-
Notifications
You must be signed in to change notification settings - Fork 579
Standard Function
first of all, just type:
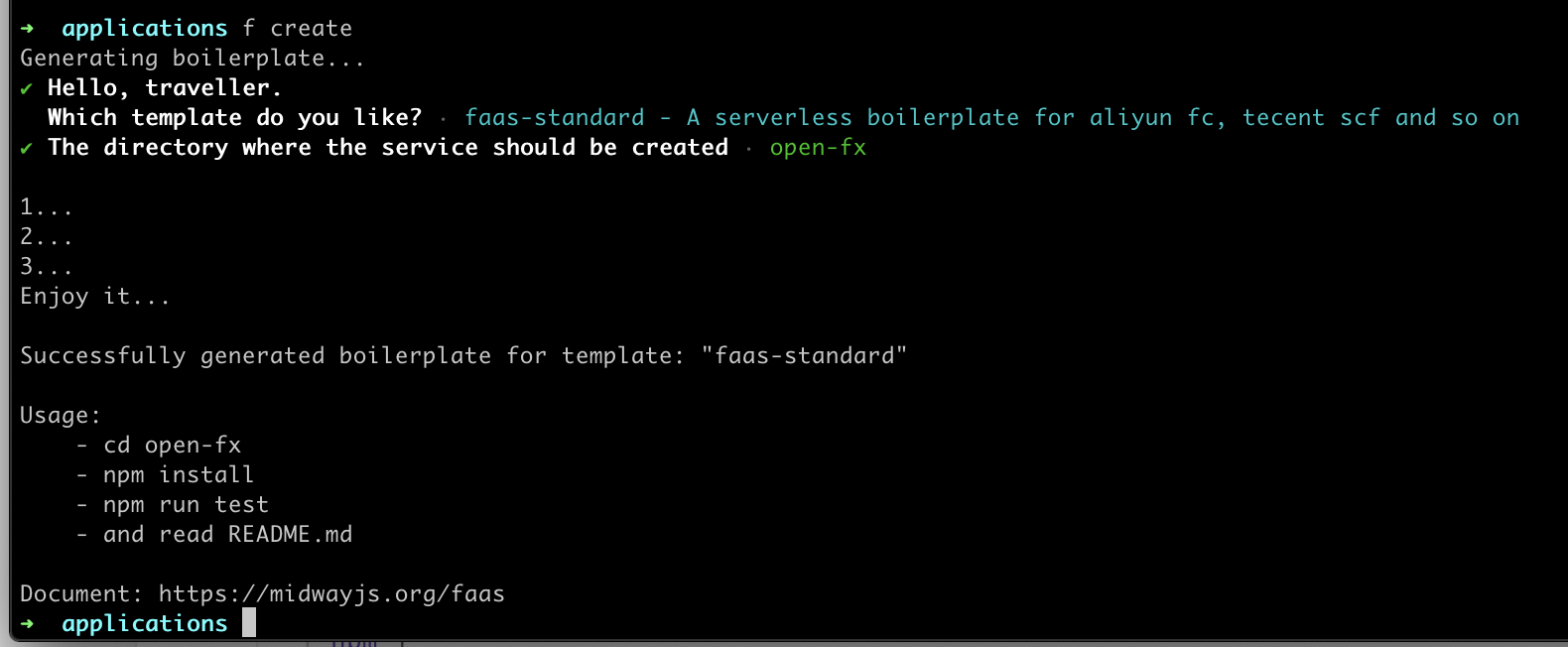
f createThen, let's select faas-standard:
Generating boerplate...
? Hello, traveller.
Which template do you like? …
⊙ Boilerplate
❯ faas-standard - A serverless boilerplate for aliyun fc, tencent scf and so on
faas-layer - A serverless runtime layer boilerplate
⊙ Examples
faas-react - A serverless example with react
faas-vue - A serverless example with vueAs we see:
Install dependencies.
npm installHere is the most simplifying structure of one function. Including standard, f.yml 标准化函数文件,以及 TypeScript 的项目结构。
.
├── f.yml # 标准化 spec 文件
├── package.json # 项目依赖
├── src
│ └── index.ts # 函数入口
└── tsconfig.json我们来简单了解一下文件内容。
-
f.yml函数定义文件 -
tsconfig.jsontsc 配置文件(没有 IDE 会报错) -
src函数源码目录 -
src/index.ts示例函数文件
我们首先来看看函数文件,传统的函数是一个 function ,为了更符合 midway 体系,以及使用我们的依赖注入,这里将它变成了 class。
import { Func, Inject, Provide } from '@midwayjs/decorator';
import { FaaSContext, FunctionHandler } from '@midwayjs/faas';
@Provide() // 提供 IoC 容器扫描标识
@Func('index.handler') // 标注函数
export class IndexService implements FunctionHandler {
@Inject()
ctx: FaaSContext; // 函数执行上下文
async handler() { // 函数体
return 'hello world'; // 函数返回值
}
}f.yml 是函数的定义文件,midway faas 通过这个文件,在构建时生成不同平台所能认识的文件,示例中的文件内容如下。
service:
name: serverless-hello-world ## 函数组名,可以理解为应用名
provider:
name: aliyun ## 发布的平台,这里是阿里云
functions: ## 函数的定义
index: ## 第一个函数名,名叫 index
handler: index.handler ## 函数的入口为 index.handler
events: ## 绑定的触发器,这里为 http 触发器,用到的方法为 get
- http:
method: get
package: ## 构建出来的压缩包文件名
artifact: code.zip
脚手架代码创建完毕后,我们可以尝试调用一下。
输入以下命令。
$ f invoke -f index:::info
invoke 命令是用于本地简单的调用一下函数, -f 参数用于指定一个函数名,第一次调用时,会让用户选择需要发布到哪个平台。
:::
由于我们的示例为 http 触发器,所以输出结果如下,我们的 hello world 会被包裹在一个大 JSON 中。
--------- result start --------
{"headers":{"Content-Type":["application/json; charset=utf-8"],"content-type":"text/plain"},"statusCode":200,"body":"hello world","base64Encoded":false}
--------- result end --------
部署函数分为两步,一是打包(package)二是部署发布(deploy),直接使用发布命令即可打包并部署函数:
$ f deploy支持所有 package 命令的参数
| 参数 | 释义 |
|---|---|
| --resetConfig | 修改账户、部署区域等配置 |
阿里云部署首次需要配置 accountId、accountKey、accountSecret
相关配置获取,可参照下方图片:
点击此处跳转阿里云安全设置页。
点击跳转阿里云个人 AccessKey 页面。
由于阿里云默认提供的域名为了避免网络黑灰产等情况,直接通过浏览器访问会自动添加下载header,表现出来的行为就是下载了一个文件。
如果要部署为可以正常访问的站点或接口,那么需要在f.yml里面配置您的域名,配置规范如下
**
custom:
customDomain:
domainName: 'example.com'由于国内个人域名要求备案,因此选择部署区域为国内(如 cn-hangzhou / cn-zhangjiakou )等,所配置的域名均需要备案。 如果您的域名没有备案,请选择部署到 cn-hongkong 等非大陆区域。
- 用户信息认证:
- 腾讯云在部署时,如果是首次部署,则控制台会展示相应二维码,扫码即可完成认证,后续会默认复用该配置
- 后续如想修改部署时的使用的用户,可手动在 serverless.yml 中设置当前用户的认证信息,教程:https://cloud.tencent.com/document/product/1154/38811
- 部署网关设置
- 腾讯云在部署时,会为函数默认创建网关触发器
- 如果想避免重复创建,可按下列教程操作
发布完成后,控制台会默认显示腾讯云此次创建的网关 serviceId(如下图所示)
此时需要修改 serverless.yml 的配置文件,serviceId 可以配在以下两处:
- provider
此处配置则对所有函数生效,所有函数共享一个网关 serviceId
provider:
name: tencent
serviceId: <控制台返回的 ServiceId>- events/http
此处配置则对指定函数生效
functions:
index:
initializer: index.initializer
handler: index.handler
events:
- http:
method: get
serviceId: <控制台返回的 ServiceId>
本项目 Github: https://github.com/midwayjs/midway, 开源是为了给前端和 Node.js 的发展献一份力,**还请到 Github 体验一下,并且帮忙点个 Star~ 🙇♂️感谢~ **