This toolkit extension for Visual Studio Code provides several utilities for developing Adobe scripts & extensions and working with After Effects expressions.
If you find it useful and want to support me, you can do it here.
Pack your script into a single file, with the following options:
- script obfuscation (see JS Obfuscation)
- script JSXBIN encoding (see JSXBIN Encoding)
- script header (script name, description, version, build date, license, author, author webpage)
Check the extension's settings (adobeDevUtils.build) for more.
This feature does not replace a proper building tool such as gulp, grunt etc. It's just a quick way of delivering your scripts.
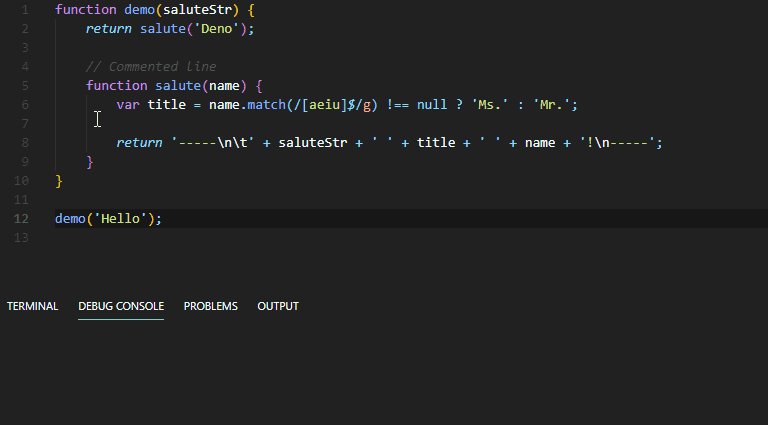
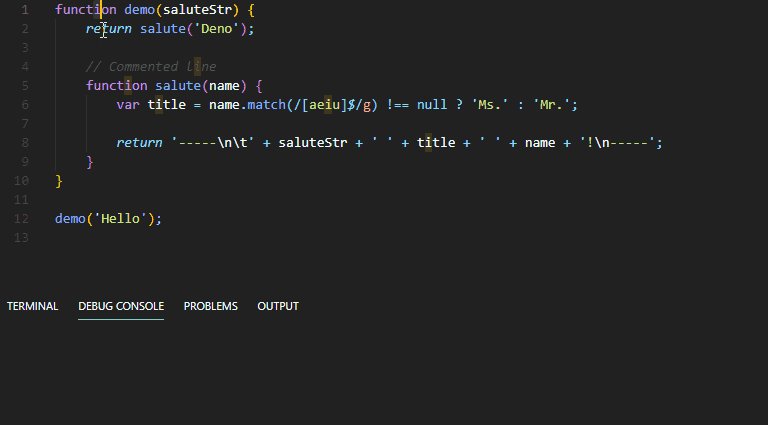
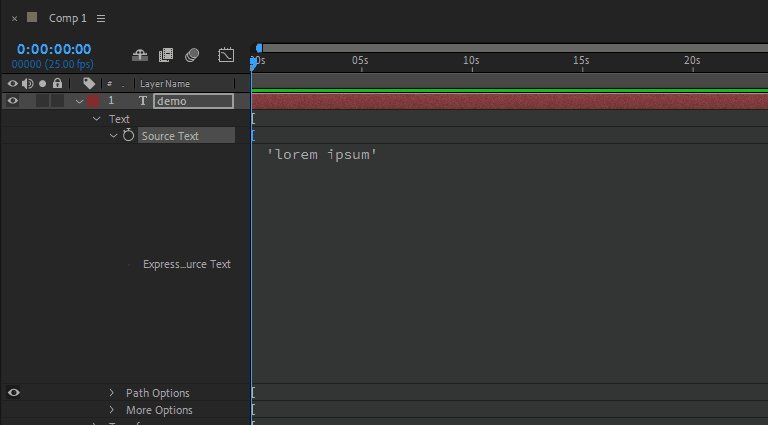
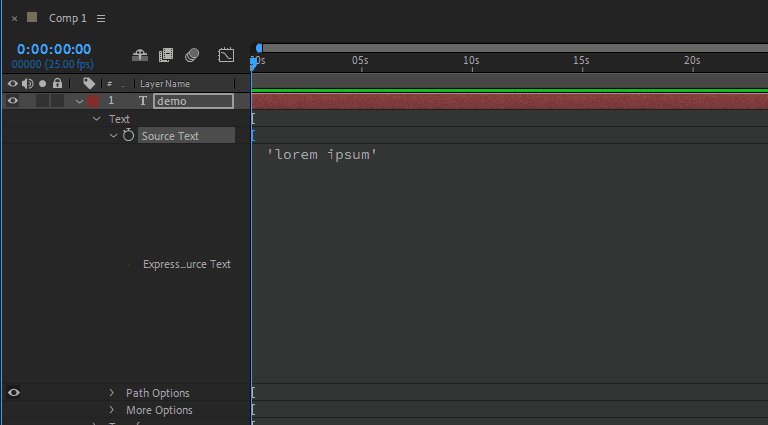
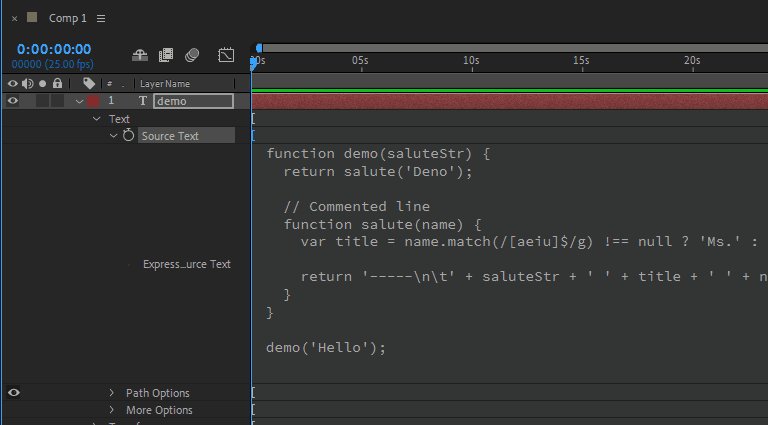
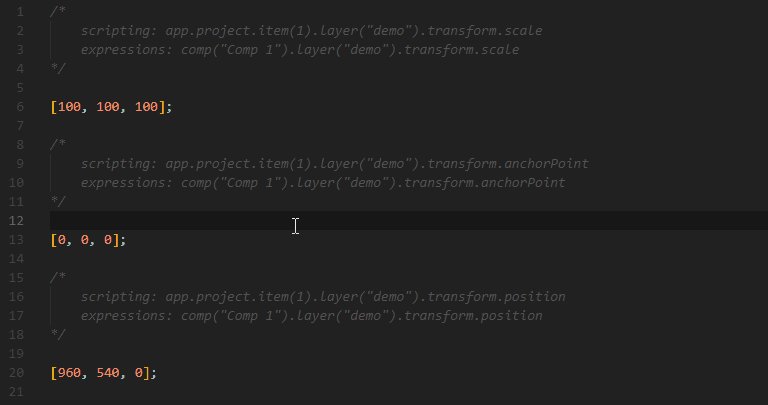
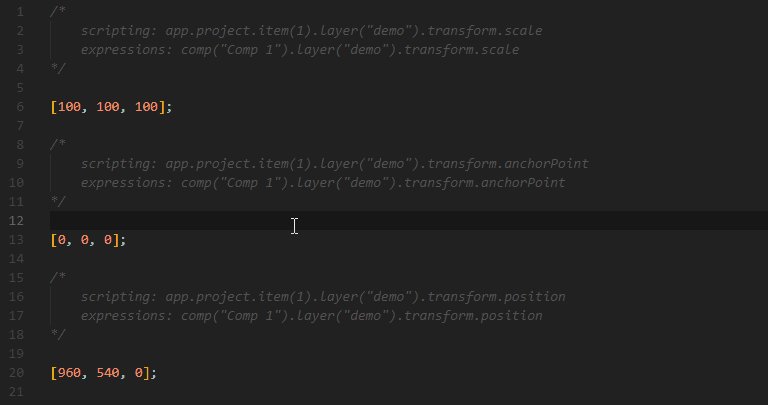
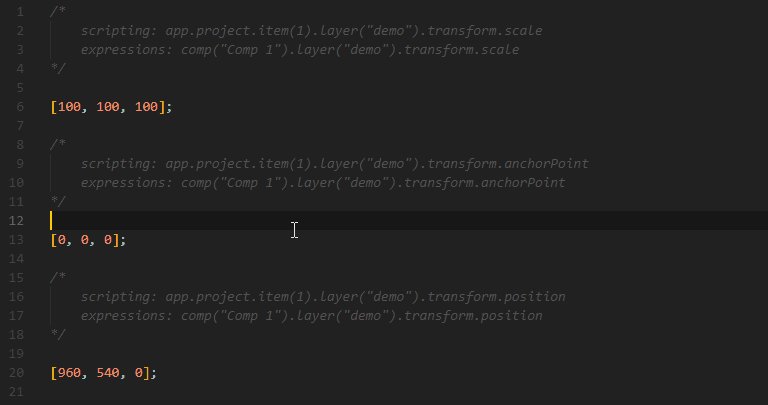
Send and receive After Effects expressions to / from the selected properties.
From VS Code
To After Effects
- In After Effects, select the properties on which you want to apply the expression.
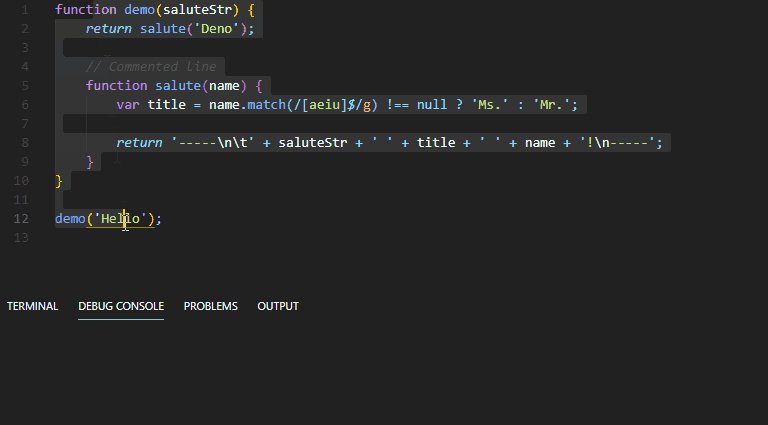
- In VS Code, select the JS lines you want to apply as an
AE expression(the entire lines will be selected automatically); if no code is selected the entire document will be sent to After Effects. - Then do one of the following:
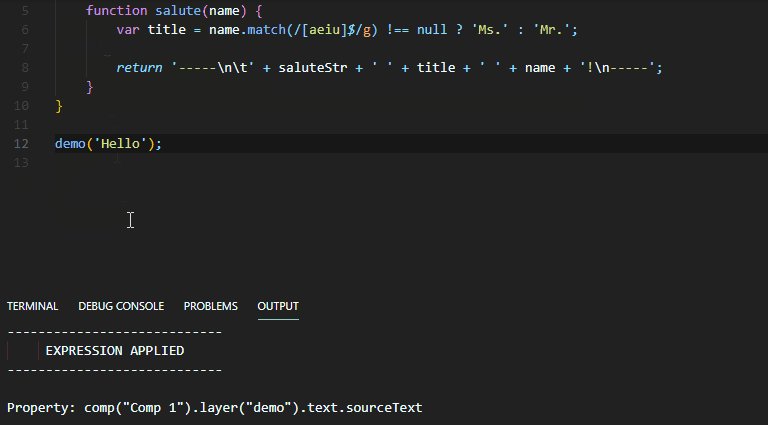
- Press
Alt + E. - Right-click and choose
Adobe Dev Utils: Send AE expression.
- Press
- In Windows: make sure the After Effects installation path is correctly set-up in the extension's settings
adobeDevUtils.ae.expression.aePath.
- In After Effects, select the properties having the expressions you want to send to VS Code.
- In VS Code do one of the following:
- Press
Alt + I. - Right-click and choose
Adobe Dev Utils: Receive AE expressions.
- Press
- In Windows: make sure the After Effects installation path is correctly set-up in the extension's settings
adobeDevUtils.ae.expression.aePath.
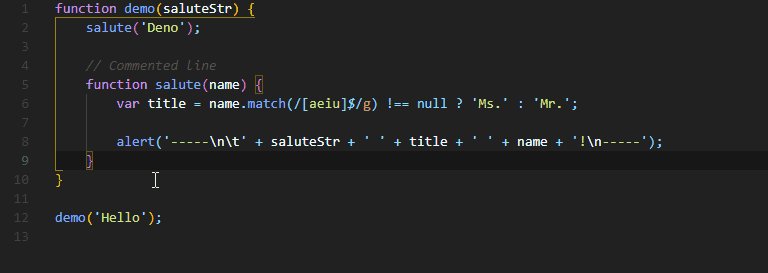
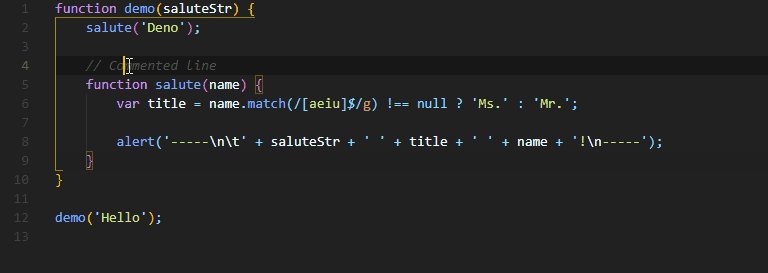
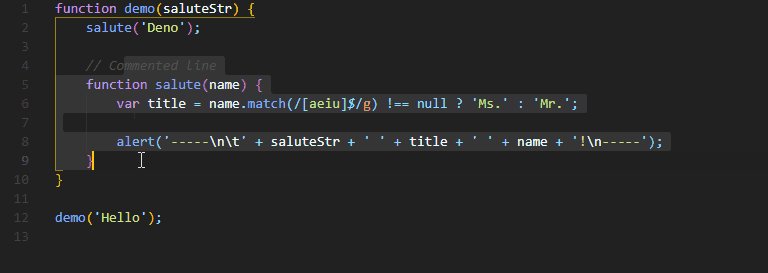
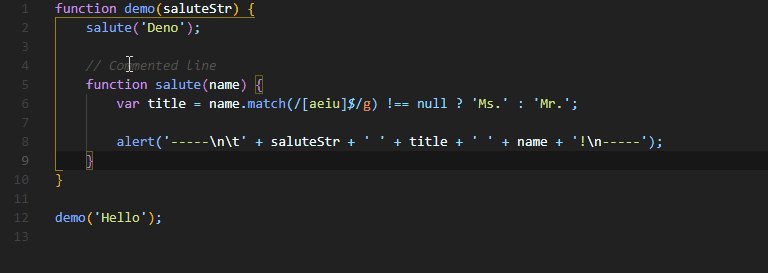
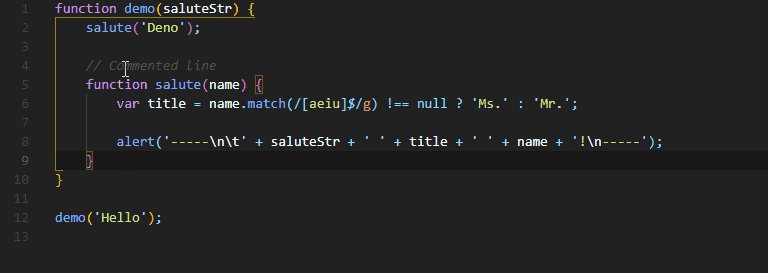
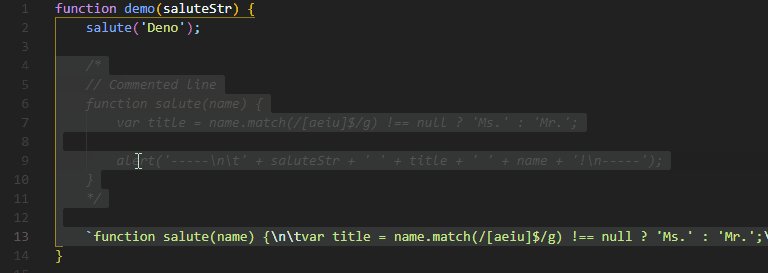
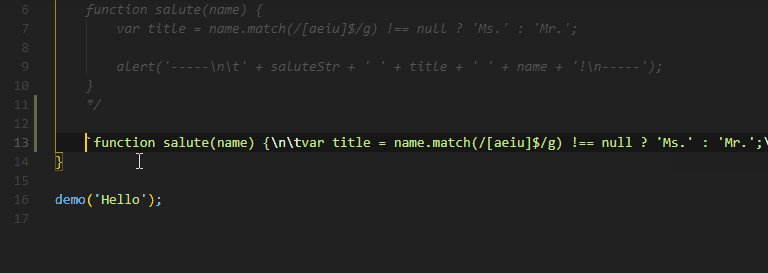
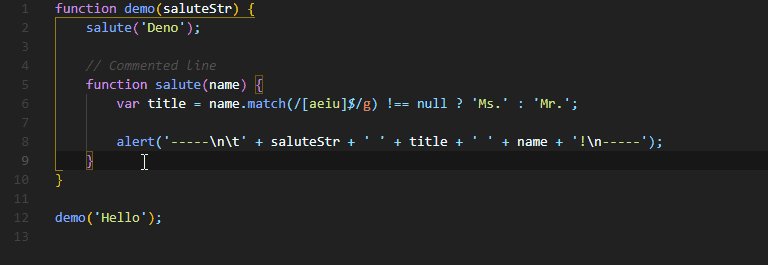
Converts the selected lines to JS string (single-line / concatenated / multi-line).
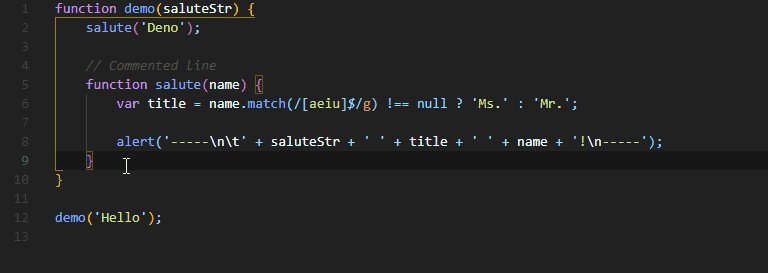
Single-line
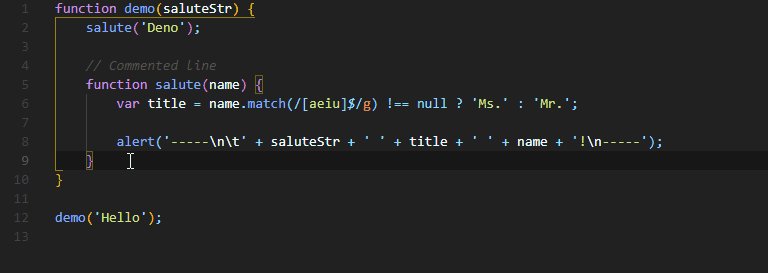
Concatenated
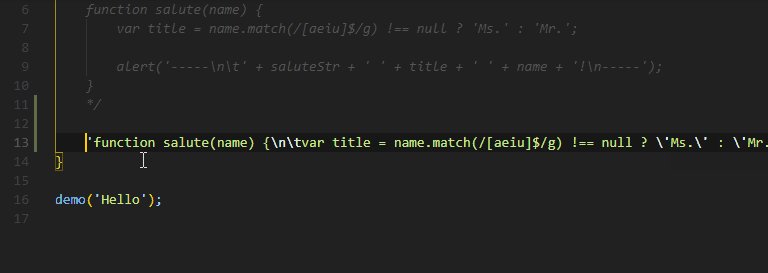
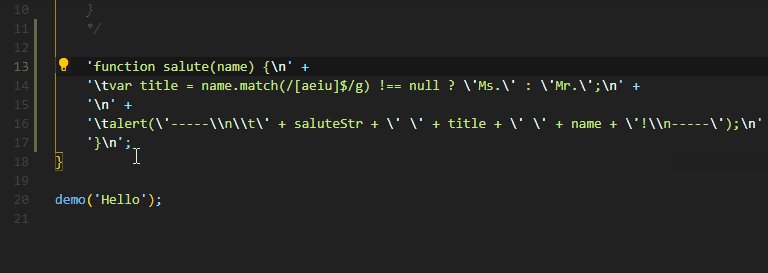
Template literal
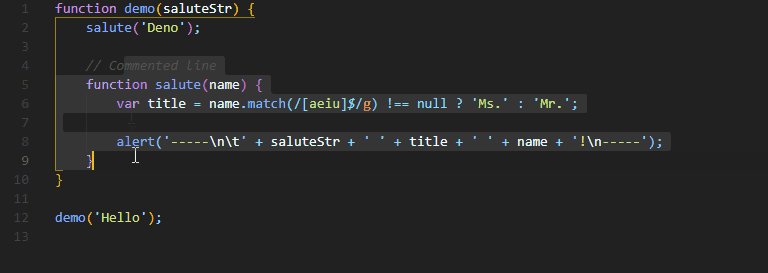
- Make a selection (the entire lines will be selected automatically).
- Then do one of the following:
- Press
Alt + D. - Right-click and select
Adobe Dev Utils: JS selection to String.
- Press
- If
adobeDevUtils.jsToString.string.stringStyleis set toconcatenated / multi-lineandadobeDevUtils.jsToString.string.quotesStyleis set astemplate literal, the extension will generate a multi-line template literal. - Check the extension's settings for other options.
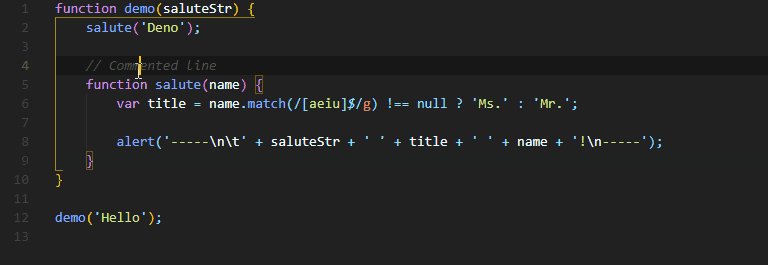
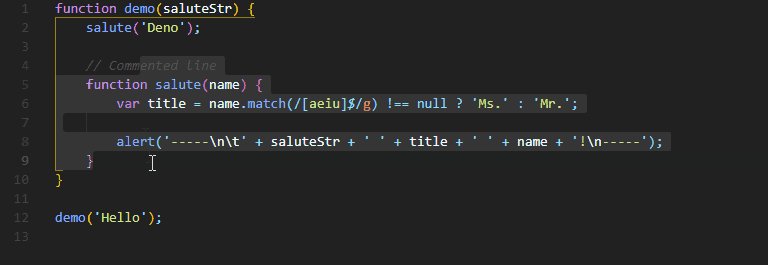
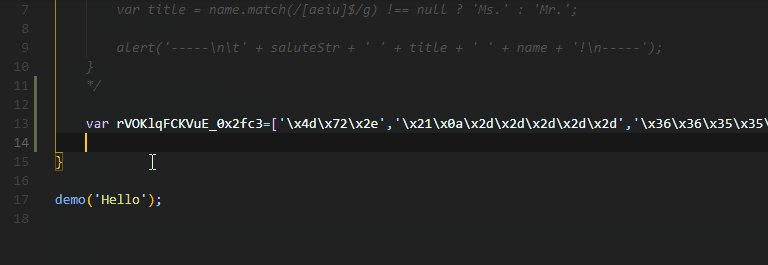
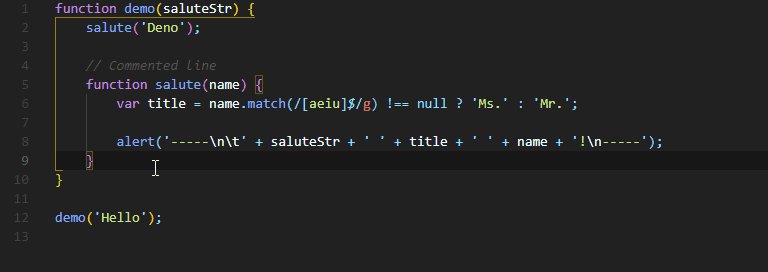
Obfuscate and protect the selected JS lines. Uses javascript-obfuscator.
- Make a selection (the entire lines will be selected automatically).
- Then do one of the following:
- Press
Shift + Alt + D. - Right-click and select
Adobe Dev Utils: obfuscate JS selection.
- Press
- Check the extension's settings to modify the obfuscator's options.
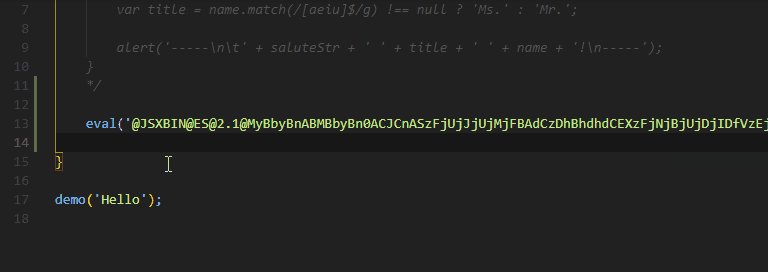
Encodes the selected JSX lines to JSXBIN. it uses the @esdebug module from ExtendScript Debugger.
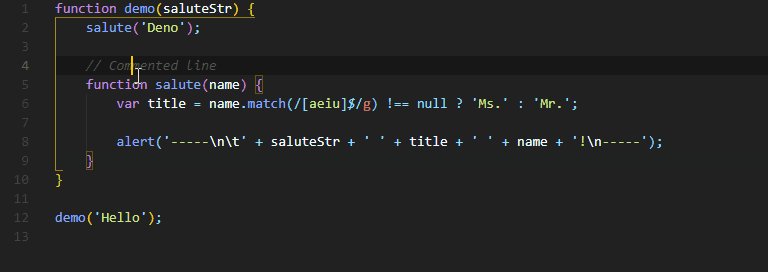
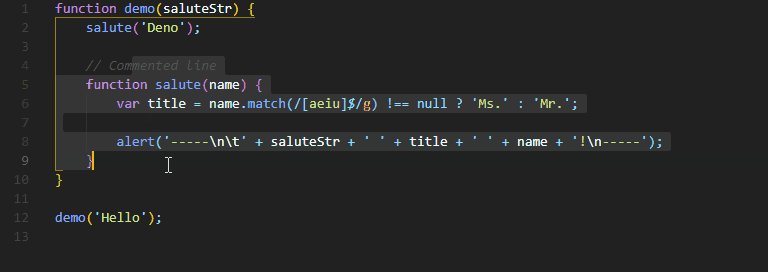
- Make a selection (the entire lines will be selected automatically).
- Then do one of the following:
- Press
Ctrl + Shift + Alt + Eon Windows orCmd + Shift + Alt + Eon Mac. - Right-click and select
Adobe Dev Utils: encode JS selection to JSXBIN.
- Press
- Check the extension's settings.
- The JS lines can be obfuscated first before they are encoded to JSXBIN by doing one of the following:
- Press
Ctrl + Shift + Tabon Windows orCmd + Shift + Tabon Mac. - Right-click and select
Adobe Dev Utils: obfuscate + encode JS selection to JSXBIN.
- Press
- Escape (shortcut
Alt + H) - Unescape (shortcut
Alt + U)
- From VS Code
- Open Extensions and type
adobe-dev-utils. - Click
Installand reload window.
- Open Extensions and type
- From GitHub
- Download the repository and unzip the package.
- Copy
VS-Code-Adobe-Development-Utils-masterto/Users/YOURUSER/.vscode/extensionsfolder. - Run
npm install. - Reload VS Code.