-
Notifications
You must be signed in to change notification settings - Fork 81
JSCITY
(updated version, with 20 new systems)
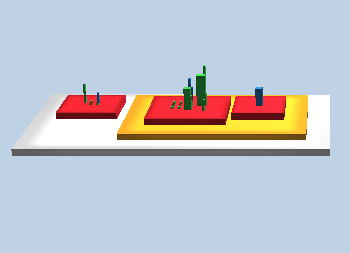
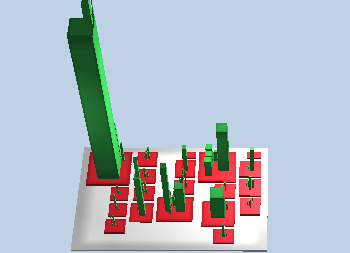
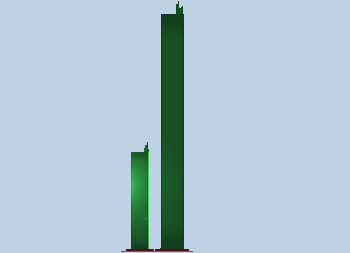
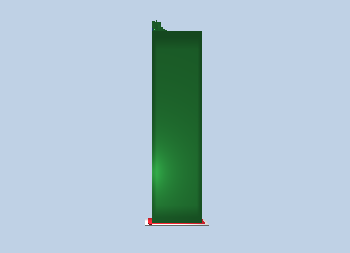
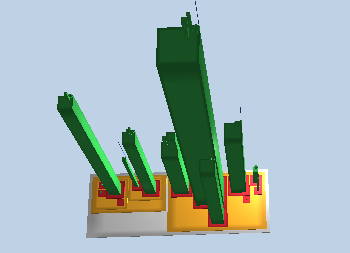
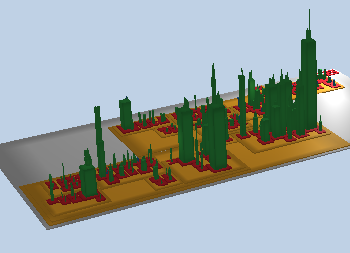
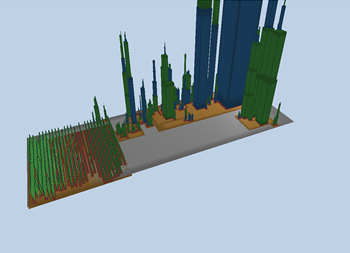
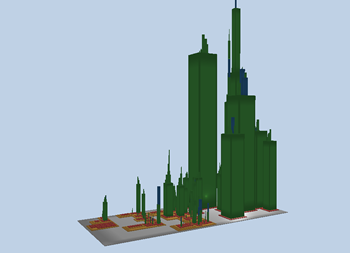
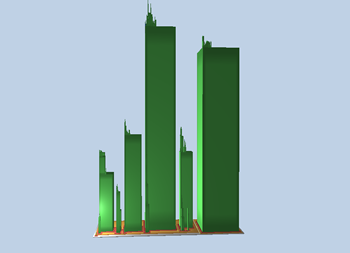
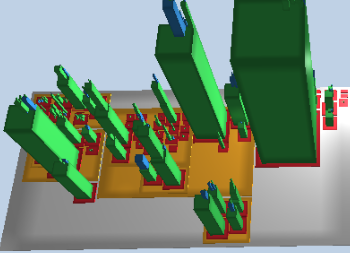
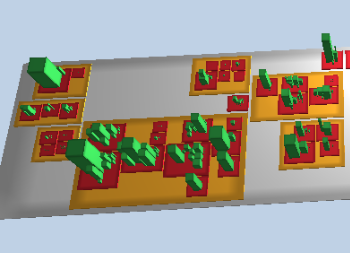
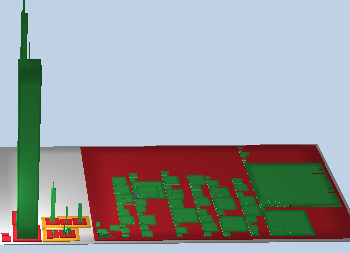
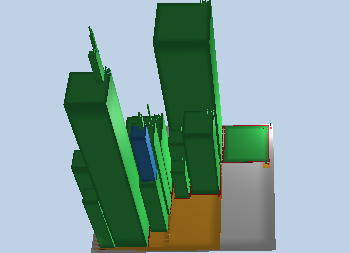
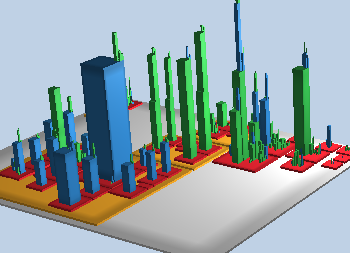
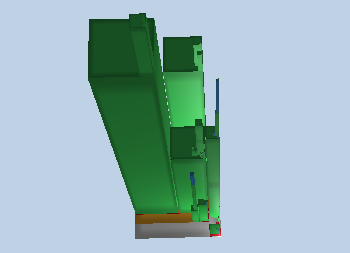
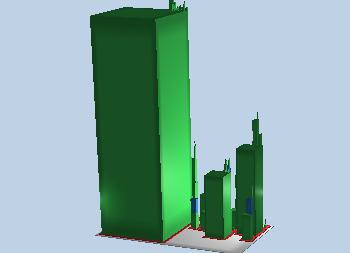
JSCity is an implementation of the Code City metaphor for visualizing source code. JSCity represents a JavaScript program as a city, as follows:
- Folders are districts and files are sub-districts
- Functions are buildings; inner functions are represented as buildings on the top of their nested function/building.
The Number of Lines of Source Code (LOC) represents the height of the buildings; the Number of Variables (NOV) in a function correlates to the building's base size. Blue buildings are named functions; green buildings are anonymous functions.
JSCity source code is publicly available here (including instructions for generating cities for your own system).
JSCity is an outcome of research conducted in the Applied Software Engineering Research Group, at Federal University of Minas Gerais, Brazil.
See and navigate by a list of cities for 60 popular JavaScript software (just click in the images to start the visualization).
<tr valign="top">
<td width="25%" align="center">gulp<br><a href=http://aserg-ufmg.github.io/JSCity/?id=21 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/gulp.png></a></td>
<td width="25%" align="center">isomer <br><a href=http://aserg-ufmg.github.io/JSCity/?id=27 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/isomer.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">impressjs<br><a href=http://aserg-ufmg.github.io/JSCity/?id=23 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/impressjs.png></a></td>
<td width="25%" align="center">deckjs<br><a href=http://aserg-ufmg.github.io/JSCity/?id=12 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/deckjs.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">soket.io<br><a href=http://aserg-ufmg.github.io/JSCity/?id=55 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/soket.io.png></a></td>
<td width="25%" align="center">mustache<br><a href=http://aserg-ufmg.github.io/JSCity/?id=40 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/mustache.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">parallax <br><a href=http://aserg-ufmg.github.io/JSCity/?id=41 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/parallax.png></a></td>
<td width="25%" align="center">respond<br><a href=http://aserg-ufmg.github.io/JSCity/?id=48 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/respond.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">reveal<br><a href=http://aserg-ufmg.github.io/JSCity/?id=49 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/reveal.png></a></td>
<td width="25%" align="center">slick<br><a href=http://aserg-ufmg.github.io/JSCity/?id=53 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/slick.png></a></td>
</tr>
cappuccino [new]
|
florajs
|
dexter
|
move [new]
|
mootools
|
tween [new]
|
<tr valign="top">
<td width="25%" align="center">bower <br><a href=http://aserg-ufmg.github.io/JSCity/?id=7 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/bower.png></a></td>
<td width="25%" align="center">bootstrap<br><a href=http://aserg-ufmg.github.io/JSCity/?id=6 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/bootstrap.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">crafty [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=11 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/crafty.png></a></td>
<td width="25%" align="center">chart<br><a href=http://aserg-ufmg.github.io/JSCity/?id=9 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/chart.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">dust [new] <br><a href=http://aserg-ufmg.github.io/JSCity/?id=14 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/dust.png></a></td>
<td width="25%" align="center">backbone [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=5 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/backbone.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">ember [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=75 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/ember.png></a></td>
<td width="25%" align="center">express<br><a href=http://aserg-ufmg.github.io/JSCity/?id=17 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/express.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">ghost<br><a href=http://aserg-ufmg.github.io/JSCity/?id=19 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/ghost.png></a></td>
<td width="25%" align="center">grunt<br><a href=http://aserg-ufmg.github.io/JSCity/?id=20 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/grunt.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">intern [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=24 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/intern.png></a></td>
<td width="25%" align="center">ionic<br><a href=http://aserg-ufmg.github.io/JSCity/?id=25 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/ionic.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">istanbul<br><a href=http://aserg-ufmg.github.io/JSCity/?id=26 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/istanbul.png></a></td>
<td width="25%" align="center">js-git [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=31 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/js-git.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">jade<br><a href=http://aserg-ufmg.github.io/JSCity/?id=45 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/pug.png></a></td>
<td width="25%" align="center">jasmine<br><a href=http://aserg-ufmg.github.io/JSCity/?id=28 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/jasmine.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">leaflet <br><a href=http://aserg-ufmg.github.io/JSCity/?id=33 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/leaflet.png></a></td>
<td width="25%" align="center">less<br><a href=http://aserg-ufmg.github.io/JSCity/?id=34 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/less.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">meteor [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=36 target="_blank"><img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/meteor.png></a></td>
<td width="25%" align="center">modernizr<br><a href=http://aserg-ufmg.github.io/JSCity/?id=37 target="_blank"><img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/modernizr.png></a></td>
<tr valign="top">
<td width="25%" align="center">pdfjs<br><a href=http://aserg-ufmg.github.io/JSCity/?id=42 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/pdfjs.png></a></td>
<td width="25%" align="center">pixi<br><a href=http://aserg-ufmg.github.io/JSCity/?id=44 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/pixi.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">react <br><a href=http://aserg-ufmg.github.io/JSCity/?id=47 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/react.png></a></td>
<td width="25%" align="center">select2<br><a href=http://aserg-ufmg.github.io/JSCity/?id=51 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/select2.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">semanticui<br><a href=http://aserg-ufmg.github.io/JSCity/?id=52 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/semanticui.png></a></td>
<td width="25%" align="center">paper<br><a href=http://aserg-ufmg.github.io/JSCity/?id=63 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/paper.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">EaselJs [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=15 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/easelJs.png></a></td>
<td width="25%" align="center">karma [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=32 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/karma.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">phase<br><a href=http://aserg-ufmg.github.io/JSCity/?id=43 target="_blank"><img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/phase.png></a></td>
<td width="25%" align="center">quintus [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=46 target="_blank"><img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/quintus.png></a></td>
</tr>
<tr valign="top">
<td width="25%" align="center">riot [new]<br><a href=http://aserg-ufmg.github.io/JSCity/?id=50 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/riot.png></a></td>
<td width="25%" align="center">snap [new] <br><a href=http://aserg-ufmg.github.io/JSCity/?id=54 target="_blank">
<img width="250" src=https://raw.githubusercontent.com/aserg-ufmg/JSCity/gh-pages/cities/snap.png></a></td>
</tr>
algorithmsjs
|
angularjs
|
jquery
|
jqueryfileupload |
knockout [new]
|
rot [new] 
|
clumsybird
|
underscore [new]
|
mocha [new]
|
textillate [new]
|
velocity [new]
|
zepto [new]
|