You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
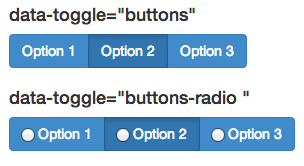
For for <input type="radio"> elements within a button group, data-toggle="buttons-radio" breaks CSS styling and data-toggle="buttons" (official bootstrap styling) does not provide toggle functionality.
Styling screenshot (the latter does not provide toggle functionality).
To recreate this issue, use the radio button example from bootstrap.
A fix that uses bootstrap-style attributes seems preferable, but that requires modifications to the Dart code that breaks existing HTML code. I think I can make the modifications, but I want to make sure that a compatibility-breaking patch would be accepted.
For for
<input type="radio">elements within a button group,data-toggle="buttons-radio"breaks CSS styling anddata-toggle="buttons"(official bootstrap styling) does not provide toggle functionality.Styling screenshot (the latter does not provide toggle functionality).

To recreate this issue, use the radio button example from bootstrap.
The text was updated successfully, but these errors were encountered: