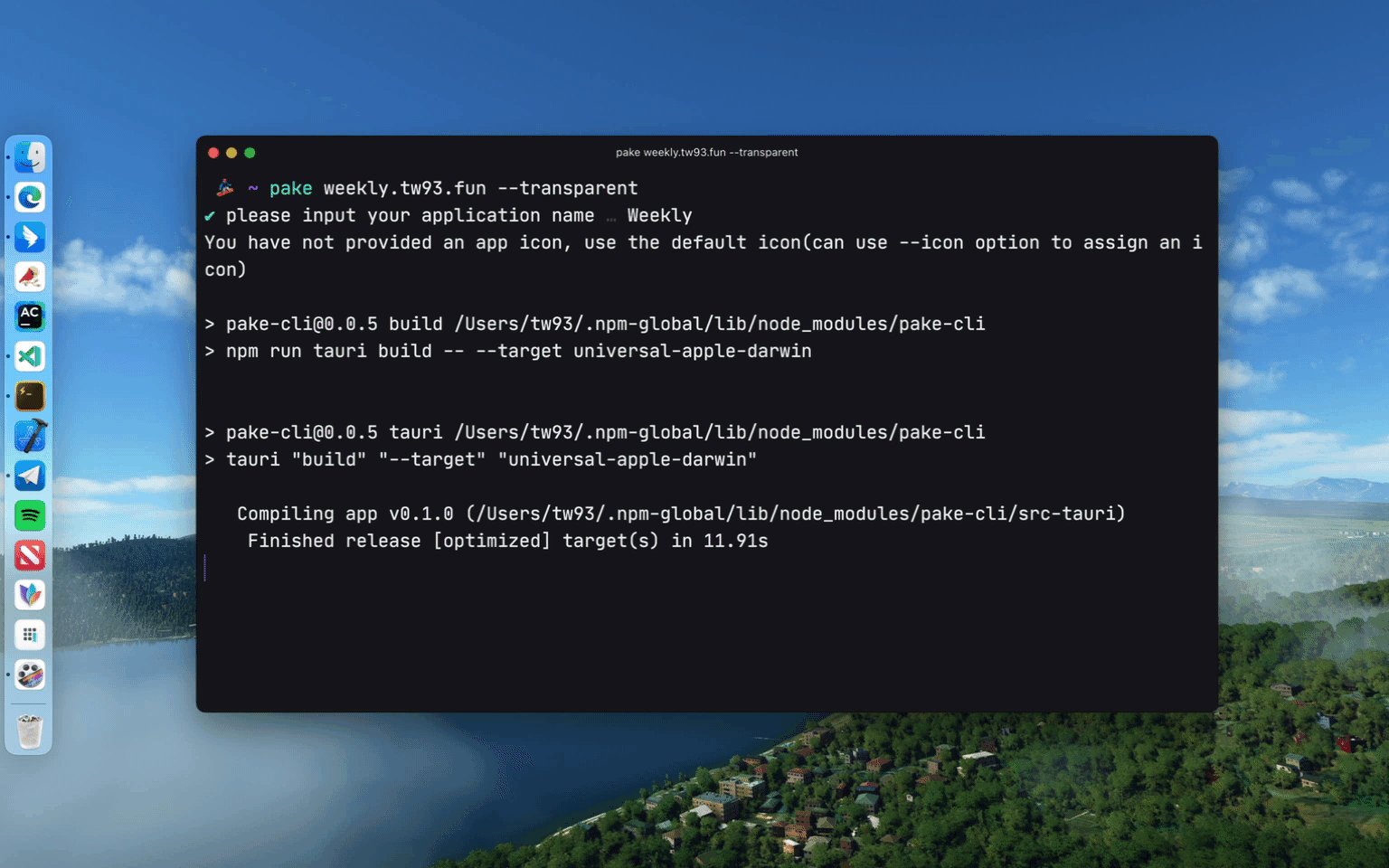
# 随便玩玩,首次由于安装环境会有些慢,后面就快了
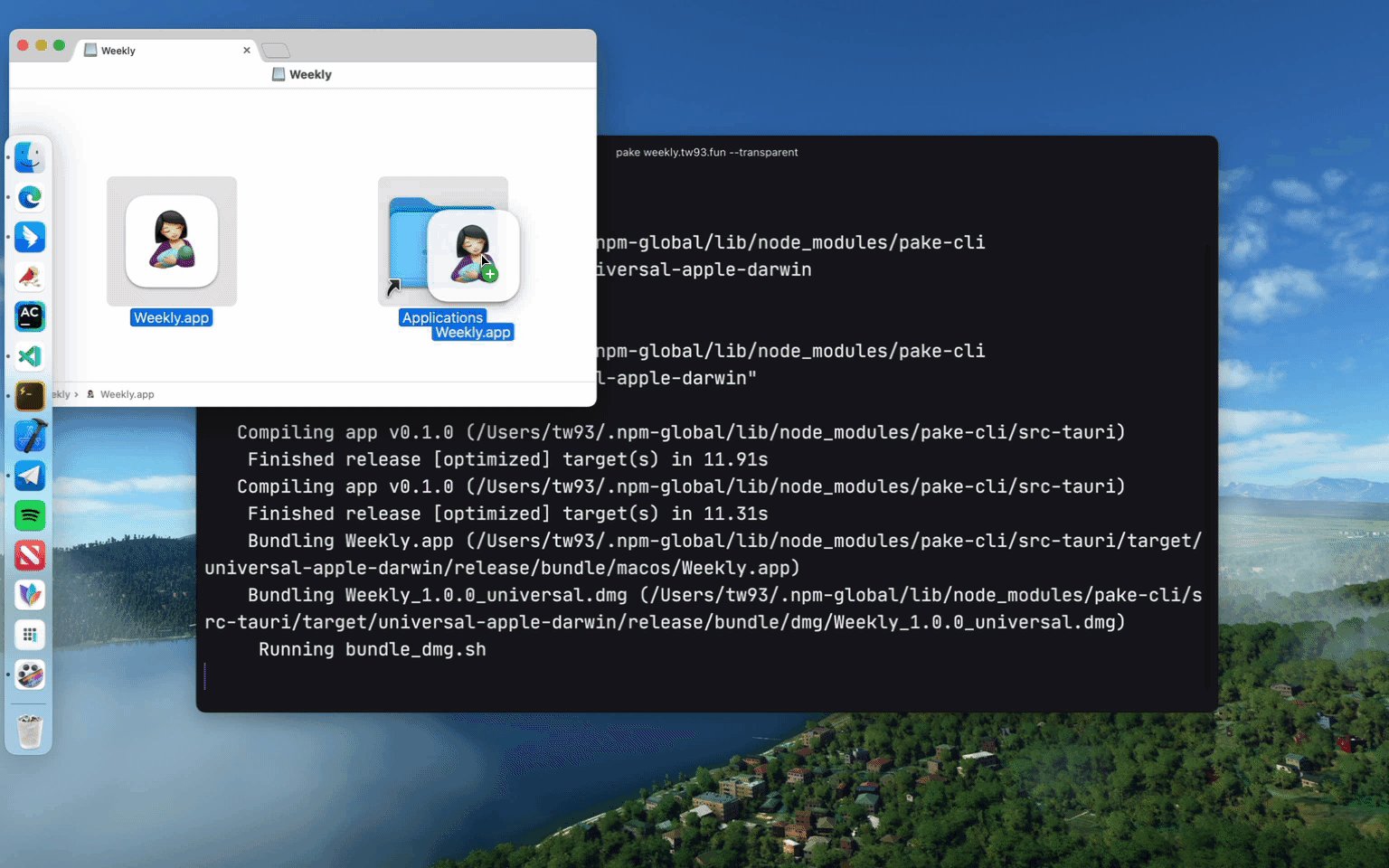
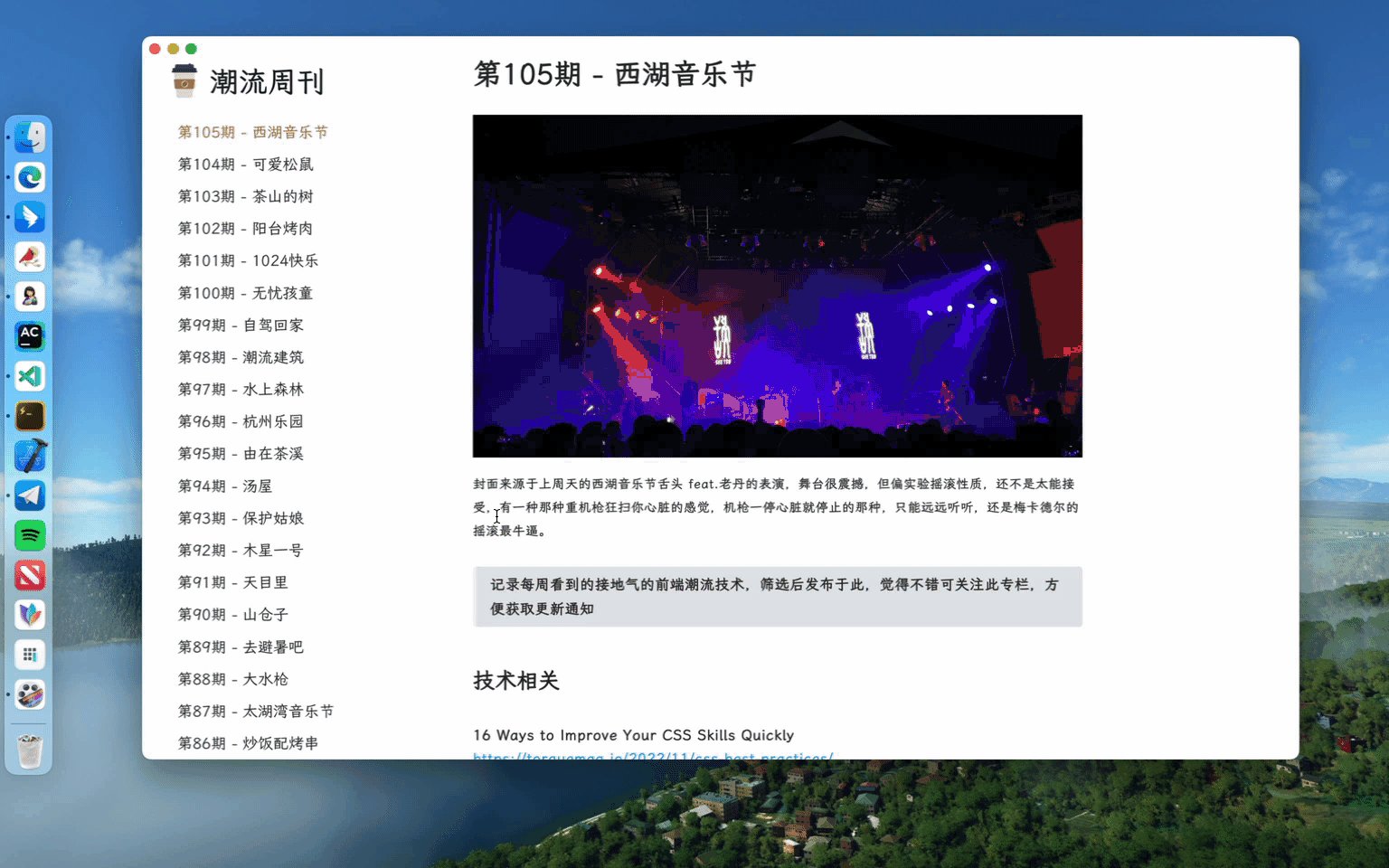
pake https://weekly.tw93.fun --name Weekly --hide-title-bar假如你不太会使用命令行,或许使用 GitHub Actions 在线编译多系统版本 是一个不错的选择,可查看 文档。
开始前请确保电脑已经安装了 Rust >=1.63 和 Node >=16 如 16.18.1 的环境,此外需参考 Tauri 文档 快速配置好环境才可以开始使用,假如你太不懂,使用上面的命令行打包会更加合适。
# 安装依赖
npm i
# 本地开发[右键可打开调试模式]
npm run dev
# 打包应用
npm run build
- 代码结构可参考 文档,便于你在开发前了解更多。
- 修改 src-tauri 目录下
pake.json中的url和productName字段,需同步修改下tauri.config.json中的domain字段,以及tauri.xxx.conf.json中的icon和identifier字段,其中icon可以从 icons 目录选择一个,也可以去 macOSicons 下载符合效果的。 - 关于窗口属性设置,可以在
pake.json修改 windows 属性对应的width/height,fullscreen 是否全屏,resizable 是否可以调整大小,假如想适配 Mac 沉浸式头部,可以将 hideTitleBar 设置成true,找到 Header 元素加一个 padding-top 样式即可,不想适配改成false也行。 - 此外样式改写、屏蔽广告、逻辑代码注入、容器消息通信、自定义快捷键可见 高级用法。
Pake 的发展离不开这些 Hacker 们,一起贡献了大量能力,也欢迎关注他们 ❤️
- 页面中对图片元素鼠标右键打开菜单中选择下载图片或者其他事件不生效(常见于 MacOS 系统)。该问题是因为 MacOS 内置的 webview 无法支持该功能。