You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Groups are well parsed and displayed but they should be translated in RaphaelJS sets.
We should have a main set for our shape, then, child set for every groups.
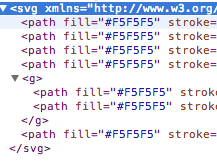
here is the original SVG file :
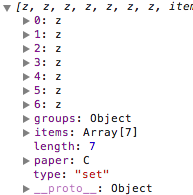
Here is the output :
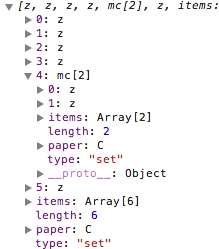
And we should have something like this :
What do you think?
The text was updated successfully, but these errors were encountered:
I couldn't think of a way to reference groups -> raphael sets without polluting global state. That's my main blocker on that. I definitely thought about doing it many times. I've been able to get by with having ids on my original SVG groups and getting the data-attr/ids off the output. I don't think raphaeljs is capable of making group elements.
Groups are well parsed and displayed but they should be translated in RaphaelJS sets.

We should have a main set for our shape, then, child set for every groups.
here is the original SVG file :
Here is the output :

And we should have something like this :

What do you think?
The text was updated successfully, but these errors were encountered: