テキスト
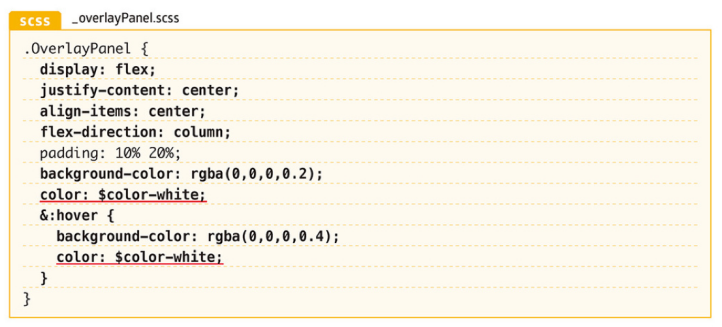
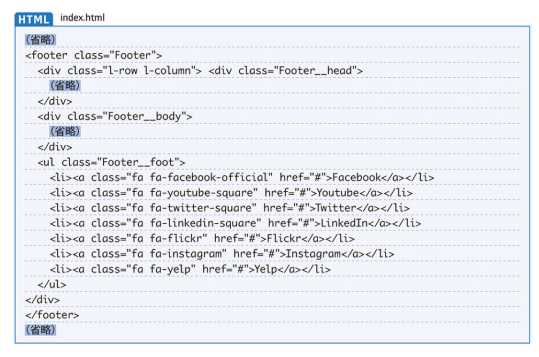
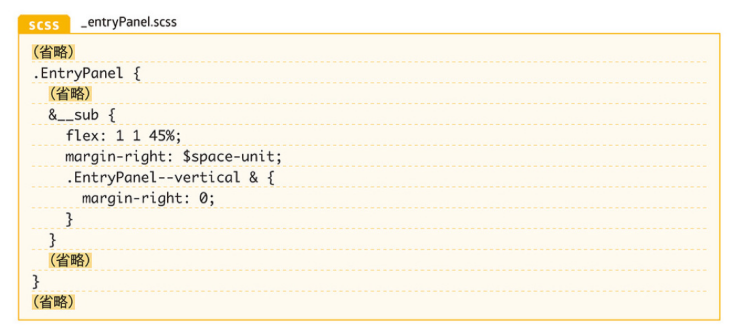
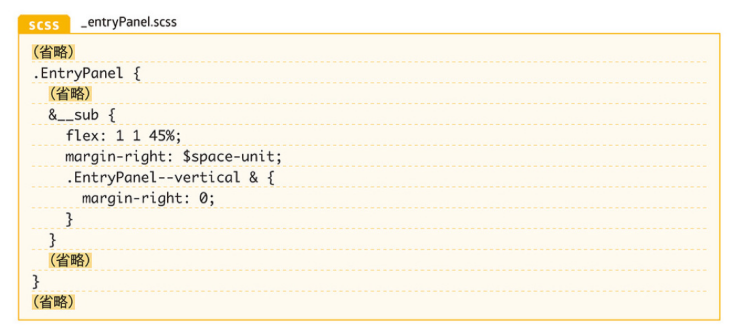
+ + + +``` + + +#### P30 2行目 +##### 誤 +ブラウザでindex.htmlを開いてください。 + +##### 正 +ブラウザでtest.htmlを開いてください。 + + +#### P156 下部scss +##### 誤 + + + +##### 正 + +```scss +.OverlayPanel { + display: flex; + justify-content: center; + align-items: center; + flex-direction: column; + width: 100%; //widthが必要です。 + padding: 10% 20%; + background-color: rgba(0,0,0,.2); + color: $color-white; + &:hover { + color: $color-white; + background-color: rgba(0,0,0,.4); + } +} + + +``` + #### P192 上部HTML ##### 誤  - ##### 正 ```html @@ -36,3 +140,51 @@ (省略) ``` + + +#### P221 中部scss +sassでコンパイルすると10pxとなりどちらも同じ値になりますが、P117ページとの整合上、以下は10pxと直接が適切です。 + +##### 誤 + + +##### 正 +```scss +(省略) +.EntryPanel { + (省略) + &__body { + margin-top: 10px; //10pxが正しいです。 + font-size: 14px; + @include mq-sp { + font-size: 12px; + } + } +} +(省略) +``` + +#### P250 上部scss +sassでコンパイルすると20pxとなりどちらも同じ値になりますが、P117ページとの整合上、以下は20pxと直接が適切です。 + +##### 誤 + + + +##### 正 +```scss +(省略) +.EntryPanel { + (省略) + &__sub { + flex: 1 1 45%; + margin-right: 20px; + .EntryPanel--vertical & { + margin-right: 0; + } + } +(省略) +} +(省略) + +``` diff --git a/downloadFile/samples/chapter7/src/scss/components/_entryPanel.scss b/downloadFile/samples/chapter7/src/scss/components/_entryPanel.scss index 2d34687..b14d337 100644 --- a/downloadFile/samples/chapter7/src/scss/components/_entryPanel.scss +++ b/downloadFile/samples/chapter7/src/scss/components/_entryPanel.scss @@ -13,7 +13,7 @@ } &__sub { flex: 1 1 45%; - margin-right: $space-unit; + margin-right: 20px; .EntryPanel--vertical & { margin-right: 0; } diff --git a/downloadFile/site/test.html b/downloadFile/site/test.html index 0115443..157196f 100644 --- a/downloadFile/site/test.html +++ b/downloadFile/site/test.html @@ -2,10 +2,10 @@ - +テキスト