Explore the docs »
or
create a free account »
Report a bug
·
Request a feature
·
Join our Discord
·
Roadmap
·
X
·
Contact us
Novu provides a unified API that makes it simple to send notifications through multiple channels, including Inbox/In-App, Push, Email, SMS, and Chat. With Novu, you can create custom workflows and define conditions for each channel, ensuring that your notifications are delivered in the most effective way possible.
- 🌈 Single API for all messaging providers (Inbox/In-App, Email, SMS, Push, Chat)
- 💅 Fully managed GitOps flow, deployed from your CI
- 🔥 Define workflow and step controls with Zod or JSON Schema
- 💌 Easily re-use existing content in various frameworks, including React Email, Vue-email, Maizzle, MJML, and more
- 🚀 Equipped with a CMS for advanced layouts and design management
- 🛡 Debug and analyze multi-channel messages in a single dashboard
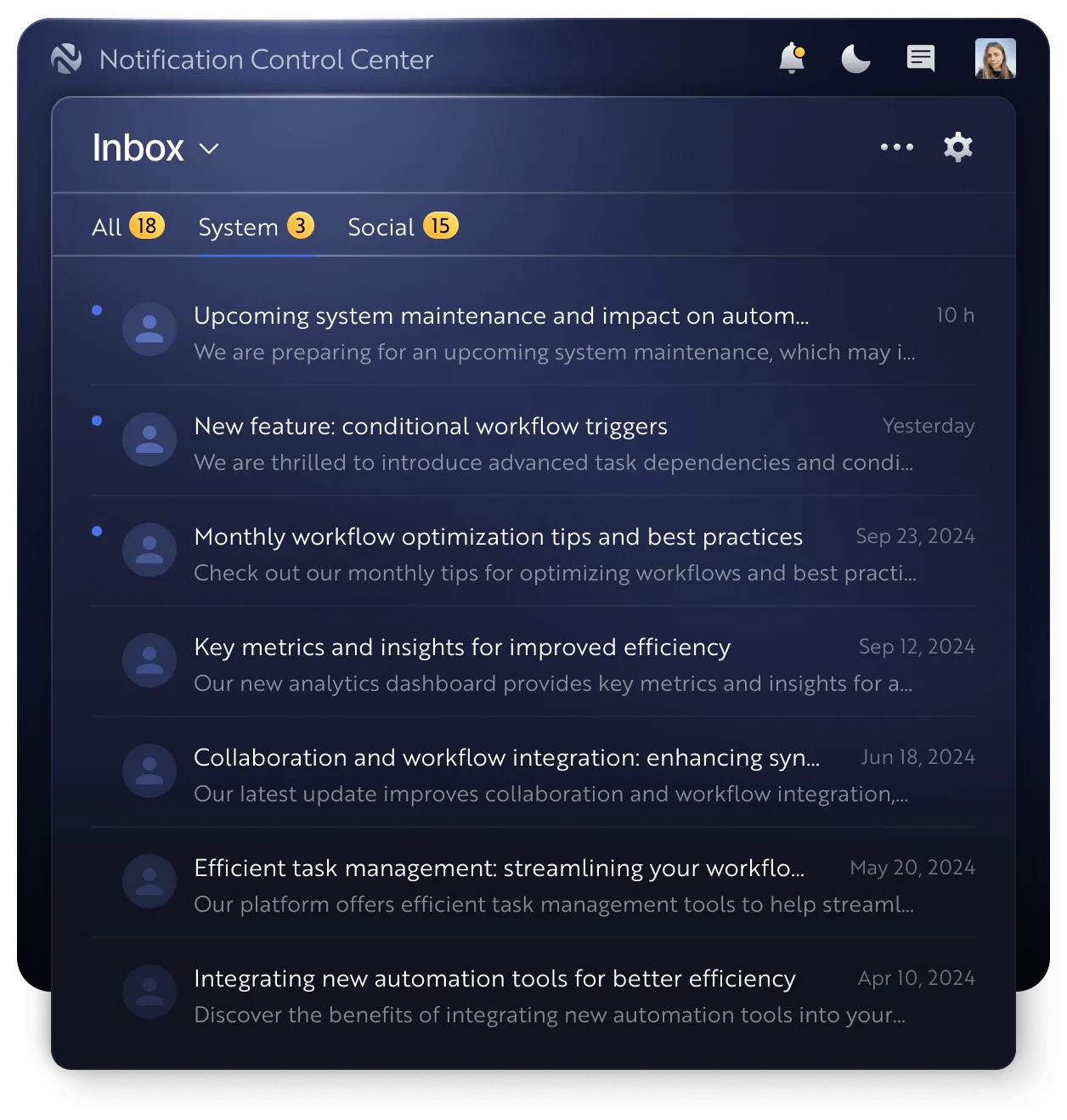
- 📦 Embeddable Inbox component with real-time updates
- 📤 Embeddable user preferences component gives your subscribers control over their notifications
- 👨💻 Community-driven
There are two ways to get started:
- type the following command in your terminal.
npx novu@latest dev- Getting Started
- GitOps & React Email Integration
- Embeddable Inbox and Preferences
- Providers
- Need Help?
- Links
- License
For API documentation and reference, please visit our API Reference.
import { workflow, CronExpression } from '@novu/framework';
import { z } from 'zod';
import { render } from '@react-email/render';
const commentWorkflow = workflow('comment-workflow', async (event) => {
const digest = await event.step.digest('digest-comments', (controls) => ({
cron: controls.schedule
}), { controlSchema: z.object({ schedule: z.nativeEnum(CronExpression) }) });
await event.step.email('digest-email', async (controls) => ({
subject: controls.subject,
body: render(<WeeklyDigestEmail { ...controls } events = { digest.events } />)
}), {
skip: () => !digest.events.length,
controlSchema: z.object({
subject: z.string().default('Hi {{subscriber.firstName}} - Acme Comments'),
openAiModel: z.enum(['gpt-3.5-turbo', 'gpt-4o']).default('gpt-4o'),
aiPrompt: z.string().default('Produce a concise comment digest'),
})
});
}, { payloadSchema: z.object({ name: z.string(), comment: z.string() }) });
await commentWorkflow.trigger({
payload: { name: 'John', comment: 'Are you free to give me a call?' },
to: '[email protected]'
});Using the Novu API and admin panel, you can easily add a real-time notification center to your web app without building it yourself. You can use our React, or build your own via our API and SDK. React native, Vue, and Angular are coming soon.

Read more about how to add a notification center Inbox to your app.
Novu provides a single API to manage providers across multiple channels with a simple-to-use API and UI interface.
- Sendgrid
- Netcore
- Mailgun
- SES
- Postmark
- Custom SMTP
- Mailjet
- Mandrill
- Brevo (formerly SendinBlue)
- MailerSend
- Infobip
- Resend
- SparkPost
- Outlook 365
- Twilio
- Plivo
- SNS
- Nexmo - Vonage
- Sms77
- Telnyx
- Termii
- Gupshup
- SMS Central
- Maqsam
- 46elks
- Clickatell
- Burst SMS
- Firetext
- Infobip
- Bandwidth
- RingCentral
Before you begin coding and collaborating, please read our Code of Conduct thoroughly to understand the standards (that you are required to adhere to) for community engagement. As part of our open-source community, we hold ourselves and other contributors to a high standard of communication. As a participant and contributor to this project, you agree to abide by our Code of Conduct.
We are more than happy to help you. If you are getting any errors or facing problems while working on this project, join our Discord server and ask for help. We are open to discussing anything related to the project.
Novu is a commercial open source company, which means some parts of this open source repository require a commercial license. The concept is called "Open Core," where the core technology is fully open source, licensed under MIT license, and the enterprise code is covered under a commercial license ("/enterprise" Enterprise Edition). Enterprise features are built by the core engineering team of Novu which is hired in full-time.
The following modules and folders are licensed under the enterprise license:
enterprisefolder at the root of the project and all of their subfolders and modulesapps/web/src/eefolder and all of their subfolders and modulesapps/dashboard/src/eefolder and all of their subfolders and modules
Thanks a lot for spending your time helping Novu grow. Keep rocking 🥂


