You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
-[ ]***2:*** Create an HTTP trigger Azure function that gets content from a request parameter called `password` and returns it in the function's body
21
-
-[ ] 🚀 Place your function URL in a [repository secret](https://docs.github.com/en/actions/reference/encrypted-secrets#creating-encrypted-secrets-for-a-repository) called `HACKERVOICE_ENDPOINT` and commit the function's code in a file named `HackerVoice/index.js` on the `week1` branch
21
+
-[ ] 🚀 Place your function URL in a [repository secret](https://docs.github.com/en/actions/reference/encrypted-secrets#creating-encrypted-secrets-for-a-repository) called `HACKERVOICE_ENDPOINT` and commit the function's code in a file named `HackerVoice/index.js` on a new `hackervoice` branch
22
22
23
23
## 🚧 Test your Work
24
24
**Option 1:**
@@ -49,11 +49,13 @@ When you create an serverless function, you need to be able to "trigger" (call)
49
49
50
50
### Creating and deploying a simple HTTP trigger function
51
51
52
+
> [Checkout this detailed tutorial on the Microsoft Azure website](https://docs.microsoft.com/en-us/azure/azure-functions/functions-create-your-first-function-visual-studio). We will cover the same content below.
53
+
52
54
<details>
53
55
<summary>:exclamation: Create a local project</summary>
54
56
</br>
55
57
56
-
1.Choose the Azure icon in the Activity bar, then in the Azure: Functions area, select the Create new project... icon.
58
+
1.Click on the Azure icon in the Activity bar (leftmost vertical menu on VS Code). If you hover over the FUNCTIONS dropdown, you will see a bunch of icons appear on the right. Select the Create New Project icon that looks like a folder with a lightning bolt on it.
@@ -66,9 +68,11 @@ When you create an serverless function, you need to be able to "trigger" (call)
66
68
* Select how you would like to open your project: Choose Add to workspace.
67
69
4. Using this information, Visual Studio Code generates an Azure Functions project with an HTTP trigger. You can view the local project files in the Explorer. To learn more about files that are created, see Generated project files.
68
70
</details>
71
+
<br>
69
72
70
73
This is what your VS Code should look like after creating the local project:
<summary>:exclamation: Publish the project to Azure</summary>
@@ -87,7 +91,7 @@ In this section, you create a function app and related resources in your Azure s
87
91
***Select a location for new resources**: For better performance, choose a [region](https://azure.microsoft.com/en-us/global-infrastructure/geographies/) near you.
88
92
89
93
</details>
90
-
94
+
<br>
91
95
<details>
92
96
<summary>:exclamation: Run the function locally</summary>
93
97
</br>
@@ -110,6 +114,7 @@ You could have instead sent an HTTP GET request to the http://localhost:7071/api
110
114
111
115
After you've verified that the function runs correctly on your local computer, it's time to use Visual Studio Code to publish the project directly to Azure.
112
116
</details>
117
+
<br>
113
118
114
119
<details>
115
120
<summary>:exclamation: Sign into Azure</summary>
@@ -125,14 +130,11 @@ If you're already signed in, go to the next section.
125
130
2. When prompted in the browser, choose your Azure account and sign in using your Azure account credentials.
126
131
3. After you've successfully signed in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the Side bar.
127
132
</details>
133
+
<br>
128
134
129
-
### Use the function
130
-
131
-
Let's try triggering this function! Click on the "Get function URL" button and copy the function url, then go ahead and paste it into a new tab. You will be able to see this in the log in your Azure portal, every time your trigger the function.
132
-
133
-

135
+
### Understand the Code
134
136
135
-
First let's try to understand the code:
137
+
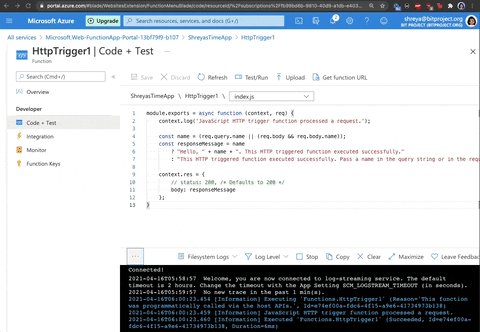
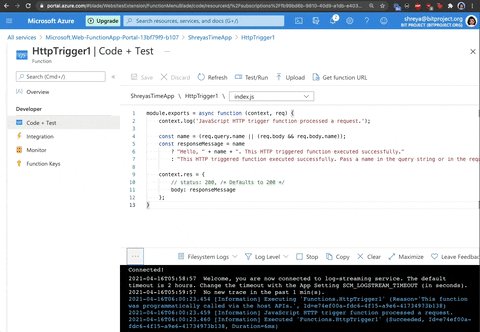
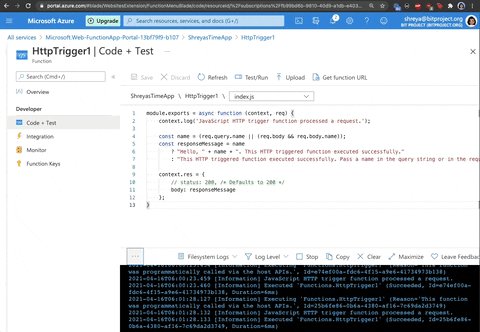
Open index.js and check out the code. It should look almost exactly like this:
The context.log statement at the top of the function is there to indicate to the developer (you) anytime a trigger has been made. Next, we have a constant variable called name that can be passed in through the query parameters (the Input section when you click "Test & Run").
154
-
155
-
Below this, we have a "conditional ternary operator" which allows us to make a simple conditional statement (if something is true, do this, else/otherwise do that) efficiently.
156
-
157
-
```javascript
158
-
159
-
//condition: if name exists
160
-
name
161
-
//? is chosen if the condition evaluates to true
162
-
?"Hello, "+ name +". This HTTP triggered function executed successfully."
163
-
//: is chosen if the condition evaluates to false
164
-
:"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
165
-
166
-
```
167
-
168
-
In this case, we have additionally assigned the results of that conditional ternary statement to another variable called `responseMessage` so that we can return the result of the Azure Function using `context.res`.
169
-
170
-
Once you have made sure that the function is saved, let's try running it again but now with new query parameters. In the variable definition of `name` we enable the function get the value of `name` in two ways. Let's test it out:
171
-
1. In the input, create a new Query parameter with the Name "name" and your name for the Value.
3. Next, let's try to use the body to change the name. In the input body, change "Azure" to another name (a different name) in double quotes and run the function. You should notice that the output still contains the first name you provided. Check out the code and see if you can figure out why this is.
180
-
181
-
<details>
182
-
<summary>:question: Why does the function output prioritize the Query parameter over the body parameter?</summary>
183
-
</br>
155
+
Let's go line by line:
156
+
- Start of function definition: `module.exports = async function`
157
+
- Print comment in Azure Console anytime the function is triggered: `context.log()`
158
+
- Get parameter from request body (in sample.dat file): `const name`
159
+
- Conditional (ternary) operator to print message if parameter exists (else print error message):
160
+
```javascript
161
+
//condition: if name exists
162
+
name
163
+
//? is chosen if the condition evaluates to true
164
+
?"Hello, "+ name +". This HTTP triggered function executed successfully."
165
+
//: is chosen if the condition evaluates to false
166
+
:"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
167
+
```
168
+
169
+
- We have additionally assigned the results of that conditional ternary statement to another variable called `responseMessage` so that we can return the result of the Azure Function using `context.res`
In the name variable definition you will see that or || operator. This indicates that the value of name can either be `req.query.name` or `req.body && req.body.name`. Because of the order of the options, it will take the first value if the first value exists. Thus, if we want to use the body, we will need to remove the name parameter from the query.
190
-
<br><br/>
191
-
</details>
192
-
193
-
4. In the Input, remove the name query parameter and try running the function again.
Try editing this function on your own! *(Don't forget to save when you make changes!)*
198
-
199
-
200
-
<br><br/>
201
-
</details>
173
+
Let's try triggering this function! Locate this function on the [Azure portal](portal.azure.com) and get the function url, then go ahead and paste it into a new tab. You will be able to see this in the log in your Azure portal, every time your trigger the function.
202
174
203
175
*One more tip: don’t forget to save! Rewriting code can be challenging and extremely frustrating, so save yourself the trouble!*
204
176
205
-
## Request Parameters
177
+
### Creating a Request Parameters
206
178
207
179
Request parameters are a way for an HTTP request to take in information! They are pretty much identical in purpose to why you would want a parameter for a function in a coding language. In this instance, we will need a parameter for the password.
208
180
209
-
### 3: Creating a request parameter
210
181
Look at the code for a basic HTTP Function:
211
182
212
183
```javascript
@@ -244,7 +215,7 @@ Go to the function trigger you are working on, and find this button above the co
244
215
</details>
245
216
246
217
247
-
*Note: Every time you make a new commit to `week1`, we will check your function by making a request.*
218
+
*Note: Every time you make a new commit to `hackervoice`, we will check your function by making a request.*
248
219
249
220
<details>
250
221
<summary>:exclamation: How do I add a respository secret?</summary>
-[ ]***1:*** Add on to the HTTP Trigger in the previous issue to check if the user’s parameter input of “password” equals `letmein`. If it does, output "Access granted."
15
15
-[ ]***2:*** If it doesn’t equal the correct password, the function should output “Access denied.”
16
-
-[ ] 🚀 Commit the update function's code in a file named `HackerVoice/index.js` to the root of the `week1` branch!
16
+
-[ ] 🚀 Commit the update function's code in a file named `HackerVoice/index.js` to the root of the `hackervoice` branch!hackervoice
17
17
18
18
:exclamation: Make sure you follow the *exact* response we provided. `Access denied.` and `Access granted.`
0 commit comments