diff --git a/.github/ISSUE_TEMPLATE.md b/.github/ISSUE_TEMPLATE.md
new file mode 100644
index 0000000..a6217c7
--- /dev/null
+++ b/.github/ISSUE_TEMPLATE.md
@@ -0,0 +1,12 @@
+## Observed behaviour
+
+
+## Expected behaviour
+
+
+## Steps to reproduce the behaviour
+
+
+## Your configuration
+* Firefox version --->
+* ...
diff --git a/.github/PULL_REQUEST_TEMPLATE.md b/.github/PULL_REQUEST_TEMPLATE.md
new file mode 100644
index 0000000..d8768d7
--- /dev/null
+++ b/.github/PULL_REQUEST_TEMPLATE.md
@@ -0,0 +1,27 @@
+## I verified my work is based on `develop` branch
+
+* [ ] yes, keep going
+* [ ] hum... no, because:
+ * [ ] I don't understand the develop / branch / trees / flowers stuff !
+ * [ ] I need help. No worries, we will help you :)
+ * [ ] I'm a super-karma-powered contributor, will not tick this box and will rebase my PR within seconds (thanks :) )
+
+## Purpose of this Pull Request?
+
+
+## Where should the reviewer start its review?
+
+
+## How the PR could be tested?
+
+
+## Any background context you want to provide?
+
+
+## What are the related issues?
+
+
+## Screenshots (if appropriate)
+
+
+(by the way, thank you **very** much for contributing to Asqatasun!)
\ No newline at end of file
diff --git a/.gitignore b/.gitignore
index 8b98c43..abafae9 100644
--- a/.gitignore
+++ b/.gitignore
@@ -5,6 +5,9 @@
*.war
*.ear
+# saved files
*~
-tanaguru-contrast-finder.xpi
-C:\\nppdf32Log\\debuglog.txt
+
+# build
+*.xpi
+
diff --git a/CHANGELOG.md b/CHANGELOG.md
new file mode 100644
index 0000000..d5122a5
--- /dev/null
+++ b/CHANGELOG.md
@@ -0,0 +1,17 @@
+
+ Contrast-Finder-Firefox 0.3.3, 2017-01-05
+------------------------------------------
+- Added documentation
+- Used [contrast-finder.org](https://app.contrast-finder.org/)
+- Fork from Tanaguru/Contrast-Finder-Firefox
+
+------------------------------------------
+
+- Contrast-Finder-Firefox 0.3.2, 2014-06-17
+- Contrast-Finder-Firefox 0.3.1, 2014-06-09
+- Contrast-Finder-Firefox 0.3.0, 2014-06-06
+- Contrast-Finder-Firefox 0.2.3, 2014-04-26
+- Contrast-Finder-Firefox 0.2.2, 2014-04-25
+- Contrast-Finder-Firefox 0.2.1, 2014-04-23
+- Contrast-Finder-Firefox 0.2.0, 2014-04-10
+- Contrast-Finder-Firefox 0.1.0, 2014-03-28
diff --git a/CODE_OF_CONDUCT.md b/CODE_OF_CONDUCT.md
new file mode 100644
index 0000000..33218cb
--- /dev/null
+++ b/CODE_OF_CONDUCT.md
@@ -0,0 +1,50 @@
+# Contributor Code of Conduct
+
+As contributors and maintainers of this project, and in the interest of
+fostering an open and welcoming community, we pledge to respect all people who
+contribute through reporting issues, posting feature requests, updating
+documentation, submitting pull requests or patches, and other activities.
+
+We are committed to making participation in this project a harassment-free
+experience for everyone, regardless of level of experience, gender, gender
+identity and expression, sexual orientation, disability, personal appearance,
+body size, race, ethnicity, age, religion, or nationality.
+
+Examples of unacceptable behavior by participants include:
+
+* The use of sexualized language or imagery
+* Personal attacks
+* Trolling or insulting/derogatory comments
+* Public or private harassment
+* Publishing other's private information, such as physical or electronic
+ addresses, without explicit permission
+* Other unethical or unprofessional conduct
+
+Project maintainers have the right and responsibility to remove, edit, or
+reject comments, commits, code, wiki edits, issues, and other contributions
+that are not aligned to this Code of Conduct, or to ban temporarily or
+permanently any contributor for other behaviors that they deem inappropriate,
+threatening, offensive, or harmful.
+
+By adopting this Code of Conduct, project maintainers commit themselves to
+fairly and consistently applying these principles to every aspect of managing
+this project. Project maintainers who do not follow or enforce the Code of
+Conduct may be permanently removed from the project team.
+
+This Code of Conduct applies both within project spaces and in public spaces
+when an individual is representing the project or its community.
+
+Instances of abusive, harassing, or otherwise unacceptable behavior may be
+reported by contacting a project maintainer at asqatasun@asqatasun.org. All
+complaints will be reviewed and investigated and will result in a response that
+is deemed necessary and appropriate to the circumstances. Maintainers are
+obligated to maintain confidentiality with regard to the reporter of an
+incident.
+
+---
+
+This Code of Conduct is adapted from the [Contributor Covenant][homepage],
+version [1.3.0][version].
+
+[homepage]: http://contributor-covenant.org
+[version]: http://contributor-covenant.org/version/1/3/0/
\ No newline at end of file
diff --git a/CONTRIBUTING.md b/CONTRIBUTING.md
new file mode 100644
index 0000000..0f5b921
--- /dev/null
+++ b/CONTRIBUTING.md
@@ -0,0 +1,10 @@
+# Contributing to Contrast-Finder-Firefox
+
+:+1: First off, thanks for taking the time to contribute! :+1:
+
+
+You can help in many ways:
+
+* [Fill in a bug report](https://github.com/Asqatasun/Contrast-Finder-Firefox/issues)
+* [Help translate Contrast-Finder](#) @@@TODO Transifex URL
+* [Pull Requests](https://github.com/Asqatasun/Contrast-Finder-Firefox/pulls) are off course welcome
\ No newline at end of file
diff --git a/README.md b/README.md
index e54a4c2..22c31e7 100644
--- a/README.md
+++ b/README.md
@@ -1,56 +1,66 @@
+[](LICENSE)
+[](https://github.com/Asqatasun/Contrast-Finder-Firefox/releases/latest)
+
# Contrast-Finder-Firefox
-This is Tanaguru **Contrast-Finder** for **Firefox**
-> https://addons.mozilla.org/en-US/firefox/addon/tanaguru-contrast-finder/
+Firefox extension to ease use of [Contrast-Finder.org](https://contrast-finder.org)
+
+This is **Contrast-Finder** for **Firefox**
+> @@@TODO add URL of addons.mozilla.org
-This **addon** speeds and eases the use of [Tanaguru Contrast-Finder](http://contrast-finder.tanaguru.com/) to find good **color contrast** by selecting **directly in the web page** the element whom color you want to change.
+This **addon** speeds and eases the use of [Contrast-Finder](https://app.contrast-finder.org)
+to find good **color contrast** by selecting **directly in the web page**
+the element whom color you want to change.
-This helps you in satisfying web accessibility (a11y) tests on contrasts:
+This helps you in satisfying **web accessibility** (a11y) tests on contrasts:
* [WCAG Success Criteria 1.4.3](http://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast)
+* [WCAG Success Criteria 1.4.6](http://www.w3.org/TR/WCAG20/#visual-audio-contrast7)
+* [RGAA test 3.3 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-3)
+* [RGAA test 3.4 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-4)
* [AccessiWeb criteria 3.3](http://www.accessiweb.org/index.php/accessiweb-22-english-version.html#crit-3-3)
-* [RGAA test 2.5 (in french)](http://rgaa.net/Valeur-du-rapport-de-contraste-du.html)
+
## Documentation
+How to use ? Go to the [documentation](docs/en/) !
-All [documentation is in the wiki](https://github.com/Tanaguru/Contrast-Finder-Firefox/wiki)
## Screenshots
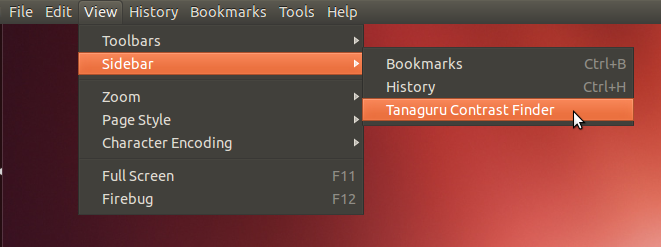
### 1) Opening the sidebar in Firefox
-
+
-### 2) Tanaguru Contrast-Finder's sidebar
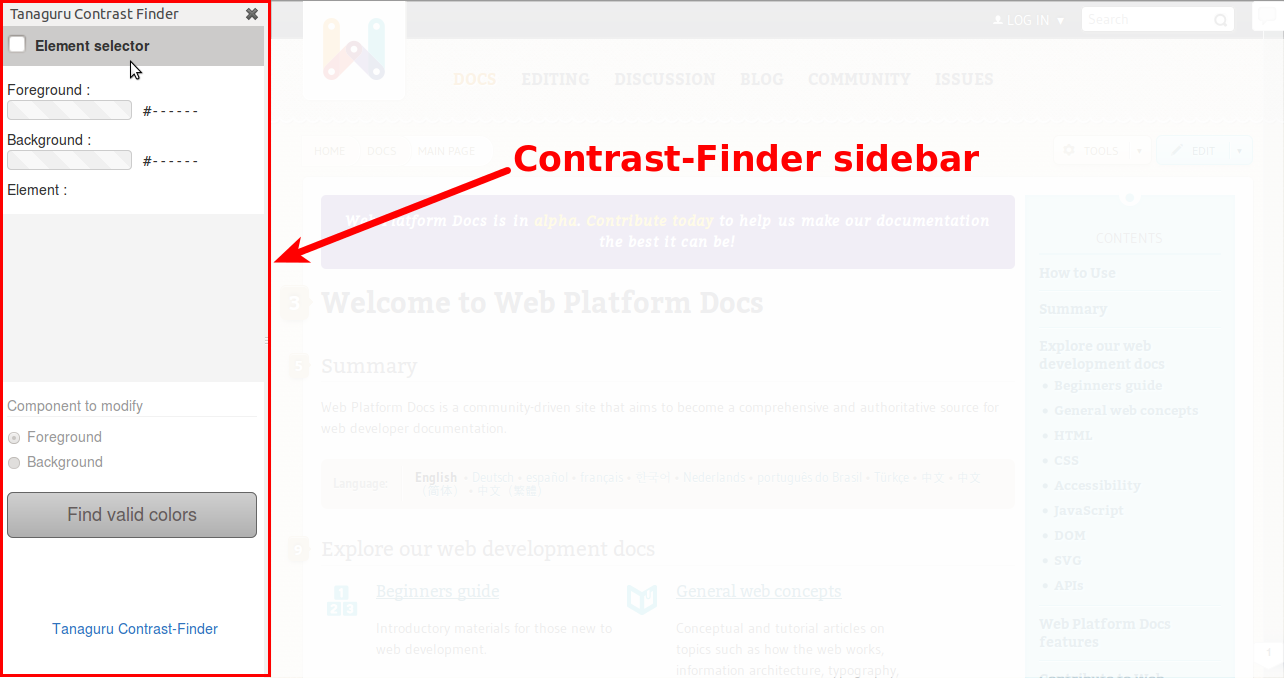
+### 2) Contrast-Finder's sidebar
-
+
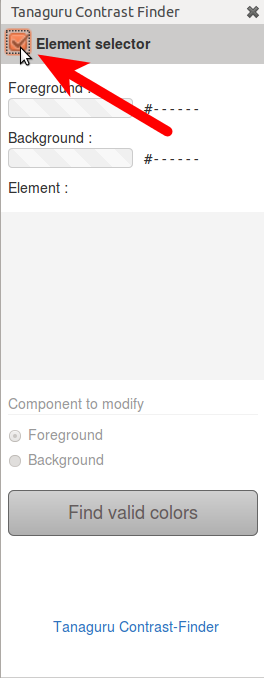
### 3) Activate Element selector
-
+
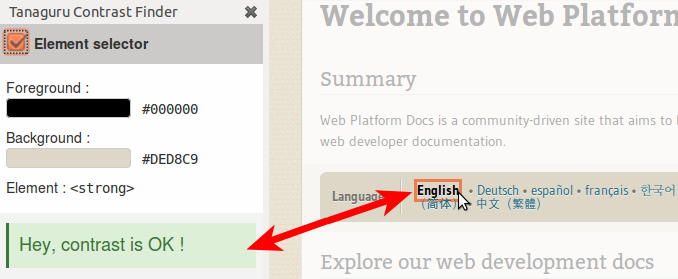
### 4) while hovering any element, contrast is automatically computed. This one is good.
-
+
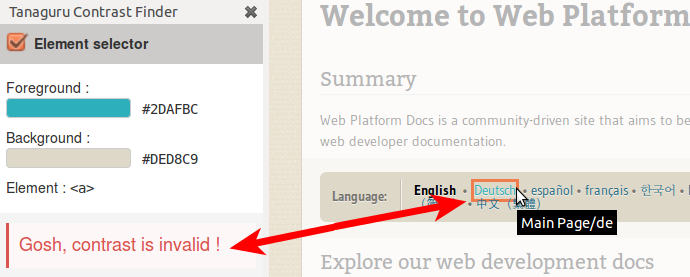
### 5) This text's contrast is not sufficient. Let's click to select it.
-
+
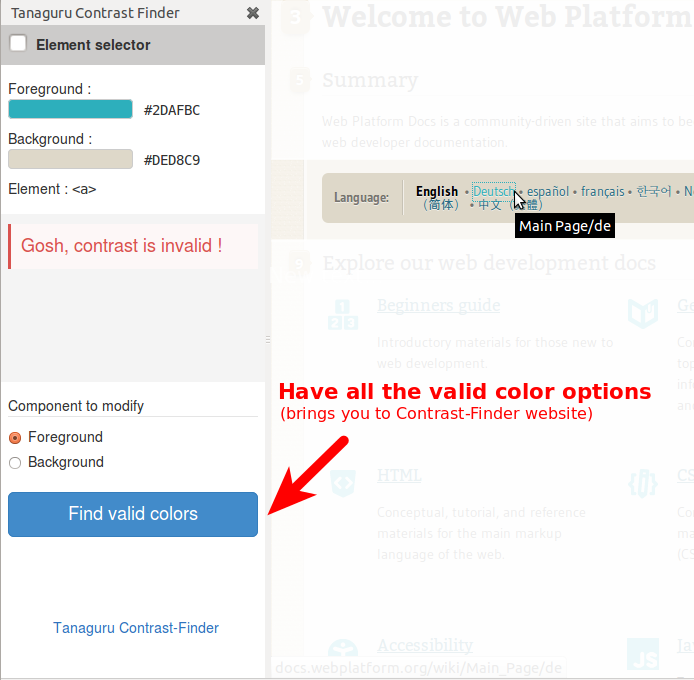
### 6) Choose which color to modify (foreground / background), and click the button "Find valid colors".
This makes Contrast-Finder computing possible colors and by the way brings you to Contrast-Finder website
.
-
+
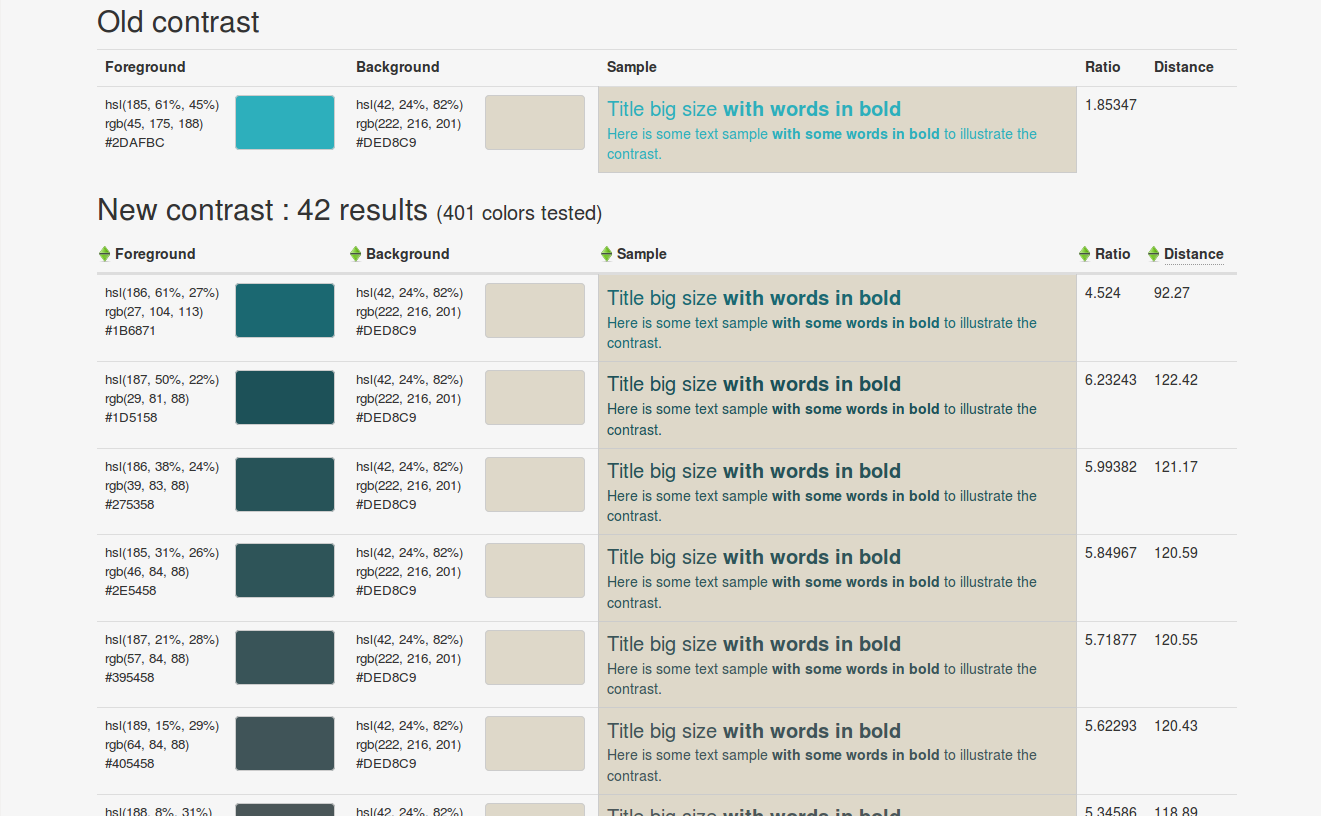
### 7) Contrast-Finder offers a set of valid colors for contrast
-
+
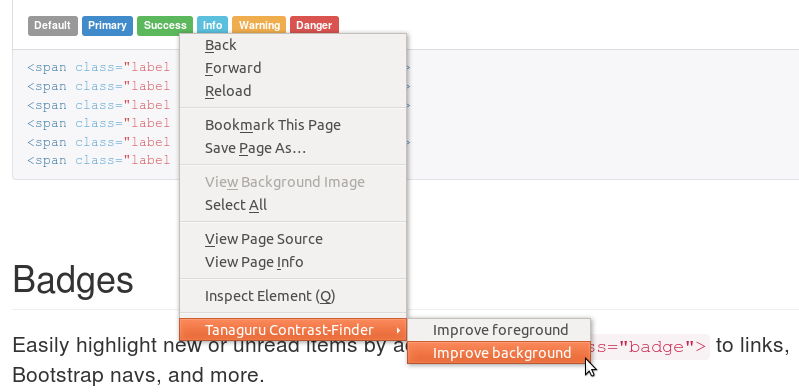
### Keyboard usage
Focus to a given text, then press the "context menu" key, choose which color (background / foregound) to modify.
-
+
diff --git a/Screenshots/Contrast-Finder_02_sidebar_opened.png b/Screenshots/Contrast-Finder_02_sidebar_opened.png
deleted file mode 100644
index e47dce4..0000000
Binary files a/Screenshots/Contrast-Finder_02_sidebar_opened.png and /dev/null differ
diff --git a/Screenshots/Contrast-Finder_03_Element Selector.png b/Screenshots/Contrast-Finder_03_Element Selector.png
deleted file mode 100644
index b007de2..0000000
Binary files a/Screenshots/Contrast-Finder_03_Element Selector.png and /dev/null differ
diff --git a/Screenshots/Contrast-Finder_04_Contrast_already_OK.png b/Screenshots/Contrast-Finder_04_Contrast_already_OK.png
deleted file mode 100644
index bceb114..0000000
Binary files a/Screenshots/Contrast-Finder_04_Contrast_already_OK.png and /dev/null differ
diff --git a/Screenshots/Contrast-Finder_05_Contrast_Invalid.png b/Screenshots/Contrast-Finder_05_Contrast_Invalid.png
deleted file mode 100644
index e9aa27d..0000000
Binary files a/Screenshots/Contrast-Finder_05_Contrast_Invalid.png and /dev/null differ
diff --git a/Screenshots/Contrast-Finder_06_Find_valid_colors.png b/Screenshots/Contrast-Finder_06_Find_valid_colors.png
deleted file mode 100644
index 830a0a6..0000000
Binary files a/Screenshots/Contrast-Finder_06_Find_valid_colors.png and /dev/null differ
diff --git a/data/contrast-finder-module.html b/data/contrast-finder-module.html
index 8edb0ed..3f196b9 100644
--- a/data/contrast-finder-module.html
+++ b/data/contrast-finder-module.html
@@ -121,7 +121,7 @@
@@ -134,7 +134,7 @@
- Tanaguru Contrast-Finder
+ Contrast-Finder.org
diff --git a/data/js/contrast-finder.js b/data/js/contrast-finder.js
index 320078c..ad63c0b 100644
--- a/data/js/contrast-finder.js
+++ b/data/js/contrast-finder.js
@@ -204,9 +204,9 @@ self.on("click", function(node, data) {
var fontSize = getForegroundFontSize(node);
var fontWeight = getForegroundFontWeight(node);
if ((fontSize < 18 && fontWeight < 700 && ratio < 4.5) || (fontSize < 14 && fontWeight >= 700 && ratio < 4.5)) {
- window.location.href = "http://contrast-finder.tanaguru.com/result.html?foreground=%23" + colorToHex(getForegroundColor(node)) + "&background=%23" + colorToHex(bgColor) + "&isBackgroundTested=" + data + "&ratio=4.5&algo=HSV";
+ window.location.href = "https://app.contrast-finder.org/result.html?foreground=%23" + colorToHex(getForegroundColor(node)) + "&background=%23" + colorToHex(bgColor) + "&isBackgroundTested=" + data + "&ratio=4.5&algo=HSV";
} else if ((fontSize >= 18 && fontWeight < 700 && ratio < 3) || (fontSize >= 14 && fontWeight >= 700 && ratio < 3 )) {
- window.location.href = "http://contrast-finder.tanaguru.com/result.html?foreground=%23" + colorToHex(getForegroundColor(node)) + "&background=%23" + colorToHex(bgColor) + "&isBackgroundTested=" + data + "&ratio=3&algo=HSV";
+ window.location.href = "https://app.contrast-finder.org/result.html?foreground=%23" + colorToHex(getForegroundColor(node)) + "&background=%23" + colorToHex(bgColor) + "&isBackgroundTested=" + data + "&ratio=3&algo=HSV";
}
else {
alert("Hey, contrast is already OK !\nForeground: #" + colorToHex(getForegroundColor(node)).toUpperCase() + "\nBackground #" + colorToHex(bgColor).toUpperCase());
diff --git a/data/js/form.js b/data/js/form.js
index a81be24..ae92b9f 100644
--- a/data/js/form.js
+++ b/data/js/form.js
@@ -135,7 +135,7 @@ addon.port.on("click-components", function(tabResult) {
addon.port.emit("unchecked");
component = backgroundIsTested;
- var openUrl = "http://contrast-finder.tanaguru.com/result.html?foreground=%23"
+ var openUrl = "https://app.contrast-finder.org/result.html?foreground=%23"
+ foreground.textContent.replace("#", "") + "&background=%23"
+ background.textContent.replace("#", "")
+ "&isBackgroundTested=" + backgroundIsTested + "&ratio="
@@ -169,7 +169,7 @@ function initializeHtmlElements() {
document.getElementById("valid-contrast-alt-attribute").style.display = "none";
document.getElementById("invalid-contrast-alt-attribute").style.display = "none";
if (document.getElementById("language-reference").textContent == "Avant plan") {
- submit.title = "Trouver des couleurs valides (vous emmenera sur Tanaguru Contrast-Finder dans un nouvel onglet)";
+ submit.title = "Trouver des couleurs valides (vous emmenera sur Contrast-Finder dans un nouvel onglet)";
}
}
diff --git a/doc/main.md b/doc/main.md
deleted file mode 100644
index e69de29..0000000
diff --git a/docs/en/Home.md b/docs/en/Home.md
new file mode 100644
index 0000000..b7bbaf6
--- /dev/null
+++ b/docs/en/Home.md
@@ -0,0 +1,35 @@
+This is **Contrast-Finder** for **Firefox**
+> @@@TODO add URL of addons.mozilla.org
+
+This **addon** speeds and eases the use of [Contrast-Finder](https://app.contrast-finder.org)
+to find good **color contrast** by selecting **directly in the web page**
+the element whom color you want to change.
+
+This helps you in satisfying **web accessibility** (a11y) tests on contrasts:
+
+* [WCAG Success Criteria 1.4.3](http://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrast)
+* [WCAG Success Criteria 1.4.6](http://www.w3.org/TR/WCAG20/#visual-audio-contrast7)
+* [RGAA test 3.3 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-3)
+* [RGAA test 3.4 (in french)](http://references.modernisation.gouv.fr/rgaa-accessibilite/criteres.html#crit-3-4)
+* [AccessiWeb criteria 3.3](http://www.accessiweb.org/index.php/accessiweb-22-english-version.html#crit-3-3)
+
+
+
+## Usage and screenshots
+
+see [Usage & screenshots](Usage-and-screenshots.md)
+
+## How to build
+
+1. `git clone git@github.com:Asqatasun/Contrast-Finder-Firefox`
+1. Get [lastest Mozilla Addon SDK](https://ftp.mozilla.org/pub/mozilla.org/labs/jetpack/jetpack-sdk-latest.zip)
+1. from the SDK, run `bin/activate` (please, read the SDK's README that describes it all)
+1. To test `cfx run`
+
+## How to deploy
+
+1. get into the directory of the source code, and run `cfx xpi`
+
+## How to contribute
+
+See the [technical documentation](Technical-documentation.md)
\ No newline at end of file
diff --git a/Screenshots/Tanaguru_Contrast-Finder_on_Bootstrap_green_label_2_result_page.png b/docs/en/Images/Asqatasun_Contrast-Finder_on_Bootstrap_green_label_2_result_page.png
similarity index 100%
rename from Screenshots/Tanaguru_Contrast-Finder_on_Bootstrap_green_label_2_result_page.png
rename to docs/en/Images/Asqatasun_Contrast-Finder_on_Bootstrap_green_label_2_result_page.png
diff --git a/docs/en/Images/Contrast-Finder_02_sidebar_opened.png b/docs/en/Images/Contrast-Finder_02_sidebar_opened.png
new file mode 100644
index 0000000..91fbc83
Binary files /dev/null and b/docs/en/Images/Contrast-Finder_02_sidebar_opened.png differ
diff --git a/docs/en/Images/Contrast-Finder_03_Element Selector.png b/docs/en/Images/Contrast-Finder_03_Element Selector.png
new file mode 100644
index 0000000..ef621ca
Binary files /dev/null and b/docs/en/Images/Contrast-Finder_03_Element Selector.png differ
diff --git a/docs/en/Images/Contrast-Finder_04_Contrast_already_OK.png b/docs/en/Images/Contrast-Finder_04_Contrast_already_OK.png
new file mode 100644
index 0000000..ef685ff
Binary files /dev/null and b/docs/en/Images/Contrast-Finder_04_Contrast_already_OK.png differ
diff --git a/docs/en/Images/Contrast-Finder_05_Contrast_Invalid.png b/docs/en/Images/Contrast-Finder_05_Contrast_Invalid.png
new file mode 100644
index 0000000..4d3ed15
Binary files /dev/null and b/docs/en/Images/Contrast-Finder_05_Contrast_Invalid.png differ
diff --git a/docs/en/Images/Contrast-Finder_06_Find_valid_colors.png b/docs/en/Images/Contrast-Finder_06_Find_valid_colors.png
new file mode 100644
index 0000000..df3ffc5
Binary files /dev/null and b/docs/en/Images/Contrast-Finder_06_Find_valid_colors.png differ
diff --git a/Screenshots/Contrast-Finder_07_Valid_colors_scheme.png b/docs/en/Images/Contrast-Finder_07_Valid_colors_scheme.png
similarity index 100%
rename from Screenshots/Contrast-Finder_07_Valid_colors_scheme.png
rename to docs/en/Images/Contrast-Finder_07_Valid_colors_scheme.png
diff --git a/Screenshots/Tanaguru_Contrast-Finder_on_Bootstrap_green_label_1_right_clic.png b/docs/en/Screenshots/Asqatasun_Contrast-Finder_on_Bootstrap_green_label_1_right_clic.png
similarity index 100%
rename from Screenshots/Tanaguru_Contrast-Finder_on_Bootstrap_green_label_1_right_clic.png
rename to docs/en/Screenshots/Asqatasun_Contrast-Finder_on_Bootstrap_green_label_1_right_clic.png
diff --git a/Screenshots/Contrast-Finder_01_open_sidebar.png b/docs/en/Screenshots/Contrast-Finder_01_open_sidebar.png
similarity index 100%
rename from Screenshots/Contrast-Finder_01_open_sidebar.png
rename to docs/en/Screenshots/Contrast-Finder_01_open_sidebar.png
diff --git a/docs/en/Technical-documentation.md b/docs/en/Technical-documentation.md
new file mode 100644
index 0000000..0f10175
--- /dev/null
+++ b/docs/en/Technical-documentation.md
@@ -0,0 +1,40 @@
+# This page contain technical documentation to contribute
+
+## Prerequisite
+
+For a clearer understanding, please see the [add-on SDK based documentation on the MDN](https://developer.mozilla.org/en-US/Add-ons/SDK).
+
+## Extension modules
+
+### The main module
+
+The "main" module of the extension is in the main.js files (lib/main.js).
+
+To communicate between each javascript file, it's necessary to use workers with port communication :
+* To send some data using an emit message :
+```javascript
+worker.port.emit("myMessage", data);
+```
+* To listen a message and use the function code (optionalParameter = data) :
+```javascript
+worker.port.on("myMessage", function(data) {
+ //code here
+});
+```
+
+The main module call several javascript file :
+* The data/js/contrast-finder.js script to redirect the user to [https://app.contrast-finder.org](https://app.contrast-finder.org) with solutions if the contrast is not valid, else it shows an alertbox with a message.
+* The data/js/cm-sidebar-label.js script that send a simple message to open or close the sidebar.
+* The data/js/contrast-finder-module.js script when the user use click on the element selector.
+* The data/js/picker-module.js script is called when the user click either on the foreground or the background picker button.
+
+### The interface module
+
+The extension's UI is a sidebar. Its code is wrote in one HTML file (data/contrast-finder-module.html). The interface is design with CSS, all CSS files to design the sidebar are available in data/css/ folder.
+The interface listen and send messages to the main script using the data/js/form.js file. When an event is catched, the form.js file modify the sidebar DOM (for the UI) and send message to the main script.
+
+### Other files
+
+Some utils function are available under the lib/utils/ folder and import from the main script :
+* to convert RGB color to its hexadecimal value or to get the pixel color pointed by the mouse (color-utils.js).
+* to get the ratio from a background and a foreground (ratio-utils.js).
\ No newline at end of file
diff --git a/docs/en/Usage-and-screenshots.md b/docs/en/Usage-and-screenshots.md
new file mode 100644
index 0000000..4f2ce55
--- /dev/null
+++ b/docs/en/Usage-and-screenshots.md
@@ -0,0 +1,39 @@
+## 1) Add to Firefox
+> @@@TODO add URL of addons.mozilla.org
+
+
+## 2) Opening the sidebar in Firefox
+
+
+
+## 3) Contrast-Finder's sidebar
+
+
+
+## 4) Activate Element selector
+
+
+
+## 5) while hovering any element, contrast is automatically computed. This one is good.
+
+
+
+## 6) This text's contrast is not sufficient. Let's click to select it.
+
+
+
+## 7) Choose which color to modify (foreground / background), and click the button "Find valid colors".
+
+This makes Contrast-Finder computing possible colors and by the way brings you to Contrast-Finder website
+.
+
+
+## 8) Contrast-Finder offers a set of valid colors for contrast
+
+
+
+## Keyboard usage
+
+Focus to a given text, then press the "context menu" key, choose which color (background / foregound) to modify.
+
+
\ No newline at end of file
diff --git a/lib/main.js b/lib/main.js
index a9cebb8..e95936a 100644
--- a/lib/main.js
+++ b/lib/main.js
@@ -35,7 +35,7 @@ var isDestroybgPicker = true;
var lastContrastState = null;
var sidebar = require("sdk/ui/sidebar").Sidebar({
id: 'my-sidebar',
- title: 'Tanaguru Contrast Finder',
+ title: 'Contrast Finder',
url: data.url("contrast-finder-module.html"),
onAttach: function (worker) {
button.state("window", { checked: true });
@@ -126,7 +126,7 @@ var sidebar = require("sdk/ui/sidebar").Sidebar({
var sidebarState = "Close";
var button = ToggleButton({
id: "contrast-finder-module",
- label: "Tanaguru Contrast-Finder",
+ label: "Contrast-Finder",
icon: {
"16": data.url("images/icon-16.png"),
"32": data.url("images/icon-32.png"),
@@ -152,7 +152,7 @@ var showHotKey = Hotkey({
});
cm.Menu({
- label: "Tanaguru Contrast-Finder",
+ label: "Contrast-Finder",
context: cm.URLContext("*"),
contentScript: '',
items: [
@@ -166,14 +166,14 @@ cm.Menu({
}
}),
cm.Separator(),
- cm.Item({label: "Tanaguru Contrast-Finder website",
+ cm.Item({label: "Contrast-Finder website",
contentScript: 'self.on("click", function () {' +
' self.postMessage(null);' +
'});',
onMessage: function (msg) {
tabs.activeTab.attach({
contentScript:
- 'window.location.href="http://contrast-finder.tanaguru.com"'
+ 'window.location.href="https://app.contrast-finder.org"'
})
}
}),
diff --git a/package.json b/package.json
index 49722de..f8f5e9b 100644
--- a/package.json
+++ b/package.json
@@ -1,9 +1,9 @@
{
- "name": "tanaguru-contrast-finder",
- "title": "Tanaguru Contrast-Finder",
- "id": "contrast-finder-extension@tanaguru.com",
+ "name": "contrast-finder",
+ "title": "Contrast-Finder",
+ "id": "contrast-finder-firefox@asqatasun.org",
"description": "Speed and ease the use of Contrast-Finder to find good colors for contrasts in web accessibility (a11y). Right-clic on a given part of text, select whether you want to improve the foreground or background color, and validate.",
- "author": "Open-S",
+ "author": "Asqatasun.org",
"license": "AGPL",
- "version": "0.3.2"
+ "version": "0.3.3"
}