Anatole is a beautiful minimalist two-column hugo theme based on farbox-theme-Anatole.
https://anatole-demo.netlify.app/
Anatole's aims to be minimalistic and sleek but still brings some great functionality.
- Profile picture and slogan
- Dark mode
- Navigation items
- Pagination
- Multilingual
- RTL support
- Portfolio (optional)
- Post Thumbnails (optional)
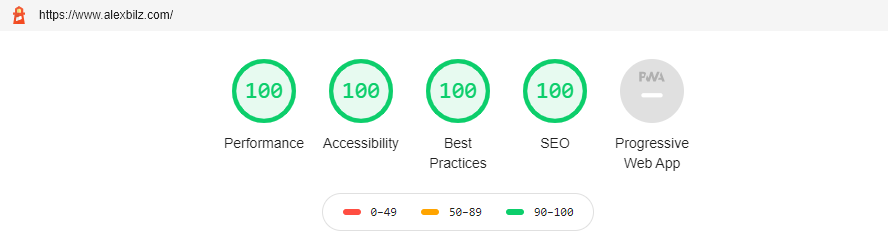
- 100⁄100 Google Lighthouse score
- Google Analytics (optional)
- Comments powered by Disqus, Commento or Utteranc.es (optional)
- SimpleAnalytics (optional)
- Plausible Analytics (optional)
- KaTex support (optional)
- Formspree Contact Form (optional)
- Twitter Cards support
- Open Graph support
- MIT License
- Font Awesome 5.15.1 icons
- Google Fonts support
- Custom CSS (optional)
- Custom JavaScript (optional)
- Medium like zoom for images
- Compliant to strict CSP
- Syntax highlighting
- Uses Hugo pipes to process assets
- Series
git clone https://github.com/lxndrblz/anatole.git anatole
cd anatole/exampleSite
hugo server --themesDir ../..- Install prerequisites git and go (>= 1.12)
- Turn your Hugo Project into a Hugo module:
hugo mod init github.com/me/my-project - Declare the
Anatolemodule as a dependency of your site:hugo mod get github.com/lxndrblz/anatole - Add the following lines at the end of your
config.toml:
[module]
# uncomment line below for temporary local development of module
# replacements = "github.com/lxndrblz/anatole -> ../../anatole"
[[module.imports]]
path = "github.com/lxndrblz/anatole"
disable = false
- Add the repository into your Hugo Project repository as a submodule:
git submodule add https://github.com/lxndrblz/anatole.git themes/anatole.
- Configure your
config.toml. Feel free to copy the democonfig.tomland some content from the exampleSite. - Build your site with
hugo serveand admire the result athttp://localhost:1313/.
If you want to get the latest update of the Anatole theme, please follow the instructions below:
hugo mod get -u github.com/lxndrblz/anatolegit submodule update --remote --mergeÌn this section, I'll discuss the custom parameters available within the config.toml. The complete sample can be found in the exampleSite folder.
[params]
title = "I'm Jane Doe"
author = "Jane Doe"
description = "Call me Jane"
profilePicture = "images/profile.jpg"Please note that the title under the [params] only adjusts the page title in the sidebar. If you wish to adjust the HTML title (i.e. name of the tab), you will have to adjust Hugo's title variable, as shown in the config.toml.
Please note that the slogan can be multi-lined (note the three quotes at the beginning and end):
[params]
description = """
Call me Jane
Blogging from Texas
"""Add your favicons to static/favicons. Anatole currently employs the following favicon files:
favicon.icofavicon-16x16.pngfavicon-32x32.pngapple-touch-icon.png(resolution should be 180x180)
By default, the copyright will show the author's name followed by the current year, but you can change this by configuring the copyright parameter. If this method is used, the string {{ YEAR }} will be replaced with the current year during site generation.
copyright = "2020-{{ YEAR }}"Non-content entries can be added right from the config.toml file.
[menu]
[[menu.main]]
name = "Home"
identifier = "home"
weight = 100
url = "/"
[[menu.main]]
name = "Posts"
weight = 200
identifier = "posts"
url = "/post/"
[[menu.main]]
name = "About"
weight = 300
identifier = "about"
url = "/about/"You can easily enable the dark mode from the config.toml all you have to do is to set the parameter displayMode to dark. If you don't specify any displayMode, then the light version will be loaded.
Please also note that returning visitors will see the theme that was last displayed to them on your site. If your user has his system configured to dark mode, then this will also take precedence over the displayMode set in the config.toml.
[params]
displayMode = "dark"You can easily disable the theme switcher from the config.toml. All you have to do is to set the parameter disableThemeSwitcher to true.
[params]
disableThemeSwitcher = true # Theme switcher is enabled by defaultYou can easily disable the animations from the config.toml. All you have to do is to set the parameter doNotLoadAnimations to true.
[params]
doNotLoadAnimations = true # Animations are loaded by defaultYou can change the default date formatting for the list.html, the single.html and the index.html. Simply configure the matching parameters.
[params]
singleDateFormat = "Mon, Jan 2, 2006"
indexDateFormat = "Mon, Jan 2, 2006"
listDateFormat = "Jan 2"The language names displayed on the main menu are controlled by the variables LanguageName. You can set these to shortcode, full name or a flag emoji by simply changing the parameter. In the following example, English will be displayed as "EN" and Arabic will be displayed as "Arabic".
[languages]
[en]
LanguageName = "EN"
[ar]
LanguageName = "Arabic"By default, the content fills up 60% of the screen width on devices with a full HD resolution. If you want to change the ratio, adjust the contentratio variable. Let's, for example, set the content ratio to 70%:
[params]
contentratio = 0.7You can enable read-more links for truncated posts by setting the readMore = true. The length of the preview is controlled by Hugo's summarylength. Read-more links are disabled by default.
[params]
readMore = trueIf you prefer having a static page as your home page rather than a listing of the latest posts, then make sure you leave the mainSections parameter blank:
[params]
mainSections = []Put any content into the _index.md file located in the content directory. If you want, you can also have some static text and the posts below. In such case, simply keep the mainSections = ["post"] and put any static content in the _index.md.
If you want to have a different post section identifier, such as /blog, you can specify the section name using postSectionName:
[params]
postSectionName = "blog"If the parameter is not set, it will default to post. Be sure to check the name of the folder containing your post files and change it accordingly in order for links to reflect the new post section name.
If you prefer the full content of your posts to appear on the home page rather than a summary of each post, then set the parameter fullPostContent to true.
[params]
fullPostContent = trueAnatole supports multilingual page setups. All you need to do is to add the languages to your 'config.toml'. For each language, you can set the custom options like title or description. It's important to include a LanguageName as it will be displayed in the main menu.
[Languages]
[Languages.en]
title = "My blog"
weight = 1
LanguageName = "EN"
[Languages.de]
title = "Mein blog"
description = "Ich bin Jane"
weight = 2
LanguageName = "DE"There are two ways of translating your content, either by adding a suffix in the filename, e.g. mypost.de.md, or by setting a contentDir (a certain directory) for each language. Link to the Hugo documentation. If you want to use the option with the contentDir, you will have to add the contentDir parameter for each language:
[languages]
[languages.en]
contentDir = "content/english"
languageName = "EN"
weight = 1To make sure your menu is linking to the correct localized content, make sure that you customize the menu items to include the language prefix. Your menu might look like the following:
[[Languages.de.menu.main]]
url = "/de/"
identifier = "home"
name = "Startseite"
weight = 100
[[Languages.de.menu.main]]
name = "Beiträge"
weight = 200
identifier = "posts"
url = "/de/post/"
[[Languages.de.menu.main]]
name = "Über"
weight = 300
identifier = "about"
url = "/de/about/"Anatole currently ships with support for some basic languages. Contributions for other language translations are welcome.
Anatole supports RTL languages and flip the whole theme for that. To enable the RTL-mode for a specific language, it's enough to write the following code in the language params.
LanguageDirection = "rtl"The theme is optimized to adhere to the requirements checked for in the Lighthouse Audit. On my personal site I was able to reach a perfect 100⁄100 score.

No comment section is shown on the single.html, unless a Disqus code is specified in the config.toml file.
disqusShortname = "XXX"No comment section is shown on the single.html unless a repo is specified in the config.toml file. If uncertain how parameter to configure, check out the official documentation.
[params.utterances]
repo = "githubuser/reponame"
issueTerm = "pathname"
theme= "preferred-color-scheme"
# label =Two notes on the security of Utteranc.es
- If you are using a strict CSP, you'll have to add the domain to it.
- The script currently has no built-in integrity check due to limitations of Utterances.
You can use Commento as an alternative to Disqus. All you need to do is to configure a CommentoURL:
[params]
CommentoURL = "https://commento.example.com/js/commento.js"No comment section is shown on the single.html unless a repo is specified in the config.toml file. If uncertain how parameter to configure, check out the official documentation.
[params.gitalk]
clientID = "GitHub Application Client ID"
clientSecret = "GitHub Application Client Secret"
repo = "Repository name to store issues"
owner = "GitHub repo owner"
admin = "GitHub repo owner and collaborators, only these guys can initialize gitHub issues"Comments can be disabled per page by setting disableComments: true on the pages Front Matter
To use Google Analytics, a valid tracking code has to be added. If you don't want to load the code, then commend out the parameter.
googleAnalytics = "UA-123-45"To use the modern Google Analytics 4, include the following under [params], replacing the id with your own.
[params]
gtagId = "G-XXXXXXXXXX"To use Simple Analytics, it has to be enabled by setting the parameter to true. If you are using a custom subdomain to evade Adblockers, then specify the URL without a trailing slash.
[params.simpleAnalytics]
enable = true
# customurl = "https://analytics.example.com"To use Plausible Analytics, include the following section and change the domain to your site's domain. If you self-host Plausible, you can optionally specify the url of your own instance.
[params.plausibleAnalytics]
domain = "example.com"
# serverURL = "https://analytics.example.com"To use Google Site Verification, add the following line to the [params]:
[params]
googleSiteVerify = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"Replace the hash with the one Google provided you.
You can enable any Google Font by selecting a font on the Google Font website and adding the family parameter of the font URL to the googleFonts option in [params], e.g.:
[params]
googleFonts = [
"Indie+Flower",
"Roboto:ital,wght@0,100;0,400;0,700;1,400"
]## Math settings
[params.math]
enable = false # options: true, false. Enable math support globally, default: false. You can always enable math on per page.
use = "katex" # options: "katex", "mathjax". default is "katex".Step 1: Configure the contactFormAction in the config.toml
[params]
#contactFormAction = "https://formspree.io/f/your-form-hash-here"Step 2: Activate the contact: true or contact=true in the frontmatter of a page. See exampleSite/content/contact.html as an example.
In order to use the full functionality of Twitter cards, you will have to define a couple of settings in the config.toml and the frontmatter of a page.
In the config.toml you can configure a site feature image. This image will be displayed if no image is defined in the frontmatter of a page.
[params]
images = ["images/site-feature-image.png"]To define a custom image of a page, you might want to add the following to the frontmatter of a post.
images = ["post-cover.png"]The internal template for Open Graph protocol uses a mix of configuration variables; settings in config.toml and frontmatter of the page. In a nutshell, you will have to configure a taxonomies series.
Thumbnails can be enabled easily by setting the thumbnail parameter in the frontmatter of a post to an image such as "images/landscape.jpg".
+++
...
tags = [
"thumbnail",
]
thumbnail= "images/landscape.jpg"
+++Make sure to put the image in the static/images/ directory.
You can add your custom CSS files with the customCss parameter of the configuration file. Put your files into the assets/css directory.
customCss = ["css/custom.css", "css/styles.css"]On the user-side it will look like this:
.
└── assets
└── css
├── custom.css
└── styles.css
You can add your custom JS files with the customJs parameter of the configuration file. Put your files into the assets/js directory.
[params]
customJs = ["js/hello.js", "js/world.js"]On the user-side, it will look like this:
.
└── assets
└── js
├── hello.js
└── world.js
hello.js and world.js will be bundled into a custom.min.js.
You can also include links to remote javascript files (hosted on CDNs for example). But be aware that integrity settings and minification won't be applied. Further, make sure to adjust your CSP. You can load a remote script like this:
[params]
customJs = ["http://cdn.exmple.org/fancyscript.js"]Both approaches can even be mixed:
[params]
customJs = ["https://cdn.exmple.org/fancyscript.js", "js/world.js"]Enabled by default, the medium like zoom for images can be disabled by adding the following config under [params].
[params]
enableMediumZoom = falseThe theme is compliant with the most strict CSP policies out of the box. A sample CSP for an Anatole-based site would look something like this:
Content-Security-Policy "
base-uri 'self';
connect-src 'self';
default-src 'self';
frame-ancestors 'none';
font-src 'self' cdnjs.cloudflare.com;
img-src 'self';
object-src 'none';
script-src 'self';
style-src 'self' cdnjs.cloudflare.com;
"
If you want to configure the security headers for a site running on Netlify, you want to make sure you create a special _headers file in your sites static folder. The content might look like the following:
/*
X-Frame-Options: DENY
X-Clacks-Overhead: "GNU Terry Pratchett"
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
Referrer-Policy: same-origin
Content-Security-Policy: base-uri 'self'; connect-src 'self'; default-src 'self'; frame-ancestors 'none'; font-src 'self' cdnjs.cloudflare.com; img-src 'self'; object-src 'none'; script-src 'self'; style-src 'self' cdnjs.cloudflare.com;
Strict-Transport-Security: max-age=63072000; includeSubDomains; preload
You can configure the pages shown on the front page by altering the mainSections parameter:
[params]
mainSections = ["post", "docs"]You can place custom content by creating _index.md markdown file within the content directory. An example can be found here. Uncomment the section as needed. This file _index.md also has a parameter called mainSectionsTitle, which lets you specify a header for the posts on the main page. This header will be styled and always placed after the content of the _index.md itself.
If you want Hugo to generate a robots.txt, you will have to set the enableRobotsTXT in the config.toml to true. By default, a robots.txt, which allows search engine crawlers to access to any page, will be generated. It will look like this:
User-agent: *
If certain sites should be excluded from being accessed, you might want to set up a custom robots.txt file within your static folder of your site.
This theme has support for Hugo's lightning-fast Chroma code highlighting. See the Hugo docs for more information.
To enable Chroma, add the following to your site parameters:
pygmentsCodeFences = true
pygmentsUseClasses = trueThen, you can generate a different style by running:
hugo gen chromastyles --style=monokailight > assets/css/syntax.cssIf you get any errors, make sure the assets/css/ directory exists within your sites root folder.
Include the newly generated syntax.css like a standard custom CSS script:
[params]
customCss = ["css/syntax.css"]You can add social media-based icon links under your profile picture by using the socialIcons parameter.
Font Awesome is used for the icons.
If you are using brand icons, prefix the icon value with fab if you are using a standard icon use fas instead.
Ordering in the config.toml will determine the display order on the webpage.
[[params.socialIcons]]
icon = "fab fa-linkedin"
title = "Linkedin"
url = "https://de.linkedin.com/"[[params.socialIcons]]
icon = "fas fa-envelope"
title = "e-mail"
url = "mailto:[email protected]"Hugo natively supports RSS. To generate a feed for a given page, append index.xml to the page URL.
Note that the RSS feed at the base of your website will include all of the pages on your website. To only include posts in your RSS feed, generate the feed within the posts/ subdirectory with the URL posts/index.xml.
To only generate an RSS feed for your posts, disable the RSS output for the other page types:
[outputs]
home = ["HTML"]
section = ["HTML", "RSS"]
taxonomy = ["HTML"]
term = ["HTML"]By default, the RSS feed contains a brief summary of each page. If you prefer to show the entire contents for each page, then use the rssFullContent parameter:
[params]
rssFullContent = trueYou can create pages, which redirect to another (external) URL with a short delay. This can be useful for migrating previously indexed URLs, which no longer exist, or for communicating complex external URLs to your readers.
You will have to define a redirectUrl in the markdown header of the post or page, which you want to forward. An example can be found in the redirect.md. The page will be automatically redirected with a delay of one second.
Additionally, you can include the {{% loading %}} shortcode, which will display a spinner on the page that will be redirected. If it does not display, make sure that unsafe mode is enabled for markup.goldmark.renderer.
You can enable a table of contents on a per post basis by adding the following parameter into the front matter of the posts you want the table of contents to appear on.
+++
...
toc = true
+++Please note that only "## H2 Headings" and "### H3 Headings" will appear in the table of contents.
You can enable series, which allows splitting up a huge post into a set of multiple blog posts that are still linked. This would also provide a unique link to the full series of blog posts. Each individual post in the series will also contain links to the other parts under the heading Posts in this Series.
First, we need to enable the series taxonomy in the config.
[taxonomies]
category = "categories"
series = "series"
tag = "tags"With this enabled, we can now proceed to specify the series in the Front Matter of each post of that series.
series: - series-nameIf you want to share the full series, you can do so by sharing the link <base-url>/series/<series-name>
You can provide an outdated warning for viewers reading posts older than a certain number of days. This is useful if your posts have time-sensitive information that may become incorrect over time.
Enable the warning in the configuration and specify the duration (in days):
[params]
oldContentWarning = true
oldContentDuration = 365You can optionally override the trigger duration on a given post by adding the following parameter in the front matter:
+++
...
old_content_duration: 0
+++A duration of 0 disables the warning.
By default, this warning only shows on posts. You can override this behavior by setting the old_content_duration parameter in the front matter of pages you want this warning to be displayed on.
You can create an optional portfolio page that allows showcasing recent projects and publications. The entries within your portfolio are controlled by the portfolio.yml inside of your data folder. The portfolio.yml may look similar to the following structure:
portfolioitems:
# portfolio category
- title: Coding Projects
# items within a category
portfolioitem:
- name: Project 1
image: '/images/portfolio/code.jpg'
link: https://gohugo.io/
description: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.'
tags:
- Tag 1
- Tag 2
status: 'Finished'
start: '2020'
end: '2021'
authors:
- Author 1
- Author 2Please note that fields such as start, end, authors, and tags will only appear if they have been populated. The image path defined under image parameter is relative to the static folder, similarly to images included in the post.
By default, the title of pages is Author | PageTitle. You can switch the order to PageTitle | Author by setting the parameter reversepagetitle to true in config.toml.
[params]
reversepagetitle = true
Anatole is licensed under the MIT license.
This theme is maintained by its author Alexander Bilz and with the help from these awesome contributors. Please open an issue/pull request if you want to contribute to making this theme better and more feature-complete. For PRs, please make sure that they align with the theme's goals: minimalism, speed, and elegance.
If you like this theme, give it a star on GitHub, and consider supporting its development:
- Go to Cai Cai, for the great Anatole Farbox theme that formed the foundation for this theme.
- Go to Kareya Saleh for providing the profile picture used in the exampleSite.
- Go to Petri R for providing the portfolio picture used in the exampleSite.
- Go to Ales Krivec for providing the thumbnail picture used in the exampleSite image-test post.
- Go to Tobias Ahlin for his SpinKit that is used in the exampleSite redirect post.



