diff --git a/algorithms/intro-to-algorithms.md b/algorithms/intro-to-algorithms.md
index 9bed5d62d..029249a0b 100644
--- a/algorithms/intro-to-algorithms.md
+++ b/algorithms/intro-to-algorithms.md
@@ -26,13 +26,13 @@ Recommended:
Let's say the zombie apocalypse happens and you have to get to the coast because there's a boat that's waiting to take you away to safety, but only if you drive a car full of supplies to them. You didn't think they would let you on the boat for free, did you? But there's a problem: strange city and no google maps. So what do you do? At every intersection, you turn toward whichever road leads west. If you're heading west and the road curves to the right too far, you just turn left at the next intersection. If that road curves to the left too far, you turn right. This is an algorithm, and algorithms like this might save your life.
-Barring that, you'll need to know algorithms because designing the wrong one will probably mean your code will be slow crazy. They're also commonly referenced in engineering job interviews, and if you don't pass that then you won't get the job. If you're comfortable with both of these, you can skip this course.
+Barring that, you'll need to know algorithms because designing the wrong one will probably mean your code will be crazy slow. They're also commonly referenced in engineering job interviews, and if you don't pass that then you won't get the job. If you're comfortable with both of these, you can skip this course.
-**Which companies use algorithms?**
-The top most companies using algorithms are:
+**Which companies use algorithms?**
+A couple top companies using algorithms:
-- [Siri](http://www.tilr.com/blog/5-algorithm-technologies-you-use-everyday/)
-- [Netflix](http://www.tilr.com/blog/5-algorithm-technologies-you-use-everyday/).
+- [Siri](https://skywell.software/blog/how-does-siri-work-technology-and-algorithm/)
+- [Netflix](https://revoseek.com/technology/netflix-algorithm/)
### Objectives
diff --git a/api/apis-and-json.md b/api/apis-and-json.md
index 29a64ee22..ceffb8f60 100644
--- a/api/apis-and-json.md
+++ b/api/apis-and-json.md
@@ -147,7 +147,7 @@ Spend 5-10 minutes playing with the 'parameters' section of this website, and se
### Challenge/Check for Understanding
**Activity #1**
-Select an API from these lists of public APIs: [https://github.com/abhishekbanthia/Public-APIs](https://github.com/abhishekbanthia/Public-APIs) and [https://github.com/toddmotto/public-apis](https://github.com/toddmotto/public-apis). Get API keys as needed.
+Select an API from these lists of public APIs: [https://github.com/n0shake/Public-APIs](https://github.com/n0shake/Public-APIs) and [https://github.com/public-apis/public-apis](https://github.com/public-apis/public-apis). Get API keys as needed.
**Activity #2**
Read the docs for the API selected and craft a request function or request URL. Many docs will provide some request body examples or example URLs to modify. You can also try the simple fetch method at the beginning of 'Guided Practice'.
diff --git a/api/twilio-api.md b/api/twilio-api.md
index 742d31493..3efba15ca 100644
--- a/api/twilio-api.md
+++ b/api/twilio-api.md
@@ -33,7 +33,7 @@ Twilio is used at many companies to send text messages, and learning Twilio will
### Materials
-- [TwilioQuest](https://www.twilio.com/quest/welcome)
+- [TwilioQuest](https://www.twilio.com/quest)
- [TwilioQuest Tutorial Video (14min watch)](https://www.youtube.com/watch?v=ZzAEAfYw2xc)
### Lesson
@@ -80,7 +80,7 @@ Work through the TwilioQuest "Getting Started" mission (5 objectives/exercises).
### Challenge
-On the Missions page (https://www.twilio.com/quest/missions) users can choose from additional mission topics such as Programmable SMS, Programmable Voice, Programmable Video, Lookup, SMS for Field Organizers, Messaging at Scale, Two Factor Authentication (2FA), or contribute to Open Source projects on GitHub. Users can also find in person events to participate in!
+On the Missions page (https://www.twilio.com/quest#missions) users can choose from additional mission topics such as Programmable SMS, Programmable Voice, Programmable Video, Lookup, SMS for Field Organizers, Messaging at Scale, Two Factor Authentication (2FA), or contribute to Open Source projects on GitHub. Users can also find in person events to participate in!
### Check for Understanding
diff --git a/career/interviewing/negotiating.md b/career/interviewing/negotiating.md
index e0aa13e09..9401e6767 100644
--- a/career/interviewing/negotiating.md
+++ b/career/interviewing/negotiating.md
@@ -77,6 +77,6 @@ Form small groups and discuss the following questions:
- Videos - [1 hr: Exactly what to say when recruiters ask you to name the first number… and other negotiation word-for-words](http://blog.interviewing.io/exactly-what-to-say-when-recruiters-ask-you-to-name-the-first-number/) - [Udacity/Michelle Lai: Negotiating your Engineering Offers (1 hour webinar)](https://youtu.be/jOBbb1ly4vo) - [How to Start A Job Offer Negotiation WITHOUT LOSING MONEY - 5 Steps!](https://youtu.be/HrLfOBoAhu0) - [Salary Negotiation: How to Ask When You Don't Have Leverage](https://youtu.be/OHgHX6ULELI) - [Top 3 Ways People Fail At Negotiation (and tips on how to fix them!)](https://youtu.be/WWc_xF18FTw)
- [Breaking Into Startups Podcast, Episode #81](https://breakingintostartups.com/melissa-hereford-how-to-win-in-salary-negotiations/)
-- Find Salary Information: - Triplebyte: https://triplebyte.com/software-engineer-salary - Glassdoor: https://www.glassdoor.com/index.htm - Paysa: https://www.paysa.com/ - 'Blind' app for iOS/Android: https://play.google.com/store/apps/details?id=com.teamblind.blind&hl=en_US
+- Find Salary Information: - [Triplebyte](https://triplebyte.com/software-engineer-salary) - [Glassdoor](https://www.glassdoor.com/index.htm) - [levels.fyi](https://www.levels.fyi/) - ['Blind' app for iOS/Android](https://play.google.com/store/apps/details?id=com.teamblind.blind&hl=en_US)
- Check out [The Open Guide to Equity Compensation](https://github.com/jlevy/og-equity-compensation)
- Julia Evans' [Questions you can ask about compensation](https://jvns.ca/blog/compensation-questions/)
diff --git a/career/resume-writing.md b/career/resume-writing.md
index d4564f6fb..f52147f91 100644
--- a/career/resume-writing.md
+++ b/career/resume-writing.md
@@ -50,7 +50,7 @@ Resumes are by no means your whole story as a candidate for a job, but they do t
- article:[Web Developer Resume: Sample & Complete Guide [+20 Examples]](https://zety.com/blog/web-developer-resume)
- article: [How to show tech skills on your resume](https://www.monster.com/career-advice/article/show-your-skills-on-your-it-resume)
- [Resume Writing Guide by JobScan](https://www.jobscan.co/resume-writing-guide)
-- [Action Words to use on your resume](http://career.opcd.wfu.edu/files/2011/05/Action-Verbs-for-Resumes.pdf)
+- [Action Words to use on your resume](https://prod.wp.cdn.aws.wfu.edu/sites/41/2019/11/OPCD_ActionVerbs.pdf)
- [(Resume Scanner Tool) Optimize your Resume with JobScan](https://www.jobscan.co/)
- [(10-min Article) Research: How Subtle Class Cues Can Backfire on Your Resume](https://hbr.org/2016/12/research-how-subtle-class-cues-can-backfire-on-your-resume).
@@ -77,7 +77,7 @@ Resumes are by no means your whole story as a candidate for a job, but they do t
6. Read this short article on [How to show tech skills on your resume
](https://www.monster.com/career-advice/article/show-your-skills-on-your-it-resume).
7. Read this 20-min [Resume Writing Guide by JobScan](https://www.jobscan.co/resume-writing-guide).
-8. Glance through [this list of Action Words](http://career.opcd.wfu.edu/files/2011/05/Action-Verbs-for-Resumes.pdf) and use them to replace any passive language in your resume. For example, replace "Was a scheduling manager at GAP" with "Improved the efficiency of employee scheduling at GAP by 50% over three months."
+8. Glance through [this list of Action Words](https://prod.wp.cdn.aws.wfu.edu/sites/41/2019/11/OPCD_ActionVerbs.pdf) and use them to replace any passive language in your resume. For example, replace "Was a scheduling manager at GAP" with "Improved the efficiency of employee scheduling at GAP by 50% over three months."
### Independent Practice
diff --git a/career/roles-in-tech/data-science.md b/career/roles-in-tech/data-science.md
index 0ac39c97a..8f08e78f9 100644
--- a/career/roles-in-tech/data-science.md
+++ b/career/roles-in-tech/data-science.md
@@ -48,7 +48,7 @@ A data scientist will:
### Materials
-- [Pandas (10 min read)](https://pandas.pydata.org/pandas-docs/stable/getting_started/10min.html)
+- [Pandas (10 min read)](https://pandas.pydata.org/docs/user_guide/10min.html)
- [Numpy (20 min video)](https://www.youtube.com/watch?v=8Mpc9ukltVA)
### Lesson
@@ -98,5 +98,5 @@ A data scientist will:
- [Python](../electives/python.md)
- [Pandas Complete (1 hour video)](https://www.youtube.com/watch?v=vmEHCJofslg)
-- [Amazing Resources](https://github.com/frontbench-open-source/Data-Science-Free)
+- [Amazing Resources](https://github.com/frontbenchHQ/Data-Science-Free)
- [Data School](https://www.dataschool.io/resources/)
diff --git a/career/roles-in-tech/product-manager.md b/career/roles-in-tech/product-manager.md
index f4adf5422..e5bad8a9c 100644
--- a/career/roles-in-tech/product-manager.md
+++ b/career/roles-in-tech/product-manager.md
@@ -97,6 +97,6 @@ Try this [Quiz](https://study.com/academy/practice/quiz-worksheet-what-is-produc
### Supplemental Materials
-- [Short Course](https://www.chalkstreet.com/product-management-tutorial-101/) — This is a complete course which gives a brief introduction on Product Management.
+- [Short Course](https://zapupp.com/product-management-101/) — This is a complete course which gives a brief introduction on Product Management.
- [Slides](https://www.slideshare.net/jysimon/01-pm101-howtocreateproductscustomerslovejysimonjul2014) — This are slides related to Product Management.
- [Qualities of PM](https://www.linkedin.com/pulse/20140410232440-137353-9-qualities-of-a-great-product-manager/) — Skills required to be a Product Manager are explained on this page.
diff --git a/electives/mobile-development.md b/electives/mobile-development.md
index 487fdde01..e8f3ec4e5 100644
--- a/electives/mobile-development.md
+++ b/electives/mobile-development.md
@@ -84,10 +84,10 @@ Work through this React Native tutorial:
**Android:**
-- [Google Docs: Android](https://developers.google.com/training/android/)
+- [Google Docs: Android](https://developer.android.com/courses)
- [TutorialsPoint: Android Lesson](https://www.tutorialspoint.com/android/)
- [Udacity Course from Google](https://www.udacity.com/grow-with-google)
-- [Android Developer Roadmap](https://github.com/MindorksOpenSource/android-developer-roadmap?source=post_page-----3038cf7f8c8d----------------------)
+- [Android Developer Roadmap](https://github.com/MindorksOpenSource/android-developer-roadmap)
### Check for Understanding
diff --git a/electives/mocha-testing.md b/electives/mocha-testing.md
index 759525c35..4470435fc 100644
--- a/electives/mocha-testing.md
+++ b/electives/mocha-testing.md
@@ -288,7 +288,7 @@ Do the [Mocha](https://github.com/mochajs/mocha/tree/master/test) and [Chai](htt
- Chai and Mocha blog post, [link](https://codeburst.io/javascript-unit-testing-using-mocha-and-chai-1d97d9f18e71)
- - Accompanied by this github repo of tests, [link](https://github.com/npatro/javascript-unit-testing-with-mocha)
+ - Accompanied by this github repo of tests, [Unit Test JS with Mocha](https://github.com/ncpatro/javascript-unit-testing-with-mocha)
- A quick and complete guide to Mocha testing" by Glad Chinda, [link](https://blog.logrocket.com/a-quick-and-complete-guide-to-mocha-testing-d0e0ea09f09d)
- Video series by "WebDevJourney"
diff --git a/git/git-version-control.md b/git/git-version-control.md
index 5e8f15933..2c8f8d2ec 100644
--- a/git/git-version-control.md
+++ b/git/git-version-control.md
@@ -35,7 +35,7 @@ _Imagine you are coloring on a flower coloring book. You colored in green for al
#### Which companies use Git?
- Mostly large enterprise companies like Google, Amazon, Mozilla, and Facebook.
-- [Here is the GitHub page of a Mozilla project](https://github.com/mozilla/diversity). **Note how:**
+- [Here is the GitHub page of a Mozilla project](https://github.com/mozilla/inclusion). **Note how:**
- It shows different versions of the code at different times(2 years ago, 4 months ago, etc).
- It shows the project contributors(24 contributors).
- It also shows who contributed last ("Latest Commit").
@@ -171,7 +171,7 @@ be)
- [Interactive Git course](https://try.github.io)
- [Single page cheatsheet](http://rogerdudler.github.io/git-guide/)
-- [Introduction to Git Concepts (10 min read + diagram)](https://www.intertech.com/Blog/introduction-to-git-concepts/)
+- [Introduction to Git Concepts (FreeCodeCamp)](https://www.freecodecamp.org/news/what-is-git-and-how-to-use-it-c341b049ae61/)
- [Atlassian](https://www.atlassian.com/git/tutorials)
- [Git's own site](https://git-scm.com/)
- [Understanding Git Conceptually](https://www.sbf5.com/~cduan/technical/git/)
diff --git a/git/github-collaboration.md b/git/github-collaboration.md
index 5b9508db1..861801f33 100644
--- a/git/github-collaboration.md
+++ b/git/github-collaboration.md
@@ -62,7 +62,7 @@ In 2020, Techtonica/curriculum renamed its default branch from `master` to `main
### Things to Remember
-- If you mess up, you can usually undo what you just did. https://github.com/blog/2019-how-to-undo-almost-anything-with-git
+- If you mess up, you can usually undo what you just did. https://github.blog/2015-06-08-how-to-undo-almost-anything-with-git/
- When working on a team project, NEVER push to the GitHub `main` branch directly. It's best to never commit directly to `main` as well.
- The best GitHub practices allow us to minimize chances for merge conflicts (this happens when multiple people worked on the same file).
- When you do get a merge conflict, multiple people should sit down and resolve this either on GitHub or in VS Code.
diff --git a/git/github-storage.md b/git/github-storage.md
index 8357d79b9..b1fb84ba8 100644
--- a/git/github-storage.md
+++ b/git/github-storage.md
@@ -45,7 +45,7 @@ GitHub is a widely-used code storage and code collaboration tool. In this lesson
1. [Art of README (30 minute read)](https://github.com/noffle/art-of-readme)
-1. [Use this README.md template to get started.](https://gist.github.com/PurpleBooth/109311bb0361f32d87a2)
+1. [Use this README.md template to get started.](https://gist.github.com/PurpleBooth/109311bb0361f32d87a2) (Sometimes it takes few reloads to get the page to load)
- At this point, if you don't have something for a topic like "Tests", just leave it out.
- Make sure to add a screenshot right after your project description if you have something visual coded up.
- If you're not sure how to add a photo to a markdown file, check out this [markdown cheatsheet](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet).
diff --git a/git/gitignore.md b/git/gitignore.md
index 5074a48e1..b9322ce48 100644
--- a/git/gitignore.md
+++ b/git/gitignore.md
@@ -35,7 +35,7 @@ Adding certain files to .gitignore will prevent staging and committing those fil
### Supplemental Materials
- [Ignoring files - GitHub](https://help.github.com/articles/ignoring-files/)
-- [Learning how to use gitignore - Medium](https://medium.com/@haydar_ai/learning-how-to-git-ignoring-files-and-folders-using-gitignore-177556afdbe3)
+- [Learning how to use gitignore - Medium](https://medium.com/@haydar_ai/learning-how-to-git-ignoring-files-and-folders-using-gitignore-4b6a1ec43ce1)
- [A collection of useful .gitignore templates - Visual Studio template](https://github.com/github/gitignore/blob/master/VisualStudio.gitignore)
- [A collection of useful .gitignore templates - NodeJS template](https://github.com/github/gitignore/blob/master/Node.gitignore)
diff --git a/networking-computing/intro-to-dns-ip.md b/networking-computing/intro-to-dns-ip.md
index 8df404f1f..4b701fd94 100644
--- a/networking-computing/intro-to-dns-ip.md
+++ b/networking-computing/intro-to-dns-ip.md
@@ -63,7 +63,7 @@ Understanding about DNS is important when it comes to IP address or URL of a web
- Done! Now that your computer has the IP address for www.abc.com, it can access that host.
- (photo and steps are from https://royal.pingdom.com/2009/06/08/a-visual-explanation-of-how-dns-lookups-work/)
+ (photo and steps are from https://www.pingdom.com/blog/a-visual-explanation-of-how-dns-lookups-work/)
### Group Practice
diff --git a/onboarding/tech-industry-tips.md b/onboarding/tech-industry-tips.md
index bd9f4c697..b104ca773 100644
--- a/onboarding/tech-industry-tips.md
+++ b/onboarding/tech-industry-tips.md
@@ -28,7 +28,7 @@
### Constructive Tone
- Anything you write in an email or Slack, assume it will be forwarded to everyone in the company, and quoted in the New York Times. If you have something to say and you don't want it to be used against you, find the person and say it in person out of the office such as on a walk. One of our volunteers has seen at least one set of people be fired for their private chat messages sent to each other, complaining about others on their team in an unprofessional way.
-- While we're on that subject, aside from protecting yourself against your employer, it is also beneficial to your own well-being to try to stay positive and constructive, and avoiding gossip. Take the time to discern the difference between a fact and a story. For more, see the notes in page 9 of this [Crucial Conversations PDF](https://www.gsb.org/students/Course-Materials/Electives2017/CrucialConversations-CourseMtrls-2017.pdf).
+- While we're on that subject, aside from protecting yourself against your employer, it is also beneficial to your own well-being to try to stay positive and constructive, and avoiding gossip. Take the time to discern the difference between a fact and a story. For more, see the notes in page 9 of this [Crucial Conversations PDF](https://www.gsb.org/students/Course-Materials/Electives2019/CrucialConversations-McGuire-2019.pdf).
### Slack
diff --git a/open-source/open-source.md b/open-source/open-source.md
index 5136391f3..1c53058ab 100644
--- a/open-source/open-source.md
+++ b/open-source/open-source.md
@@ -73,7 +73,7 @@ There are tons of projects out there! Once you find one you're interested in, go
_"I don't want to code outside of work!"_
-If you find an interesting project, your only contribution doesn't have to be just code. You could [contribute to documentation, write blog posts, or even answer questions on Stack Overflow](https://blog.newrelic.com/2014/05/05/open-source_gettingstarted/)!
+If you find an interesting project, your only contribution doesn't have to be just code. You could [contribute to documentation, write blog posts, or even answer questions on Stack Overflow](https://blog.newrelic.com/engineering/open-source-getting-started/)!
### Guided Practice
diff --git a/program-prep/underrepresented-in-tech.md b/program-prep/underrepresented-in-tech.md
index 70d081289..9f50f34f7 100644
--- a/program-prep/underrepresented-in-tech.md
+++ b/program-prep/underrepresented-in-tech.md
@@ -57,7 +57,7 @@ If this is your first time looking at this list of resources for underrepresente
- [PyLadies](https://www.pyladies.com/)
- [PyLadies San Francisco](https://www.meetup.com/PyLadiesSF/)
- [SF Mature Women in Tech](https://www.meetup.com/SFMatureWomeninTech/events/)
-- [Tech Workers Coalition](https://www.meetup.com/Tech-Workers-Coalition/)
+- [Tech Workers Coalition](https://techworkerscoalition.org/sf-bay-area/)
- [Transcode SF (LGBT)](https://www.meetup.com/TranscodeSF/)
- [Write Speak Code - SF](https://www.meetup.com/WriteSpeakCode-SFBay/)
- [Women Who Code - SF](https://www.meetup.com/Women-Who-Code-SF/events/)
@@ -84,9 +84,8 @@ If this is your first time looking at this list of resources for underrepresente
- [AngelHack](https://angelhack.com/)
- [Facebook Hacker Cup](https://www.facebook.com/hackercup/)
- [Hacktoberfest](https://hacktoberfest.digitalocean.com/)
-- [1 Million Women To Tech](https://1millionwomentotech.com/)
+- [1 Million Women To Tech](https://www.facebook.com/1millionwomentotech/)
- [Google Kickstart](https://codingcompetitions.withgoogle.com/kickstart)
-- [Cisco Internship Program](https://www.myciip.com/)
### Mentorships, Internships, and Apprenticeships
diff --git a/projects/eventonica/eventonica-part3-jquery-ui.md b/projects/eventonica/eventonica-part3-jquery-ui.md
index 9c2381174..23a50ee0a 100644
--- a/projects/eventonica/eventonica-part3-jquery-ui.md
+++ b/projects/eventonica/eventonica-part3-jquery-ui.md
@@ -98,7 +98,7 @@ Steps:
1. Add some CSS to spice up your page.
-1. Add a README.md with screenshots of your project in your GitHub project repo. (Here is an example template for creating a great README.md: https://gist.github.com/PurpleBooth/109311bb0361f32d87a2)
+1. Add a README.md with screenshots of your project in your GitHub project repo. (Here is an example template for creating a great README.md: https://gist.github.com/PurpleBooth/109311bb0361f32d87a2) (Sometimes it takes few reloads to get the page to load)
1. Deploy your site! Deploying means putting your site on the internet where other people can access it. One easy way to deploy this site is to use GitHub pages. Follow this tutorial to deploy your site: https://www.codecademy.com/articles/f1-u3-github-pages.
diff --git a/projects/eventonica/eventonica-project.md b/projects/eventonica/eventonica-project.md
index b54a23fe4..0e41cf1b2 100644
--- a/projects/eventonica/eventonica-project.md
+++ b/projects/eventonica/eventonica-project.md
@@ -84,7 +84,7 @@ intentionally to get you used to thinking like a software engineer.
Try running `index.js` with Node/Nodemon to see how Inquirer works. Play with it;
once you feel comfortable, start looking at the starter code and also skim
-through this [Inquirer.js tutorial](https://www.donsblog.pro/2018/02/node-inquirerjs-tutorial-interactive.html).
+through this [Inquirer.js tutorial](https://www.digitalocean.com/community/tutorials/nodejs-interactive-command-line-prompts).
If you want to check out something a little more comprehensive, the project itself has [many examples](https://github.com/SBoudrias/Inquirer.js/tree/master/packages/inquirer/examples) which demonstrate specific input methods that the library supports.
When you're composing your questions think about what information the user of the app will have, and how do you make it as easy as possible to "get the answers right".
diff --git a/projects/recipe-page/phase-1-html-prompt.md b/projects/recipe-page/phase-1-html-prompt.md
index 4ed1a8d63..5228877f0 100644
--- a/projects/recipe-page/phase-1-html-prompt.md
+++ b/projects/recipe-page/phase-1-html-prompt.md
@@ -48,7 +48,7 @@ Phase 4 of the project involves incorporating jQuery. You'll add at least one in
## Setup Instructions
-Use the Terminal for navigating around the file system and creating new folders and files. Refer to the lesson on [The Command Line Interface](https://github.com/Techtonica/curriculum/blob/main/command-line/command-line-interface.md) if you need guidance on using the Terminal.
+Use the Terminal for navigating around the file system and creating new folders and files. Refer to the lesson on [The Command Line Interface](../../dev-tools/command-line-interface.md) if you need guidance on using the Terminal.
When you get to the steps below that ask you to initialize a git repo and track files using git, refer to the lesson on [Git and Version Control](../git/git-version-control.md) if you need guidance.
@@ -59,7 +59,7 @@ If you do not yet have a directory called `techtonica-projects` on your Desktop,
3. Navigate to the `recipe-page` directory.
4. Initialize recipe-page as a git repo.
-If you have questions, do not disturb your colleagues until you have spent at least 20 minutes troubleshooting on your own. Be sure to format your question using the template we practiced in the [Asking Good Questions](https://github.com/Techtonica/curriculum/blob/main/asking-good-questions/asking-good-questions.md) lesson.
+If you have questions, do not disturb your colleagues until you have spent at least 20 minutes troubleshooting on your own. Be sure to format your question using the template we practiced in the [Asking Good Questions](../../onboarding/asking-good-questions.md) lesson.
## Lab Exercise
diff --git a/projects/recipe-page/phase-2-css-prompt.md b/projects/recipe-page/phase-2-css-prompt.md
index 2412a002c..df4abe900 100644
--- a/projects/recipe-page/phase-2-css-prompt.md
+++ b/projects/recipe-page/phase-2-css-prompt.md
@@ -47,13 +47,13 @@ Phase 4 of the project involves incorporating jQuery. You'll add at least one in
## Setup Instructions
-Use the Terminal for navigating around the file system and creating new folders and files. Refer to the lesson on [The Command Line Interface](https://github.com/Techtonica/curriculum/blob/main/command-line/command-line-interface.md) if you need guidance on using the Terminal.
+Use the Terminal for navigating around the file system and creating new folders and files. Refer to the lesson on [The Command Line Interface](../../dev-tools/command-line-interface.md) if you need guidance on using the Terminal.
When you get to the steps below that ask you to initialize a git repo and track files using git, refer to the lesson on [Git and Version Control](../git/git-version-control.md) if you need guidance.
1. Navigate to the `recipe-page` directory.
-If you have questions, do not disturb your colleagues until you have spent at least 20 minutes troubleshooting on your own. Be sure to format your question using the template we practiced in the [Asking Good Questions](https://github.com/Techtonica/curriculum/blob/main/asking-good-questions/asking-good-questions.md) lesson.
+If you have questions, do not disturb your colleagues until you have spent at least 20 minutes troubleshooting on your own. Be sure to format your question using the template we practiced in the [Asking Good Questions](../../onboarding/asking-good-questions.md) lesson.
## Lab Instructions
diff --git a/projects/recipe-page/phase-3-bootstrap-prompt.md b/projects/recipe-page/phase-3-bootstrap-prompt.md
index 0912fd482..d9b8d4bdf 100644
--- a/projects/recipe-page/phase-3-bootstrap-prompt.md
+++ b/projects/recipe-page/phase-3-bootstrap-prompt.md
@@ -44,13 +44,13 @@ Phase 4 of the project involves incorporating jQuery. You'll add at least one in
## Setup Instructions
-Use the Terminal for navigating around the file system and creating new folders and files. Refer to the lesson on [The Command Line Interface](https://github.com/Techtonica/curriculum/blob/main/command-line/command-line-interface.md) if you need guidance on using the Terminal.
+Use the Terminal for navigating around the file system and creating new folders and files. Refer to the lesson on [The Command Line Interface](../../dev-tools/command-line-interface.md) if you need guidance on using the Terminal.
When you get to the steps below that ask you to initialize a git repo and track files using git, refer to the lesson on [Git and Version Control](../git/git-version-control.md) if you need guidance.
1. Navigate to the `recipe-page` directory.
-If you have questions, do not disturb your colleagues until you have spent at least 20 minutes troubleshooting on your own. Be sure to format your question using the template we practiced in the [Asking Good Questions](https://github.com/Techtonica/curriculum/blob/main/asking-good-questions/asking-good-questions.md) lesson.
+If you have questions, do not disturb your colleagues until you have spent at least 20 minutes troubleshooting on your own. Be sure to format your question using the template we practiced in the [Asking Good Questions](../../onboarding/asking-good-questions.md) lesson.
## Lab Instructions
diff --git a/react-js/react-hooks.md b/react-js/react-hooks.md
index 75224ec5c..83cde6b75 100644
--- a/react-js/react-hooks.md
+++ b/react-js/react-hooks.md
@@ -313,4 +313,4 @@ More examples:
_Note_: There are many examples and tutorials around React and React hooks. Feel free to browse the interwebs to find resources that make sense to you!
[Using hooks to change background color](https://dev.to/jh3y/react-hooks-in-5-minutes-55ic)
[Intro to React Hooks](https://www.freecodecamp.org/news/lets-get-hooked-a-quick-introduction-to-react-hooks-9e8bc3fbaeac/)
-[Intro to useReducer](https://cobuildlab.com/development-blog/introduction-to-react-hooks-useReducer/)
+[Intro to useReducer](https://dev.to/changoman/intro-to-react-s-usereducer-hook-b0a)
diff --git a/react-js/react-part-3-component-hierarchies.md b/react-js/react-part-3-component-hierarchies.md
index 6e4acaca9..d5aa40585 100644
--- a/react-js/react-part-3-component-hierarchies.md
+++ b/react-js/react-part-3-component-hierarchies.md
@@ -56,7 +56,7 @@ In this example, App is a component while h1 is a built-in JSX tags
### How To Pass Data Between React Components
1. Read [Passing Data Between React Components](https://medium.com/@ruthmpardee/passing-data-between-react-components-103ad82ebd17)
-2. Read [React: Communication Between Components](https://blog.bitsrc.ioreact-communication-between-components-c0cfccfa996a)
+2. Read [React: Communication Between Components](https://blog.bitsrc.io/react-communication-between-components-c0cfccfa996a)
3. Watch [React components communication tutorial ](https://www.youtube.com/watch?v=dyL99ACQfsM)
4. Watch [Pass data child to parent](https://www.youtube.com/watch?v=0FWrZF1qWfE)
diff --git a/security/web-security.md b/security/web-security.md
index c338e32cb..9c771ee08 100644
--- a/security/web-security.md
+++ b/security/web-security.md
@@ -52,7 +52,7 @@ Some of the popular companies that use web security are mentioned below with the
- [7 min read: A quick introduction to web security [FreeCodeCamp]](https://medium.freecodecamp.org/a-quick-introduction-to-web-security-f90beaf4dd41)
- [MDN web security](https://developer.mozilla.org/en-US/docs/Learn/Server-side/First_steps/Website_security)
- [Khan Academy course, Cybersecurity 101](https://www.khanacademy.org/partner-content/nova/cybersecurity/cyber/v/cybersecurity-101). It should take about 30 minutes.
-- [Validator](https://github.com/chriso/validator.js)
+- [Validator](https://github.com/validatorjs/validator.js)
- [Parsley, the ultimate JavaScript form validation library](http://parsleyjs.org/)
- [DOMPurify](https://github.com/cure53/DOMPurify)
@@ -97,7 +97,7 @@ Some of the popular companies that use web security are mentioned below with the
1. Spend 15 minutes on [SQL Injection Practice](https://www.hacksplaining.com/exercises/sql-injection)
2. Spend 15 minutes on [XSS Practice](https://xss-game.appspot.com/)
-3. Validate user input for a project with Parsley and validate fields with Validator. - [Parsley, the ultimate JavaScript form validation library](http://parsleyjs.org/) - [Validator](https://github.com/chriso/validator.js)
+3. Validate user input for a project with Parsley and validate fields with Validator. - [Parsley, the ultimate JavaScript form validation library](http://parsleyjs.org/) - [Validator](https://github.com/validatorjs/validator.js)
4. Build a form (or use an existing one) which allows users to submit a comment string and renders those comments into a doc on the page. Use DOMPurify to prevent XSS. For example an input comment like `` should not trigger an alert on the page. - [DOMPurify](https://github.com/cure53/DOMPurify)
5. Build a page template with all inputs escaped and validated and set up a PUT request instead of GET and POST to prevent CSRF. You can also look into implementing Token based CSRF prevention techniques if interested.
6. The next step is to try XSS to do that make an HTML form with a text field and submit button(like search bar) now enter script based XSS attack through the text field `` , you can also try various singleton tags like bold, italic, etc. on each other's webpages.
diff --git a/testing-and-tdd/jasmine-testing.md b/testing-and-tdd/jasmine-testing.md
index 81188253e..89965f071 100644
--- a/testing-and-tdd/jasmine-testing.md
+++ b/testing-and-tdd/jasmine-testing.md
@@ -408,7 +408,7 @@ _Challenge 2:_ You can also run Jasmine tests in the browser for a nicer UI! Fol
### Supplemental Materials
-- [Automated Testing with Jasmine](https://atom-morgan.github.io/automated-testing/)
+- [Automated Testing with Jasmine](https://atom-morgan.github.io/blog/2018-07-04-automated-testing/)
- JS testing with Jasmine blog post, [link](https://automationpanda.com/2018/01/26/javascript-testing-with-jasmine/#project_structure)
- Video by Dylan C. Israel [Unit Testing in JavaScript and Jasmine](https://www.youtube.com/watch?v=h2eWfvcAOTI) _starts at 12:00 minutes to show mocha test._
diff --git a/testing-and-tdd/testing-and-tdd.md b/testing-and-tdd/testing-and-tdd.md
index 064b58377..0f360c66d 100644
--- a/testing-and-tdd/testing-and-tdd.md
+++ b/testing-and-tdd/testing-and-tdd.md
@@ -141,7 +141,7 @@ We won't go into these much here, but load testing is essential testing that you
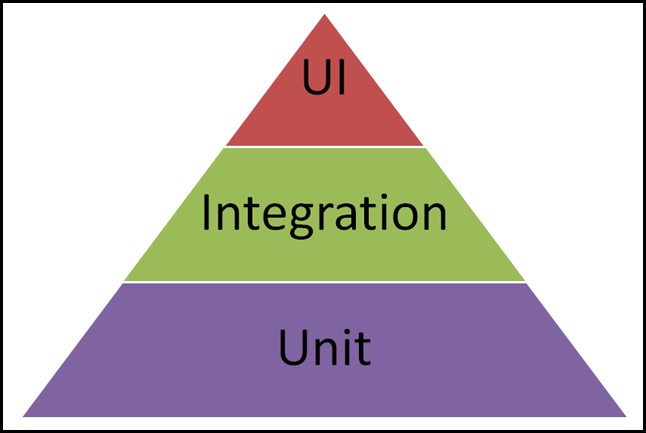
There is no right answer. You should try them all and see which you like best.
-
+
[source](https://ardalis.com/unit-test-or-integration-test-and-why-you-should-care)
A lot of people think having more unit tests is cheaper, easier, and gives a better return on investment in the long run. See for yourself.
diff --git a/underrepresented-in-tech-resources/underrepresented-in-tech-India.md b/underrepresented-in-tech-resources/underrepresented-in-tech-India.md
index 2d0cc2af9..b810115a8 100644
--- a/underrepresented-in-tech-resources/underrepresented-in-tech-India.md
+++ b/underrepresented-in-tech-resources/underrepresented-in-tech-India.md
@@ -36,7 +36,7 @@ If this is your first time looking at this list of resources for underrepresente
- [The Grace Hopper Conference (GHC) India ](https://ghcindia.anitab.org/)
- [The Rising](https://rising.analyticsindiasummit.com/)
-- [IEEE WINTECHCON](http://ieee-cas-bangalore.org/activities/events/wintechcon2018.html)
+- [IEEE WINTECHCON](https://events.vtools.ieee.org/m/183569)
- [Girls In Tech India – Catalyst Conference](https://india.girlsintech.org/)
- [Surge](https://surgeconf.com/surge2019)
@@ -46,10 +46,8 @@ If this is your first time looking at this list of resources for underrepresente
- [Linkedin Wintathon](https://wintathon2019.splashthat.com/)
- [HackInOut](https://hackinout.co/)
- [Smart India Hackathon](https://www.sih.gov.in/)
-- [HackDTU](http://hackdtu.tech/)
- [Capgemini Tech Challenge](https://techchallenge.in.capgemini.com/)
- [Hack in the North](https://www.hackinthenorth.com/)
-- [Accenture Innovation Challenge](https://accentureinnovationchallenge.com/)
- [Robocon](http://aburobocon2019.mnb.mn/en)
- [Code Gladiators](https://www.techgig.com/codegladiators)
- [E-Yantra](http://www.e-yantra.org/)
@@ -91,7 +89,7 @@ If this is your first time looking at this list of resources for underrepresente
- [Girls in Tech - India](https://india.girlsintech.org/#home)
- [India’s Largest Gathering Of Women Data Scientists At ‘The Rising 2019’](https://rising.analyticsindiasummit.com/)
- [Women in AI Leadership Awards ](https://rising.analyticsindiasummit.com/awards/)
-- [IEEE WiE International Leadership Summit 2019](http://ieeebangalore.org/2019/02/03/ieee-wie-international-leadership-summit-comes-to-bangalore/)
+- [IEEE WiE International Leadership Summit](https://wie.ieee.org/events/))
### Supplemental Materials
diff --git a/web/BEM-style.md b/web/BEM-style.md
index 49fec905a..3c102debe 100644
--- a/web/BEM-style.md
+++ b/web/BEM-style.md
@@ -245,5 +245,5 @@ BEM is not the only modelling architecture followed to maintain CSS files. There
- [SMACSS](http://smacss.com/) (5 min read)
- [SUITCSS](http://suitcss.github.io/) (5 min read)
-- [ATOMIC CSS](http://github.com/nemophrost/atomic-css") (5 min read)
+- [ATOMIC CSS](http://github.com/nemophrost/atomic-css) (5 min read)
- [Sitepoint Article :'BEM and SMACSS: Advice From Developers Who’ve Been There'](https://www.sitepoint.com/bem-smacss-advice-from-developers/) written by Patrick Catanzariti (10 min read).
diff --git a/web/ajax.md b/web/ajax.md
index 6e2dac928..9b3dfc484 100644
--- a/web/ajax.md
+++ b/web/ajax.md
@@ -135,7 +135,7 @@ It is important to understand the concept of [Thread of Execution](/javascript/j
- Look at this article on alternative ways to make asynchronous calls. AJAX, Fetch, and Async/Await are just different syntaxes for making the same sort of call. [Beginners Guide To Fetching Data With (AJAX, Fetch API & Async/Await)](https://dev.to/bjhaid_93/beginners-guide-to-fetching-data-with-ajax-fetch-api--asyncawait-3m1l)
- Read [this very short article on Axios](https://flaviocopes.com/axios/), which is an npm package that uses ajax under the hood. Developers like it because it is supported by all legacy and current browsers, and has methods that make some tasks like interpreting received data or setting request timeouts really simple.
-- Build an app that gets its data from the Pokémon API!: https://atom-morgan.github.io/ajax/
+- Build an app that gets its data from the Pokémon API!: https://atom-morgan.github.io/blog/2018-12-15-ajax/
### Points to Remember