|
| 1 | +## 3.5.12 |
| 2 | + |
| 3 | +❤️ Thanks all to those who contributed to make this release! ❤️ |
| 4 | + |
| 5 | +🛩️ *Features* |
| 6 | +* feat: upgrade wdio (#4123) - by @KobeNguyenT |
| 7 | + |
| 8 | + 🛩️ With the release of WebdriverIO version `v8.14.0`, and onwards, all driver management hassles are now a thing of the past 🙌. Read more [here](https://webdriver.io/blog/2023/07/31/driver-management/). |
| 9 | + One of the significant advantages of this update is that you can now get rid of any driver services you previously had to manage, such as |
| 10 | + `wdio-chromedriver-service`, `wdio-geckodriver-service`, `wdio-edgedriver-service`, `wdio-safaridriver-service`, and even `@wdio/selenium-standalone-service`. |
| 11 | + |
| 12 | +For those who require custom driver options, fear not; WebDriver Helper allows you to pass in driver options through custom WebDriver configuration. |
| 13 | +If you have a custom grid, use a cloud service, or prefer to run your own driver, there's no need to worry since WebDriver Helper will only start a driver when there are no other connection information settings like hostname or port specified. |
| 14 | + |
| 15 | +Example: |
| 16 | + |
| 17 | +```js |
| 18 | +{ |
| 19 | + helpers: { |
| 20 | + WebDriver : { |
| 21 | + smartWait: 5000, |
| 22 | + browser: "chrome", |
| 23 | + restart: false, |
| 24 | + windowSize: "maximize", |
| 25 | + timeouts: { |
| 26 | + "script": 60000, |
| 27 | + "page load": 10000 |
| 28 | + } |
| 29 | + } |
| 30 | + } |
| 31 | +} |
| 32 | +``` |
| 33 | + |
| 34 | +Testing Chrome locally is now more convenient than ever. You can define a browser channel, and WebDriver Helper will take care of downloading the specified browser version for you. |
| 35 | +For example: |
| 36 | + |
| 37 | +```js |
| 38 | +{ |
| 39 | + helpers: { |
| 40 | + WebDriver : { |
| 41 | + smartWait: 5000, |
| 42 | + browser: "chrome", |
| 43 | + browserVersion: '116.0.5793.0', // or 'stable', 'beta', 'dev' or 'canary' |
| 44 | + restart: false, |
| 45 | + windowSize: "maximize", |
| 46 | + timeouts: { |
| 47 | + "script": 60000, |
| 48 | + "page load": 10000 |
| 49 | + } |
| 50 | + } |
| 51 | + } |
| 52 | +} |
| 53 | +``` |
| 54 | +* feat: wdio with devtools protocol (#4105) - by @KobeNguyenT |
| 55 | + |
| 56 | +Running with devtools protocol |
| 57 | + |
| 58 | +```js |
| 59 | +{ |
| 60 | + helpers: { |
| 61 | + WebDriver : { |
| 62 | + url: "http://localhost", |
| 63 | + browser: "chrome", |
| 64 | + devtoolsProtocol: true, |
| 65 | + desiredCapabilities: { |
| 66 | + chromeOptions: { |
| 67 | + args: [ "--headless", "--disable-gpu", "--no-sandbox" ] |
| 68 | + } |
| 69 | + } |
| 70 | + } |
| 71 | + } |
| 72 | +} |
| 73 | +``` |
| 74 | +* feat: add a locator builder method withTextEquals() (#4100) - by @mirao |
| 75 | + |
| 76 | +Find an element with exact text |
| 77 | +```js |
| 78 | +locate('button').withTextEquals('Add'); |
| 79 | +``` |
| 80 | +* feat: waitForNumberOfTabs (#4124) - by @KobeNguyenT |
| 81 | + |
| 82 | +Waits for number of tabs. |
| 83 | + |
| 84 | +```js |
| 85 | +I.waitForNumberOfTabs(2); |
| 86 | +``` |
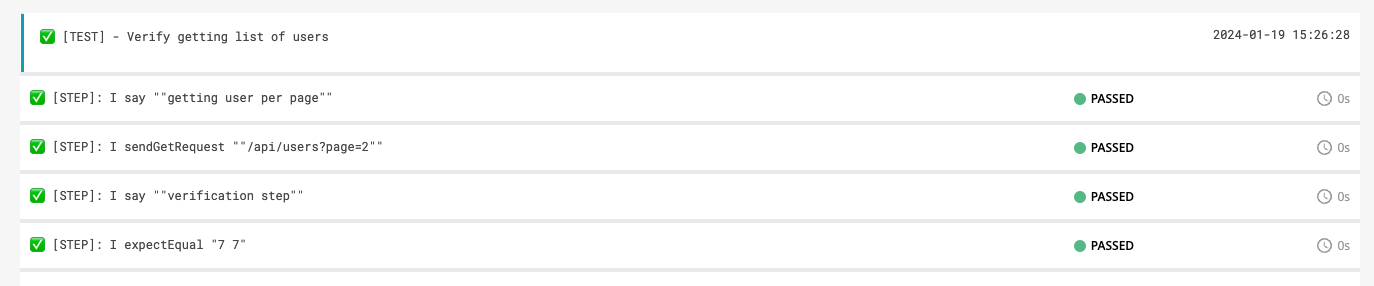
| 87 | +* feat: I.say would be added to Test.steps array (#4145) - by @KobeNguyenT |
| 88 | + |
| 89 | +Currently `I.say` is not added into the `Test.steps` array. This PR aims to add this to steps array so that we could use it to print steps in ReportPortal for instance. |
| 90 | + |
| 91 | + |
| 92 | + |
| 93 | +🐛 *Bug Fixes* |
| 94 | +* fix: reduce the package size to 2MB (#4138) - by @KobeNguyenT |
| 95 | +* fix(webapi): see attributes on elements (#4147) - by @KobeNguyenT |
| 96 | +* fix: some assertion methods (#4144) - by @KobeNguyenT |
| 97 | + |
| 98 | +Improve the error message for `seeElement`, `dontSeeElement`, `seeElementInDOM`, `dontSeeElementInDOM` |
| 99 | + |
| 100 | +The current error message doesn't really help when debugging issue also causes some problem described in #4140 |
| 101 | + |
| 102 | +Actual |
| 103 | + |
| 104 | +``` |
| 105 | + expected visible elements '[ELEMENT]' to be empty |
| 106 | + + expected - actual |
| 107 | +
|
| 108 | + -[ |
| 109 | + - "ELEMENT" |
| 110 | + -] |
| 111 | + +[] |
| 112 | +``` |
| 113 | + |
| 114 | +Updated |
| 115 | + |
| 116 | +``` |
| 117 | + Error: Element "h1" is still visible |
| 118 | + at seeElementError (lib/helper/errors/ElementAssertion.js:9:9) |
| 119 | + at Playwright.dontSeeElement (lib/helper/Playwright.js:1472:7) |
| 120 | +``` |
| 121 | + |
| 122 | +* fix: css to xpath backward compatibility (#4141) - by @KobeNguyenT |
| 123 | + |
| 124 | +- [css-to-xpath](https://www.npmjs.com/package/css-to-xpath): old lib, which works perfectly unless you have hyphen in locator. (https://github.com/codeceptjs/CodeceptJS/issues/3563) |
| 125 | +- [csstoxpath](https://www.npmjs.com/package/csstoxpath): new lib, to solve the issue locator with hyphen but also have some [limitations](https://www.npmjs.com/package/csstoxpath#limitations) |
| 126 | + |
| 127 | +* fix: grabRecordedNetworkTraffics throws error when being called twice (#4143) - by @KobeNguyenT |
| 128 | +* fix: missing steps of test when running with workers (#4127) - by @KobeNguyenT |
| 129 | + |
| 130 | +```js |
| 131 | +Scenario('Verify getting list of users', async () => { |
| 132 | +let res = await I.getUserPerPage(2); |
| 133 | +res.data = []; // this line causes the issue |
| 134 | +await I.expectEqual(res.data.data[0].id, 7); |
| 135 | +}); |
| 136 | +``` |
| 137 | +at this time, res.data.data[0].id would throw undefined error and somehow the test is missing all its steps. |
| 138 | + |
| 139 | +* fix: process.env.profile when --profile isn't set in run-multiple mode (#4131) - by @mirao |
| 140 | + |
| 141 | +`process.env.profile` is the string "undefined" instead of type undefined when no --profile is specified in the mode "run-multiple" |
| 142 | + |
| 143 | + |
| 144 | +* fix: session doesn't respect the context options (#4111) - by @KobeNguyenT |
| 145 | + |
| 146 | +```js |
| 147 | +Helpers: Playwright |
| 148 | +Plugins: screenshotOnFail, tryTo, retryFailedStep, retryTo, eachElement |
| 149 | + |
| 150 | +Repro -- |
| 151 | +[1] Starting recording promises |
| 152 | +Timeouts: |
| 153 | +› [Session] Starting singleton browser session |
| 154 | +Reproduce issue |
| 155 | +I am on page "https://example.com" |
| 156 | +› [Browser:Error] Failed to load resource: the server responded with a status of 404 () |
| 157 | +› [New Context] {} |
| 158 | +user1: I am on page "https://example.com" |
| 159 | +user1: I execute script () => { |
| 160 | +return { width: window.screen.width, height: window.screen.height }; |
| 161 | +} |
| 162 | +sessionScreen is {"width":375,"height":667} |
| 163 | +✔ OK in 1890ms |
| 164 | + |
| 165 | + |
| 166 | +OK | 1 passed // 4s |
| 167 | +``` |
| 168 | + |
| 169 | +* fix(plugin): retryTo issue (#4117) - by @KobeNguyenT |
| 170 | +  |
| 171 | + |
| 172 | +* fix(types): CustomLocator typing broken for custom strict locators (#4120) - by @KobeNguyenT |
| 173 | +* fix: wrong output for skipped tests - by @KobeNguyenT |
| 174 | +* fix: no retry failed step after tryto block (#4103) - by @KobeNguyenT |
| 175 | +* fix: deprecate some JSON Wire Protocol commands (#4104) - by @KobeNguyenT |
| 176 | + |
| 177 | +deprecate some JSON Wire Protocol commands: `grabGeoLocation`, `setGeoLocation` |
| 178 | + |
| 179 | +* fix: cannot locate complicated locator (#4101) - by @KobeNguyenT |
| 180 | + |
| 181 | +Locator issue due to the lib changes |
| 182 | + |
| 183 | +``` |
| 184 | +The locator locate(".ps-menu-button").withText("Authoring").inside(".ps-submenu-root:nth-child(3)") is translated to |
| 185 | +3.5.8: //*[contains(concat(' ', normalize-space(./@class), ' '), ' ps-menu-button ')][contains(., 'Authoring')][ancestor::*[(contains(concat(' ', normalize-space(./@class), ' '), ' ps-submenu-root ') and count(preceding-sibling::*) = 2)]] and works well |
| 186 | +3.5.11: //*[contains(@class, "ps-menu-button")][contains(., 'Authoring')][ancestor::*[3][contains(@class, "ps-submenu-root")]] and doesn't work (no clickable element found). Even if you test it in browser inspector, it doesn't work. |
| 187 | +``` |
| 188 | + |
1 | 189 | ## 3.5.11 |
2 | 190 |
|
3 | 191 | ❤️ Thanks all to those who contributed to make this release! ❤️ |
|
0 commit comments