|
7 | 7 |
|
8 | 8 | # Usage |
9 | 9 |
|
10 | | -AutoGen Studio provides a Team Builder interface where developers can define multiple components and behaviors. Users can create teams, add agents to teams, attach tools and models to agents, and define team termination conditions. |
11 | | -After defining a team, users can test it in the Playground view to accomplish various tasks through direct interaction. |
| 10 | +AutoGen Studio (AGS) provides a Team Builder interface where developers can define multiple components and behaviors. Users can create teams, add agents to teams, attach tools and models to agents, and define team termination conditions. |
| 11 | +After defining a team, users can test directly in the team builder view or attach it to a session for use in the Playground view. |
12 | 12 |
|
13 | 13 | > See a video tutorial on AutoGen Studio v0.4 (02/25) - [https://youtu.be/oum6EI7wohM](https://youtu.be/oum6EI7wohM) |
14 | 14 |
|
15 | 15 | [](https://www.youtube.com/watch?v=oum6EI7wohM) |
16 | 16 |
|
| 17 | +## Setting Up an API Key |
| 18 | + |
| 19 | +Most of your agents will require an API key. You can set up an environment variable `OPENAI_API_KEY` (assuming you are using OpenAI models) and AutoGen will automatically use this for any OpenAI model clients you specify for your agents or teams. Alternatively you can specify the api key as part of the team or agent configuration. |
| 20 | + |
| 21 | +See the section below on how to build an agent team either using the visual builder or by directly editing the JSON configuration. |
| 22 | + |
| 23 | +## Building an Agent Team |
| 24 | + |
| 25 | +<br/> |
| 26 | + |
| 27 | +AutoGen Studio integrates closely with all component abstractions provided by AutoGen AgentChat, including {py:class}`~autogen_agentchat.teams`, {py:class}`~autogen_agentchat.agents`, {py:class}`~autogen_core.models`, {py:class}`~autogen_core.tools`, and termination {py:class}`~autogen_agentchat.conditions`. |
| 28 | + |
| 29 | +The Team Builder view in AGS provides a visual team builder that allows users to define components through either drag-and-drop functionality or by editing a JSON configuration of the team directly. |
| 30 | + |
| 31 | +### Using the Visual Builder |
| 32 | + |
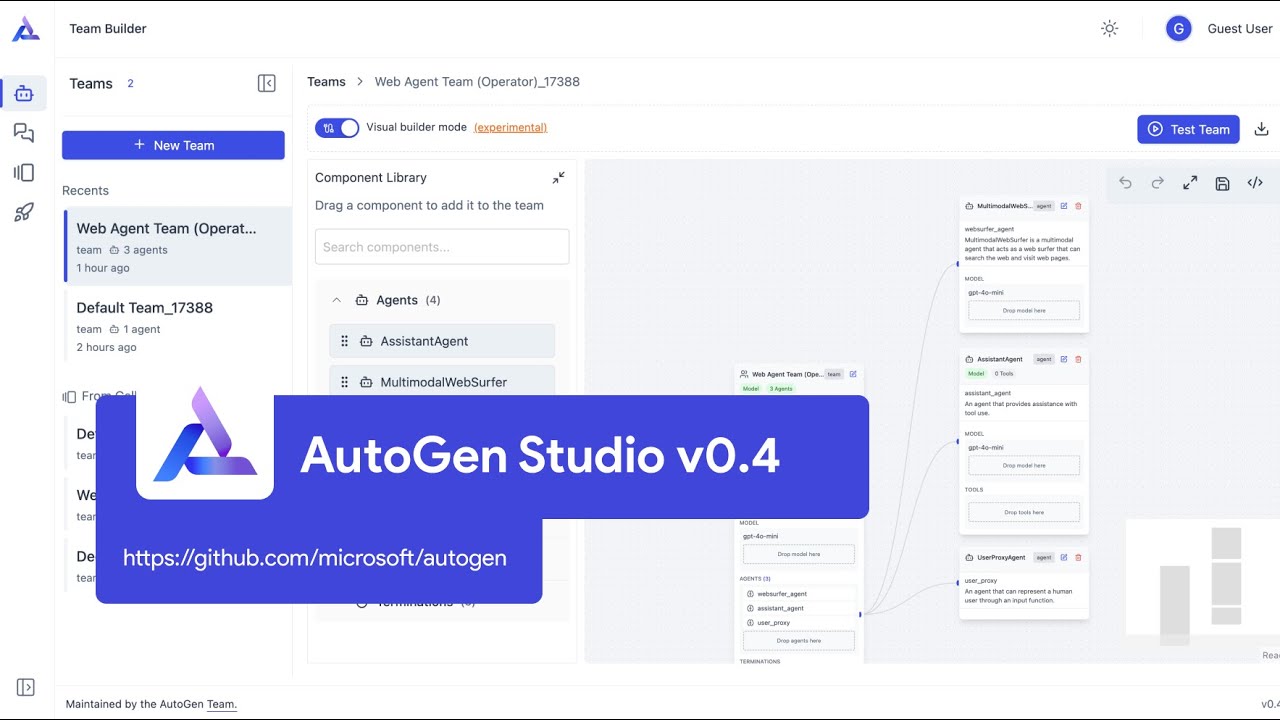
| 33 | +The visual builder is enabled by default and allows users to drag-and-drop components from the provided Component library to the Team Builder canvas. The team builder canvas represents a team and consists of a main team node and a set of a connected agent nodes. It includes a Component Library that has a selection of components that can be added to the team or agent nodes in the canvas. |
| 34 | + |
| 35 | + |
| 36 | + |
| 37 | +The core supported behaviours include: |
| 38 | + |
| 39 | +- Create a new team. This can be done by clicking on the "New Team" button in the Team Builder view or by selecting any of the existing default teams that ship with the default AGS Gallery. Once you do this, a new team node and agent node(s) will be created in the canvas. |
| 40 | +- Drag and drop components from the library to the team or agent nodes in the canvas. |
| 41 | + - Teams: drag in agents and termination conditions to the team node (there are specific drop zones for these components) |
| 42 | + - Agents: drag in models and tools to the agent node (there are specific drop zones for these components) |
| 43 | +- Editing Team/Agent Nodes: Click on the edit icon (top right) of the node to view and edit its properties. This pops up a panel that allows you to edit the fields of the node. In some cases you will need to scroll down and click into specific sections e.g., for an agent with a model client, you will need to click into the model client section to edit the model client properties. Once done with editing, click on the save button to save the changes. |
| 44 | + |
| 45 | +### Using the JSON Editor |
| 46 | + |
| 47 | + |
| 48 | + |
| 49 | +AGS also lets you directly modify the JSON configuration of the team. This can be done by toggling the visual builder mode off. Once you do this, you will see the JSON configuration of the team. You can then edit the JSON configuration directly. |
| 50 | + |
| 51 | +> Did you know that you define your agents in Python, export them to JSON and then paste them in the JSON editor? The section below shows how to accomplish this. |
| 52 | +
|
17 | 53 | ## Declarative Specification of Componenents |
18 | 54 |
|
19 | | -AutoGen Studio is built on the declarative specification behaviors of AutoGen AgentChat. This allows users to define teams, agents, models, tools, and termination conditions in python and then dump them into a JSON file for use in AutoGen Studio. |
| 55 | +AutoGen Studio is built on the declarative specification behaviors of AutoGen AgentChat. This allows users to define teams, agents, models, tools, and termination conditions in Python and then dump them into a JSON file for use in AutoGen Studio. |
20 | 56 |
|
21 | 57 | Here's an example of an agent team and how it is converted to a JSON file: |
22 | 58 |
|
@@ -98,30 +134,15 @@ print(config.model_dump_json()) |
98 | 134 | } |
99 | 135 | ``` |
100 | 136 |
|
101 | | -This example shows a team with a single agent, using the `RoundRobinGroupChat` type and a `TextMentionTermination` condition. |
102 | | - |
103 | | -## Building an Agent Team |
104 | | - |
105 | | -<br/> |
106 | | - |
107 | | -AutoGen Studio integrates closely with all component abstractions provided by AutoGen AgentChat, including {py:class}`~autogen_agentchat.teams`, {py:class}`~autogen_agentchat.agents`, {py:class}`~autogen_core.models`, {py:class}`~autogen_core.tools`, and termination {py:class}`~autogen_agentchat.conditions`. |
108 | | - |
109 | | -The Team Builder interface allows users to define components through either declarative specification or drag-and-drop functionality: |
110 | | - |
111 | | -Team Builder Operations: |
| 137 | +This example shows a team with a single agent, using the `RoundRobinGroupChat` type and a `TextMentionTermination` condition. You will also notice that the model client is an `OpenAIChatCompletionClient` model client where only the model name is specified. In this case, the API key is assumed to be set as an environment variable `OPENAI_API_KEY`. You can also specify the API key as part of the model client configuration. |
112 | 138 |
|
113 | | -- Create a new team |
114 | | - - Edit Team JSON directly (toggle visual builder mode off) or |
115 | | - - Use the visual builder, drag-and-drop components from the library: |
116 | | - - Teams: Add agents and termination conditions |
117 | | - - Agents: Add models and tools |
118 | | -- Save team configurations |
| 139 | +To understand the full configuration of an model clients, you can refer to the [AutoGen Model Clients documentation](https://microsoft.github.io/autogen/dev/user-guide/core-user-guide/components/model-clients.html). |
119 | 140 |
|
120 | | -Note: For each node in the visual builder, you can click on the edit icon (top right) to view and edit the JSON configuration. |
| 141 | +Note that you can similarly define your model client in Python and call `dump_component()` on it to get the JSON configuration and use it to update the model client section of your team or agent configuration. |
121 | 142 |
|
122 | 143 | ## Gallery - Sharing and Reusing Components |
123 | 144 |
|
124 | | -A Gallery is a collection of components - teams, agents, models, tools, and terminations - that can be shared and reused across projects. |
| 145 | +AGS provides a Gallery view, where a gallery is a collection of components - teams, agents, models, tools, and terminations - that can be shared and reused across projects. |
125 | 146 |
|
126 | 147 | Users can create a local gallery or import a gallery (from a URL, a JSON file import or simply by copying and pasting the JSON). At any given time, users can select any of the current Gallery items as a **default gallery**. This **default gallery** will be used to populate the Team Builder sidebar with components. |
127 | 148 |
|
@@ -155,7 +176,7 @@ Team configurations can be integrated into Python applications using the `TeamMa |
155 | 176 | from autogenstudio.teammanager import TeamManager |
156 | 177 |
|
157 | 178 | tm = TeamManager() |
158 | | -result_stream = tm.run(task="What is the weather in New York?", team_config="team.json") # or wm.run_stream(..) |
| 179 | +result_stream = tm.run(task="What is the weather in New York?", team_config="team.json") # or tm.run_stream(..) |
159 | 180 | ``` |
160 | 181 |
|
161 | 182 | To export team configurations, use the export button in Team Builder to generate a JSON file for Python application use. |
0 commit comments