一个基于react18的开发模版
基于lemon-scripts的深度定制的react18开发模版,增强版的cra脚手架,相比cra,增加了less以及一些业务性的babel支持。
同时,抛弃了cra-custom,这意味着连config-overrides都不需要维护了,真正意义上的0配置~
配合lemon-scripts使用,如果有cdn或者分包之类的需求请查看文档
一切都准备完毕,开箱即用即可 \0^◇^0/
- 使用lemon-scripts进行集成和打包,不再需要烦恼于各种配置 零配置文件支持更快的热更新和更优化的生产构建。
- 封装了数据模拟,使用axios请求接口,本地即可支持mock数据,可独立于后台开发前端需求
- 引入了mobx6, 推荐使用mobx-react-lite,更加轻量化
- react18, 相比旧的脚手架,全面拥抱react18
- 支持react hooks, litter hooks, bigger fun 采用react hook编写应用
- 支持typeScript, 提供类型+接口支持 开发体验更强
- 按业务模块划分的目录结构,开发独力功能时无需分心其它模块,做到最小耦合
- webpack5,全新版本的webpack,带来更快的开发体验和构建效率
- react-router6,更轻量和更扩展的路由系统
├── components
├── const
│ └── routes.ts
├── global
│ ├── fonts
│ ├── style
├── helpers
│ └── toast.ts
├── hooks
│ └── useReachBottom.ts
├── images
│ └── logo.svg
├── mock
│ ├── index.ts
│ └── login.ts
├── pages
│ ├── home
│ │ ├── index.module.less
│ │ └── index.tsx
│ └── login
│ ├── index.module.less
│ └── index.tsx
├── store
│ └── count.ts
├── App.tsx
├── global.d.ts
├── index.css
├── index.tsx
├── react-app.d.ts
└── reportWebVitals.js
git clone https://github.com/lemondreamtobe/lemon-react-app
// 安装依赖
$ yarn
// 启动
$ yarn start
// 打包
$ yarn build通过替换了scss正则,以及引入了less-loader,注意原cra不支持less
import Logo from '@/images/logo.svg';
<img src={Logo} />
or
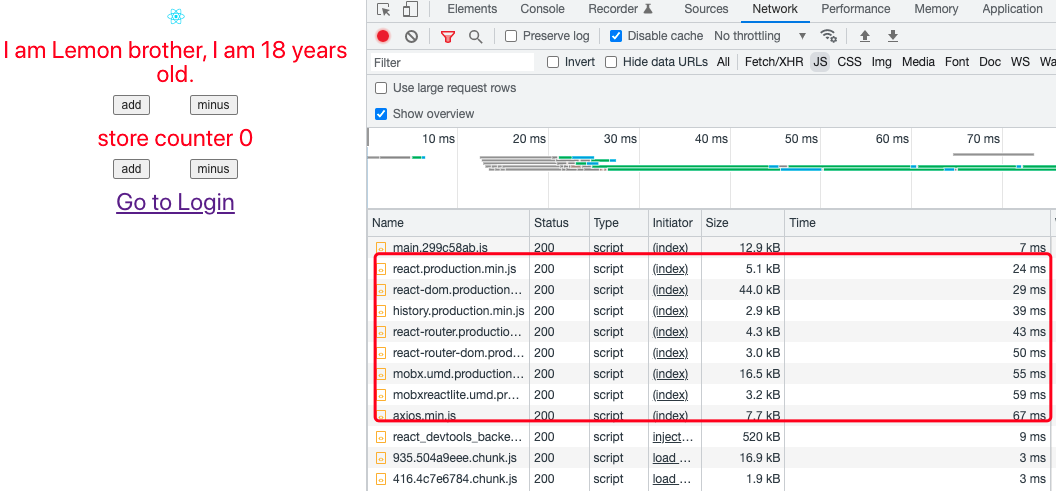
<Logo />在lemon-scripts 提前做好了一些工具库的分离,将一些稳定的库不需要被经常打包的依赖存放在cdn,比如react。
通过这样,我们在开发之前就力争提供一个完全pure的环境,让你的bundle尽量只包含你的业务代码。

注意,因为lemon-scripts自带支持将以下依赖抽离成cdn。 react | react-dom | react-router-dom | react-router | mobx |axios | mobx-react-lite。
如果你不需要这些cdn,可以在package.json中加配置来替换:
"cdnModules" : [{name: 'react', path: 'react.min.js'}]lemon-scripts默认使用了七牛云 作为cdn服务,如果你想使用自己的cdn,可以在package.json中加配置来替换:
"cdnSourcePaths" : "https://www.baidu.com"同时,因为lemon夹带了一些自己常用的库在cdn里,算是私货,如果你想删去一些无用的cdn可以在你的package.json这么做:
"ignoresCdnPackage": ["history", "react-router", "react-router-dom", "mobx", "mobx-react-lite"]如果你想做移动端的项目,可以在package.json中设置设计尺寸375/750/xxx等等,内置的px2rem-loader将会自动工作。
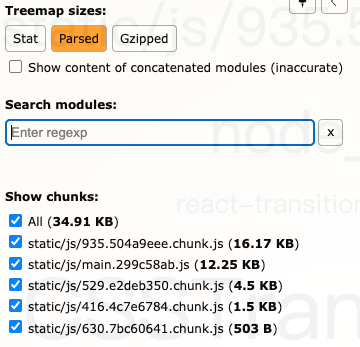
"designSize": 375lemon scripts内置了webpack analyze plugin,如何开启分析,只需要命令行加入 --analyze
项目中想要alias,因为lemon的项目是ts项目,所以lemon-scripts设计之初,会从tsconfig.paths.json去读。 也就是ts path能读到的module,用了lemon0-scripts都可以通过alias找到。
// tsconfig.paths.json
{
"compilerOptions": {
"paths": {
"@/global/*": [
"src/global/*"
],
"@/helpers/*": [
"src/helpers/*"
],
"@/components/*": [
"src/components/*"
],
"@/store/*": [
"src/store/*"
],
"@/hooks/*": [
"src/hooks/*"
],
"@/images/*": [
"src/images/*"
],
"@/const/*": [
"src/const/*"
],
"@/type/*": [
"src/type/*"
],
"@/pages/*": [
"src/pages/*"
],
},
}// package.json
"multiPage": true在package.json设置multiPage,则lemon-scripts将开启多页面模式,会从根目录下的src/pages 中找到所有的pages模块进行打包开发。
"scripts": {
"build:multiPage": "lemon-scripts build --multiPage",
}
yarn build:multiPage home login
/pages 模块下支持单个模块打包
yarn fsw
该功能会自动从global/fonts下搜寻字体文件 并且从src/fonts.txt中 按照你需要的字体进行抽离
由于lemon-scripts是基于cra项目来扩展的,如果lemon-scripts并不能解决你的问题,可以看看create-react-app,cra支持的lemon都会支持。