This library is currently available as a release candidate. Feel free to try it, and please give us feedback.
This library supports NodeJS and the browser (es6 module). There are also integration libraries that pick up errors automatically from Express, Angular etc.
Download this package:
npm -I coderr.clientAdd it to your application:
import { err } from "coderr.client";
err.configuration.credentials("https://reporting.coderr.io", "yourAppKey");DOM errors will now automatically be reported (for browser-based applications).
To report errors:
import { err } from "coderr.client";
try {
// Do something
// or to just test:
throw new Error("Something failed!");
}
catch (e) {
// You can attach any kind of data.
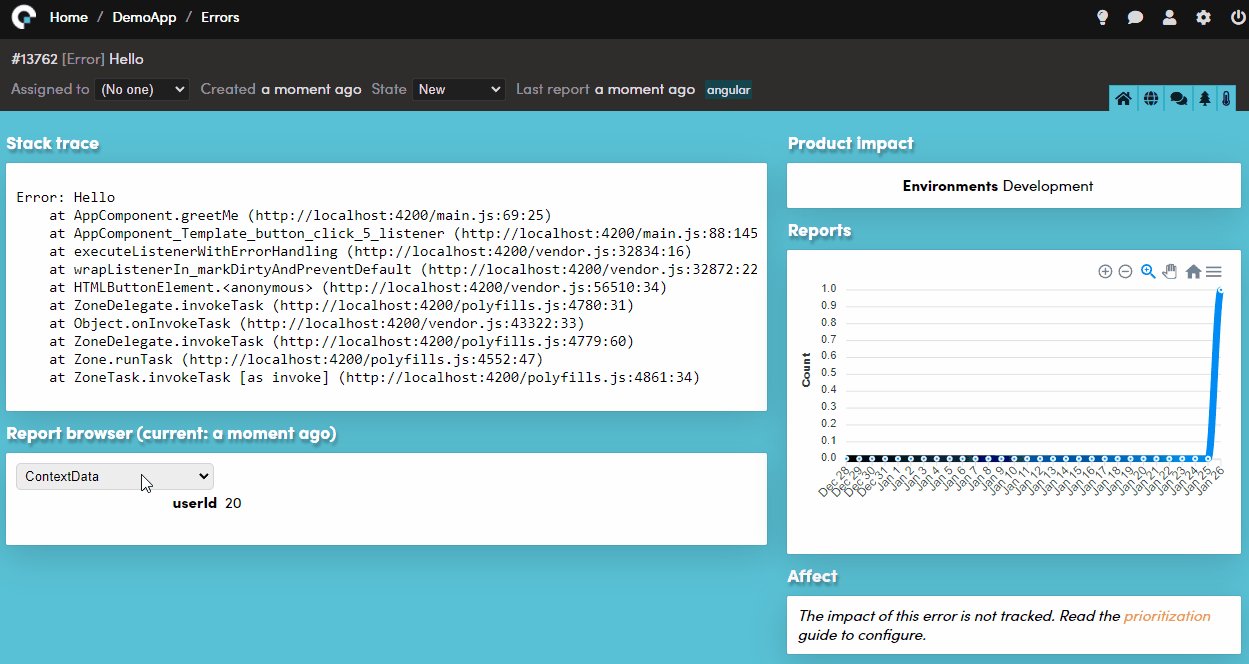
err.report(e, {userId: 11, address: { City: "Falun" }});
}Coderr detects the environment (production/development) automatically when running in node, for all other types of applications, specify it:
import { err } from "coderr.client";
err.configuration.environment = 'production';To see which application version an error exist, specify it:
import { err } from "coderr.client";
err.configuration.applicationVersion = '1.1.3';You can, for instance, install the Express package:
npm -I coderr.client.expressjsAnd then activate it:
import { err } from "coderr.client";
import { activatePlugin, errorMiddleware } from "coderr.client.expressjs";
activatePlugin(err.configuration);
err.configuration.credentials("https://coderr.io", "yourAppKey", "yourSharedSecret");Finally, activate the error middleware as the last middleware:
app.use(errorMiddleware);