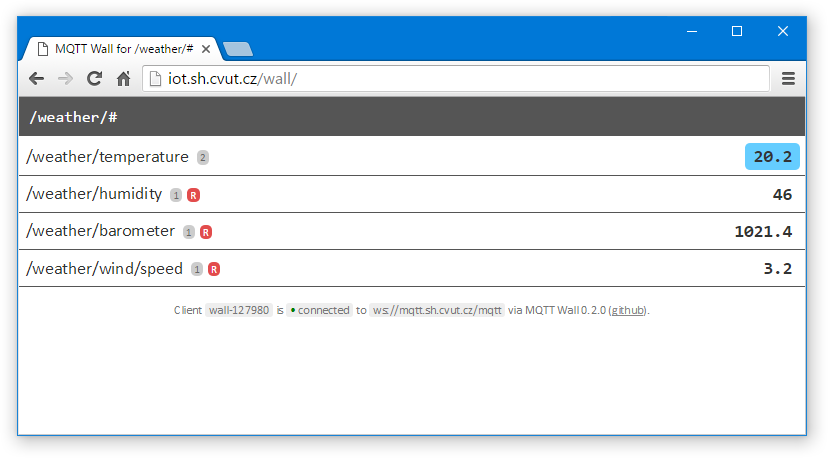
Simple web page for show subscribed topics from MQTT server. — Like twitter wall for your MQTT broker.
- Clean and simple design
- Nice on big screen with huge font (overhead projector during lecture)
- Just subscription of single topic (including wild cards of course)
You can try demo using Mosquitto test server (test.mosquitto.org).
- Download MQTT wall package (stable version or latest build)
- In index.html file there is configuration, put there your broker connection (MQTT over websockets is required).
This project was created as demo for my talk about MQTT on conference Linux Days 2015. First version took me about one hour. Since then code base was completely rewritten.
You will need git, node.js, npm and grunt.
- Clone repository
git clone https://github.com/bastlirna/mqtt-wall.git
cd mqtt-wall
- Install dev. dependencies
npm install
- Build source code and run dev. http server (http://localhost:3000/)
grunt serve
Alternatively you can run grunt build to build source code (new directory dist will show up) or run grunt watch that will stay running and build src. whenever source code changed. grunt server does both and additionally serve result via BrowserSync.
If you need dev. MQTT broker, go to
cd tools/test-broker
npm install
node test-broker.js
Modified icon Magnifier with dollar made by Freepik from www.flaticon.com, licensed by CC 3.0 BY.
Favicon generated by realfavicongenerator.net